



简介描述
Ai绘画手机客户端免费版是一款集艺术风格滤镜与AI智能技术于一体的照片编辑神器。无需专业绘画技能,只需简单几步操作,即可将您的照片转化为大师级的艺术作品。无论是梵高的浓烈色彩,还是毕加索的立体主义,Ai绘画都能轻松实现,让您的照片焕发出独特的艺术魅力。
软件介绍
Ai绘画手机客户端免费版是一款专为艺术爱好者打造的智能绘画应用。它基于先进的AI技术,能够自动识别照片中的元素,并应用各种艺术风格滤镜,将普通照片转化为令人惊叹的艺术作品。无论是风景、人物还是静物,都能通过Ai绘画展现出不同的艺术风格,让您的手机相册充满创意与灵感。
软件亮点
1. 强大的AI技术:支持多种艺术风格转换,让您的照片瞬间变身艺术品。
2. 简单易用:操作界面友好,无需复杂步骤,轻松上手。
3. 实时预览:在编辑过程中实时预览效果,方便您随时调整。
4. 丰富的素材库:内置多种艺术风格滤镜和背景素材,满足您的不同需求。
软件优势
1. 高度还原艺术风格:通过先进的AI算法,Ai绘画能够精确还原各种艺术大师的风格特点。
2. 速度快、效果好:短时间内即可完成照片到艺术品的转变,效果自然逼真。
3. 免费使用:Ai绘画手机客户端免费版让您无需花费一分钱即可享受到专业级的绘画体验。
软件功能
1. 照片导入:支持从手机相册中导入照片进行编辑。
2. 艺术风格选择:提供多种艺术风格供您选择,包括油画、水彩、素描等。
3. 滤镜调整:可根据个人喜好调整滤镜强度,打造独一无二的艺术效果。
4. 保存分享:编辑完成后可保存至手机相册或分享至社交媒体平台。
软件特色
1. 创意无限:通过输入关键词,Ai绘画能够根据您的想象力生成创意十足的画作。
2. 抽象风格转换:支持将照片转换为抽象风格的艺术作品,展现不同的视觉体验。
3. 风格精选:精选一系列艺术风格供您选择,满足不同用户的审美需求。
4. 实时更新:软件持续更新优化,提供更多新功能和艺术风格供您探索。
相关资讯
零基础入门AI绘画:打造独特2.5D风格POS刷卡机插画教程

Step 01 创建文档
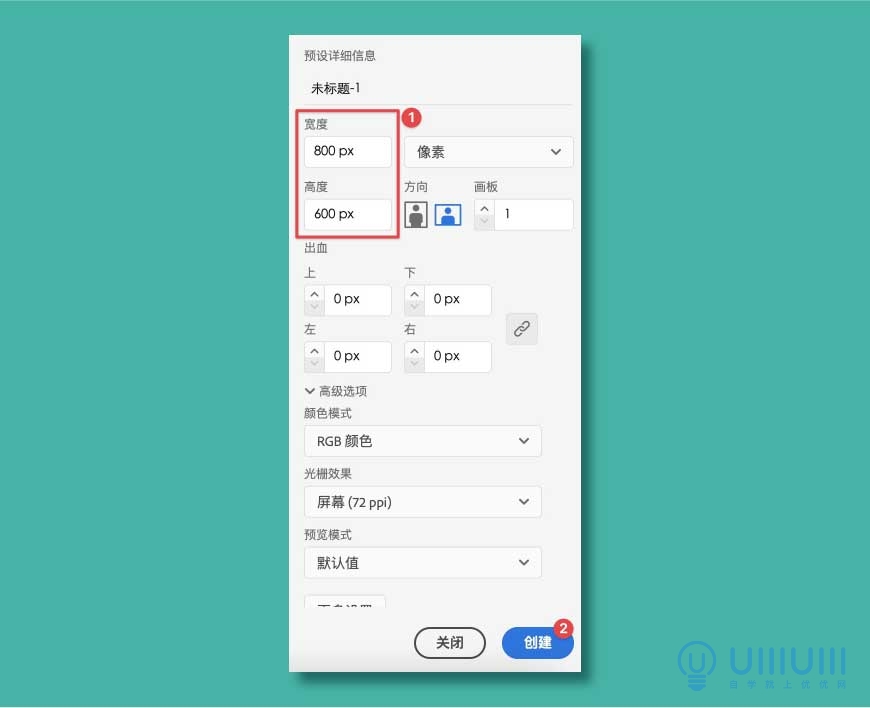
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个800x600px的新文档:

Step 02 创建背景
2.1 找到AI的图层面板,双击图层名称,将名称修改为「背景」

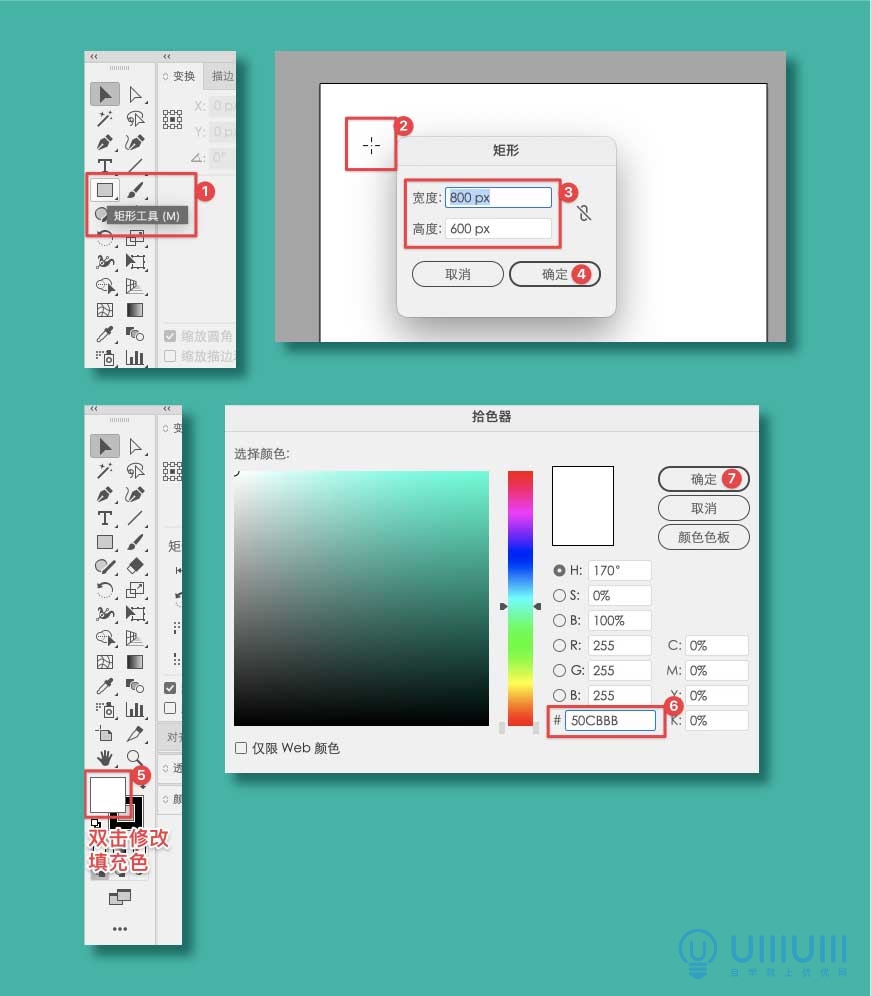
2.2 使用矩形工具(快捷键M),在画板任意处点击一下,绘制一个800x600px的矩形,颜色填充为#50CBBB

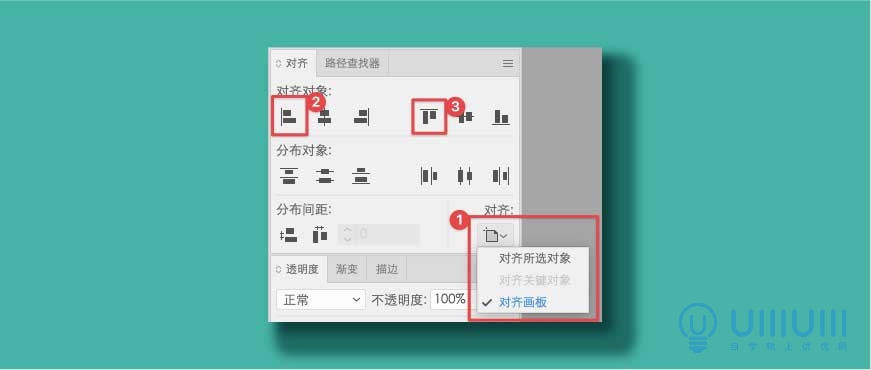
2.3 找到「对齐」面板,将对齐方式设置为「对齐画板」,然后选中刚才绘制的矩形,分别点击「水平左对齐」和「垂直顶对齐」,让矩形刚好覆盖整个画板:

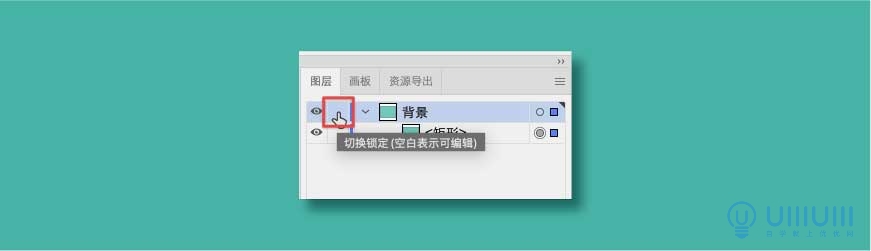
2.4 在图层面板中,点击背景图层前面的「切换锁定」按钮锁定图层,确保后续操作不会影响到背景图层。

Step 03 绘制信用卡
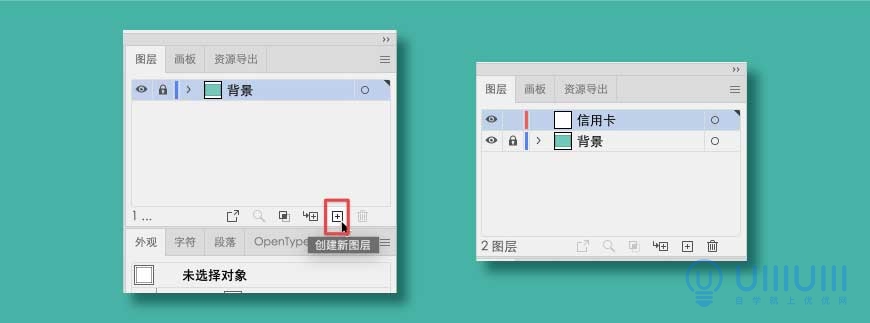
3.1 在图层面板中,点击「创建新图层」按钮,在背景图层上方创建新图层,将图层命名为「信用卡」。

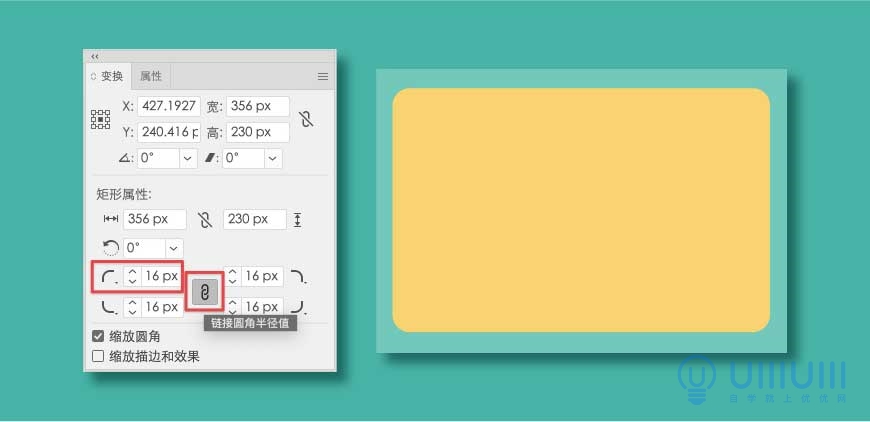
3.2 绘制卡面:使用矩形工具(快捷键M)绘制一个356x230px的矩形,命名为「卡面」,填充颜色为#FFD25E,然后找到「变换」面板,确保「链接圆角半径值」为激活状态,并修改圆角半径为16px。

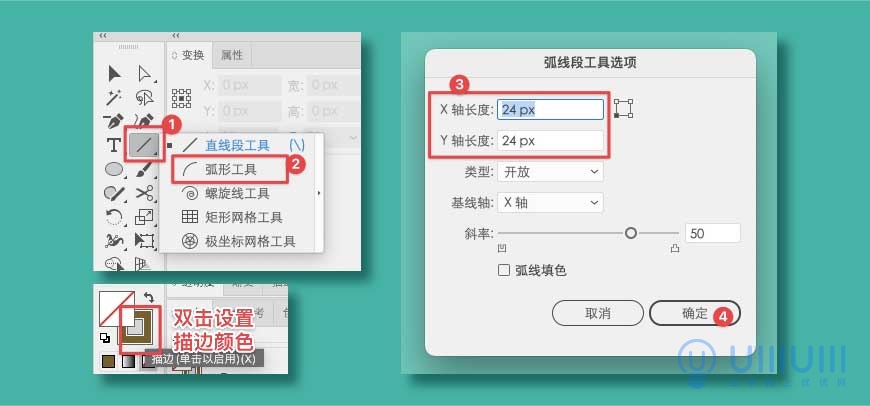
3.3 绘制NFC图标:按住「直线段工具」,在弹出的菜单中选择「弧形工具」,在画板任意处点击,绘制24x24px的正圆弧,描边颜色为#7D5F20。

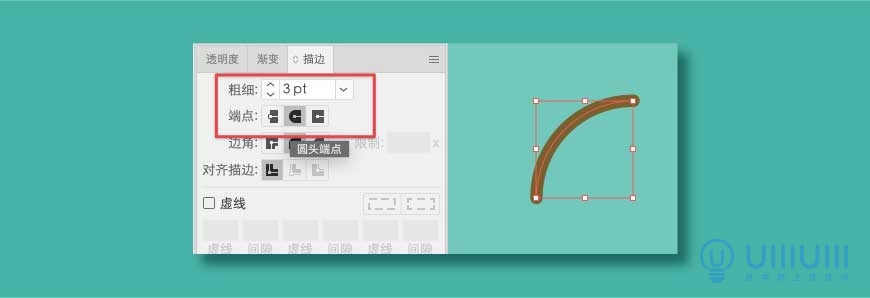
3.4 找到「描边」面板,设置圆弧的描边粗细为3px,端点类型改为圆头端点。

3.5 在「变换」面板中,将圆弧的旋转角度改为315度。用选择工具(快捷键V)按住alt键向下拖动圆弧复制出3份副本。然后用比例缩放工具(快捷键S)修改副本的大小,最后用「对齐」面板中的垂直分布对象让副本的间距保持一致:

3.6 将所有圆弧进行编组(快捷键Ctrl+G),旋转角度设置为225度,名称修改为「NFC」

3.7 绘制芯片:用矩形工具绘制58x48px的矩形,填充色为#D79F3B,圆角半径16px,命名为「芯片底」。
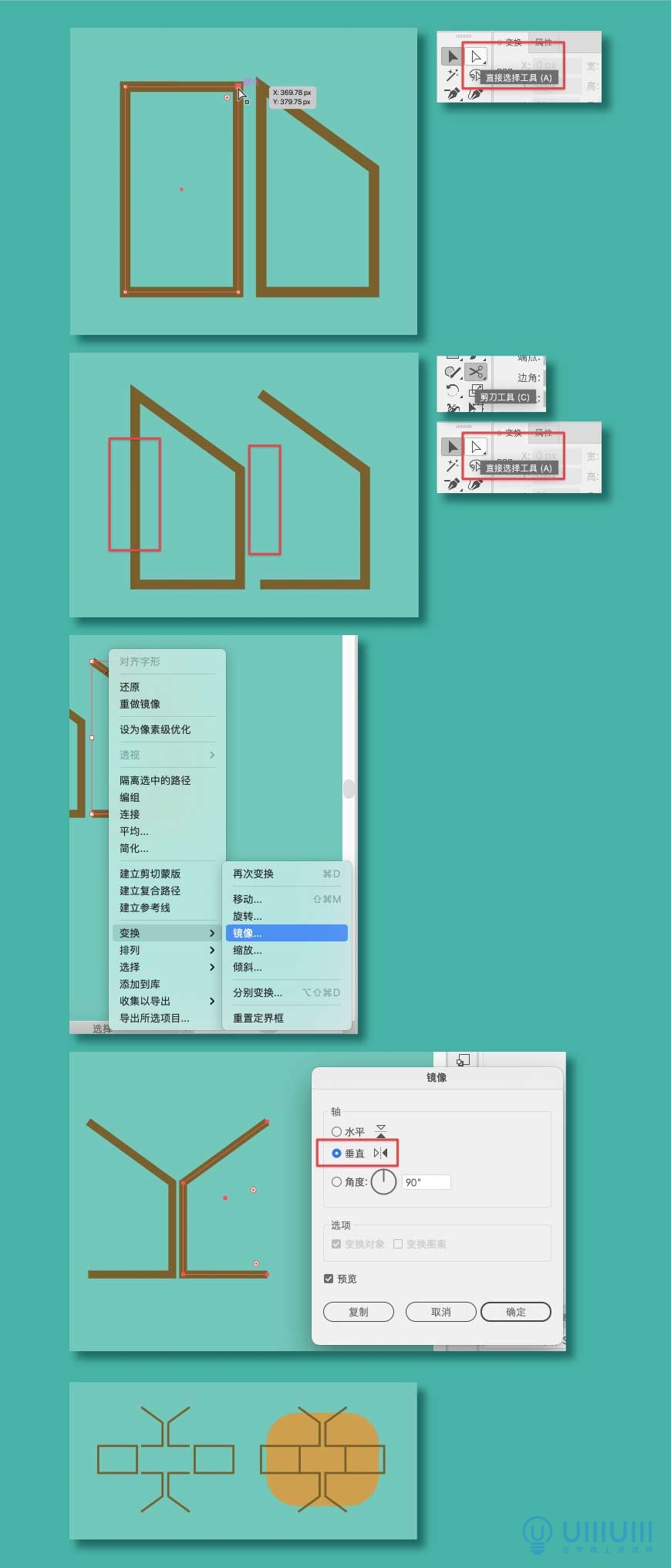
绘制11x20px的矩形,用直接选择工具(快捷键A)选中右上角的锚点,用键盘方向键向下移动8个像素。
用剪刀工具(快捷键C)点一下较长的边,然后用直接选择工具(快捷键A)框选刚才点的地方,按下delete键删除较长的边。
按住alt复制一份,选中副本,右键->变换->镜像,选择垂直翻转,并将两个形状编组。
将编组后的形状复制一份垂直翻转,另绘制两个20x14px的矩形,组成如图的芯片纹路,将所有纹路编组居中置于「芯片底」上。

3.8 选中「芯片底」Ctrl+C复制,点击一下芯片纹路编组,Ctrl+F原位粘贴。选中刚刚粘贴的芯片底副本和芯片组,右键建立剪贴蒙板,最后将芯片底和纹路编组,命名为芯片。

3.9 用椭圆工具(快捷键L)绘制26x26px的圆形,用矩形工具分别绘制78x20px、78x4px、50x4px的矩形,组成如图所示的图形,编组并命名为银行信息。

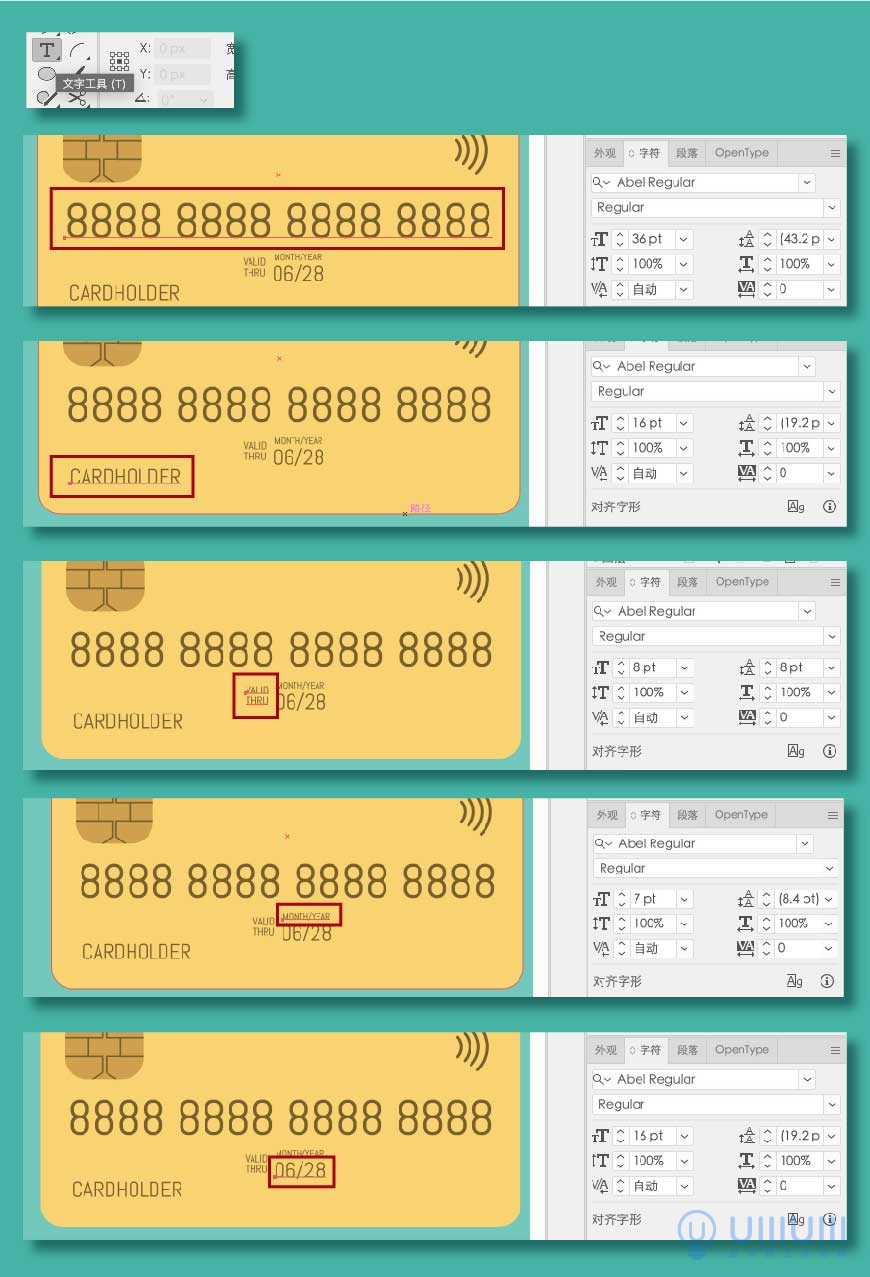
3.10 卡片信息:用文字工具(快捷键T),选择合适的字体打上虚拟卡号,有效期,持卡人姓名,放到合适的位置,字符参数如图:

3.11 到网上找到银联的矢量LOGO,放到卡片右下角。

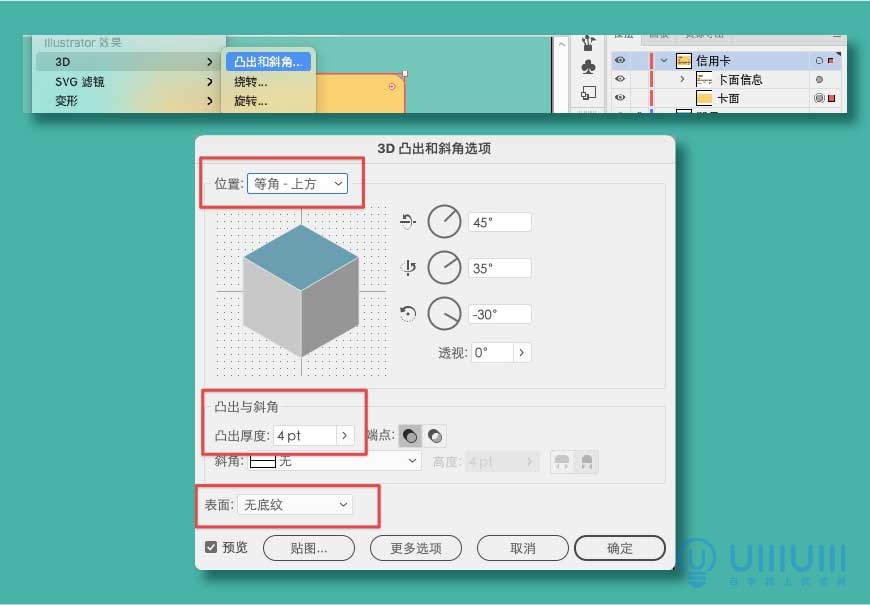
3.12 绘制信用卡2.5D效果:卡面和卡面上的细节需要分开做效果,首先做卡片的效果。选择「卡面」形状,点击菜单效果->3D->凸出和斜角,参数设置如下:

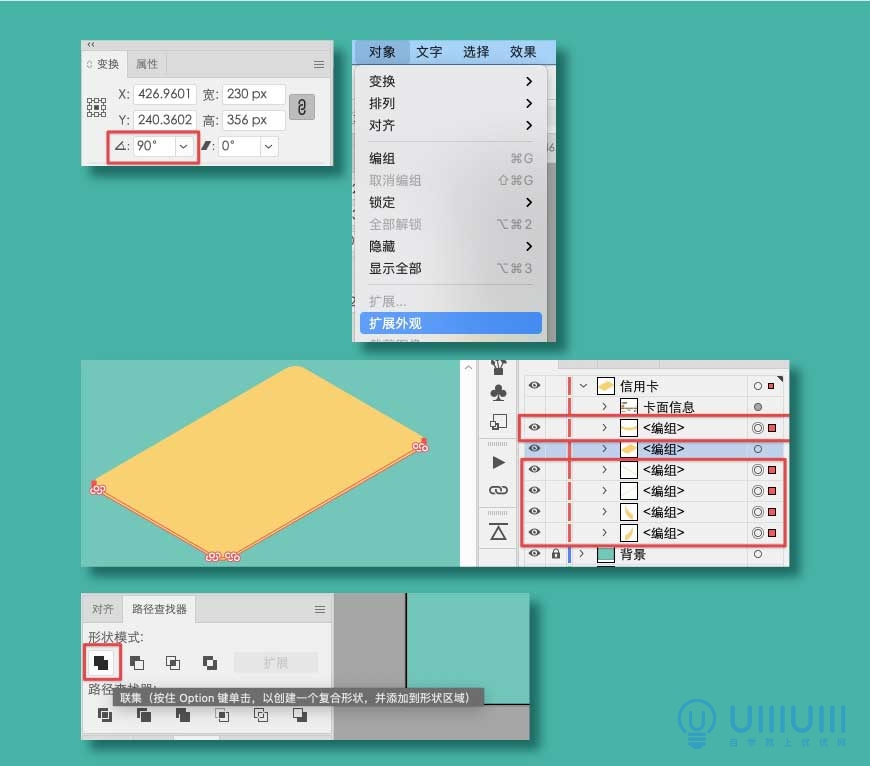
3.13 将图形旋转90度,选择菜单对象->扩展外观。接着Ctrl+Shift+G两次取消编组,选择除了卡面以外的图形,用路径查找器的「联集」合并所选图形,命名为卡片厚度,填充色改为#D5832E,描边颜色改为#2D5480,卡面的描边颜色也改为#2D5480。

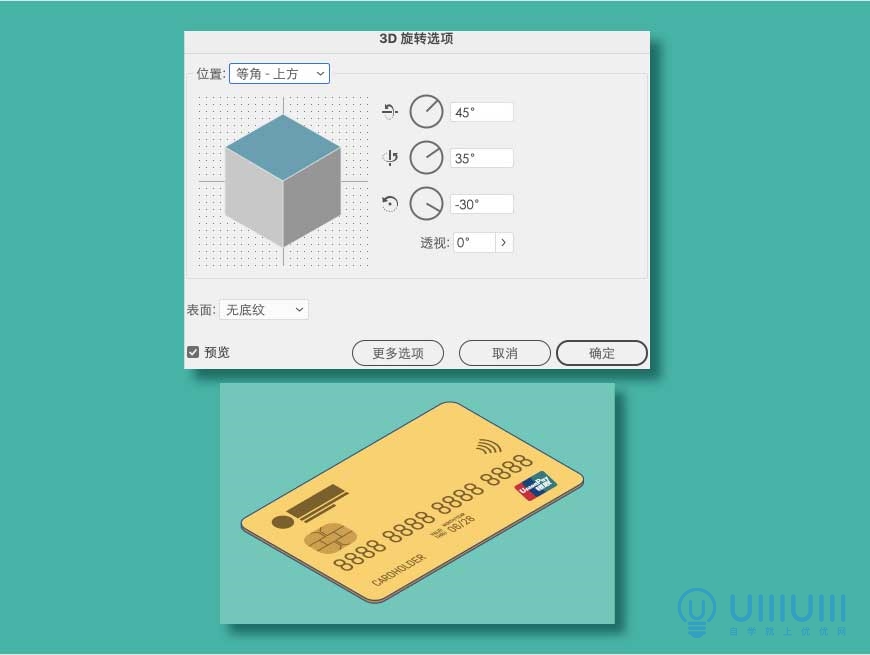
3.14 选中卡片信息,选择菜单效果->3D->旋转,参数如图,然后旋转90度。

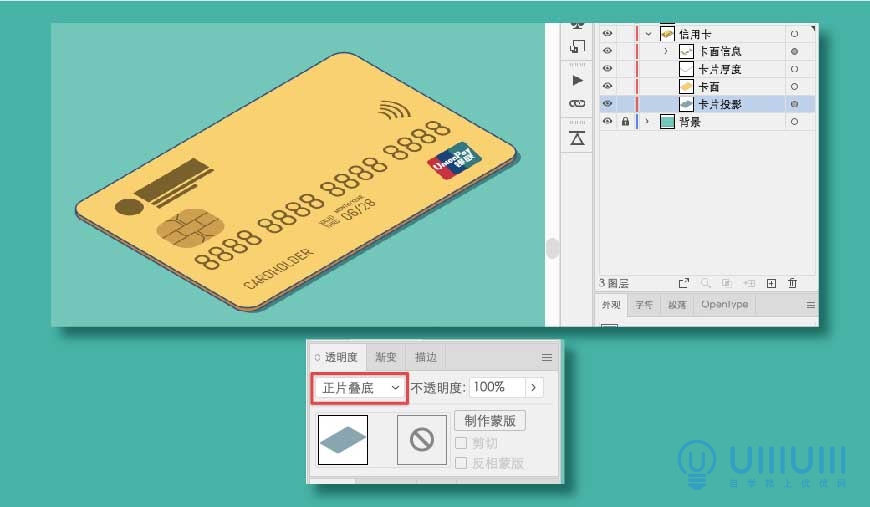
3.15 添加投影:复制一份卡面,命名为「卡片投影」,放到卡片底部,适当移动下位置,去掉描边色,填充色改为#80A7B1,找到「透明度」面板,混合模式改为「正片叠底」。

至此信用卡已绘制完毕,锁定图层防止误操作。
Step 04 绘制刷卡机
4.1 新建图层,将图层命名为「刷卡机」,绘制:
1个540x280px的矩形,填充颜色为#BCD4D9,置于顶层;
1个550x310px的矩形,填充颜色为#8ABBC5,放置在中间;
1个550x300px的矩形,填充颜色为#7DA8B2,置于底部。
3个矩形的圆角半径都设置成24px。为每个矩形添加效果->3D->旋转,位置为「等角-上方」,调整位置,效果见下图。

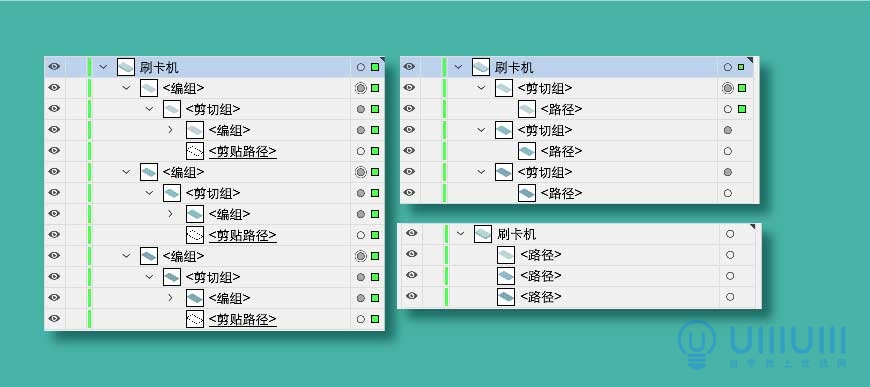
4.2 对这3个形状执行对象->扩展外观,然后「取消编组」2次,删除自动生成的「剪贴路径」,最后再右键「释放剪切蒙板」,最后只剩下3个2.5d的矩形路径。

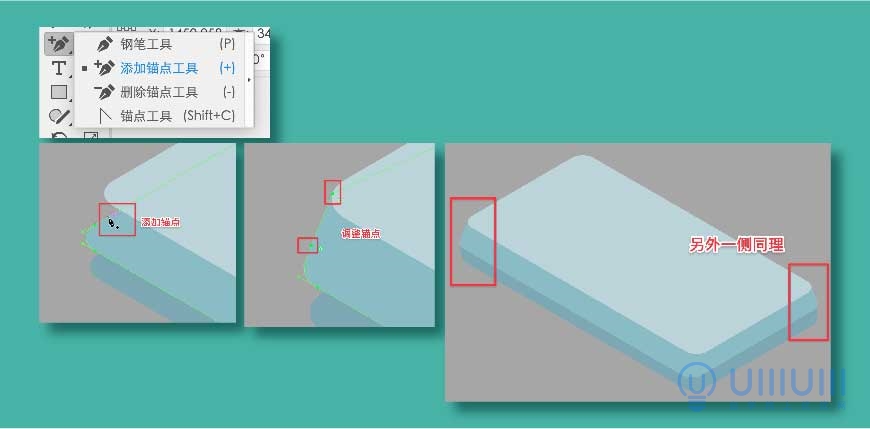
4.3 绘制厚度:使用添加锚点工具(快捷键+)给中间和下方的矩形分别添加锚点,再用直接选择工具(快捷键A)调整成图中效果。

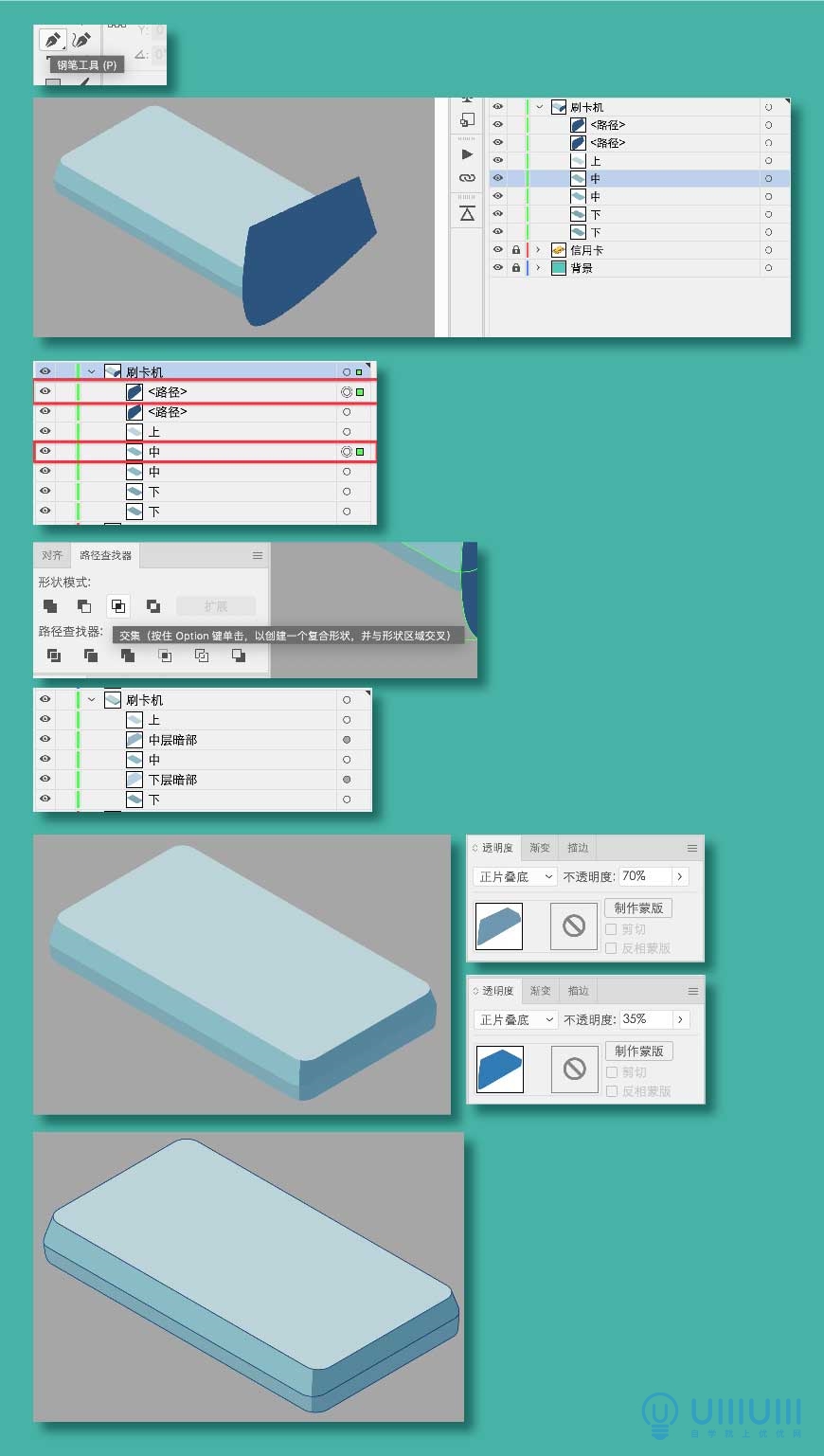
4.4 绘制暗部:使用钢笔工具(快捷键P)勾出暗部,然后Ctrl+C,Ctrl+F复制一份备用。再用同样的操作分别复制中间层和最底层的矩形。选中一份刚刚勾出来的暗部路径和一份中间层矩形,用路径查找器的「交集」切割出「中层暗部」,填充色为#6D97B0,不透明度70%,混合模式为「正片叠底」。再用另一份暗部路径和最下层矩形做「交集」切割出「下层暗部」,填充色为#317AB5,不同明度35%,混合模式为「正片叠底」,并调整图层顺序。给上中下层添加1pt描边,描边颜色为#2D5480。

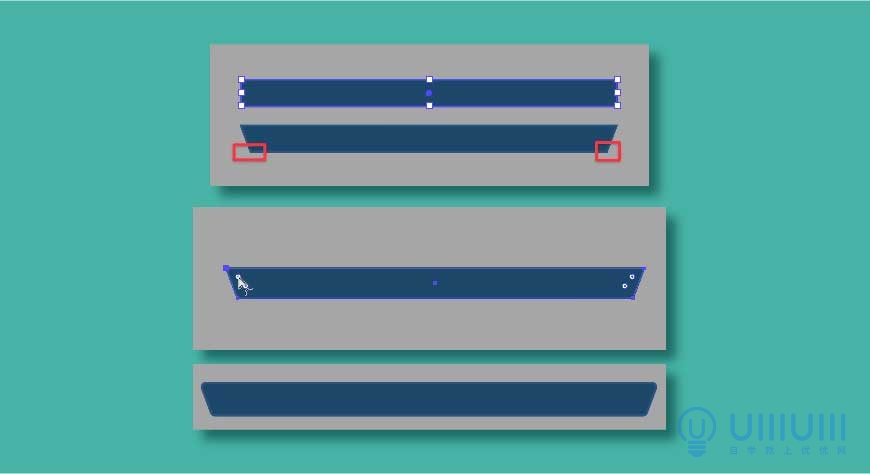
4.5 绘制卡槽:用矩形工具绘制一个226x16px的矩形,填充颜色为#1C4769,描边颜色为#2D5480,圆角半径为2px。
用直接选择工具(快捷键A)分别将底部两个锚点向中间移动6px。

用直接选择工具给4个顶点拉出2px的圆角半径。
4.6 绘制卡槽厚度:绘制一个226x4px的矩形,填充颜色为#6B95BC,描边颜色为#2D5480,与卡槽底部对齐。
Ctrl+C,Ctrl+F原位复制一份卡槽,与卡槽厚度做「交集」。
将卡槽与卡槽厚度编组,添加效果->3D->旋转,位置为「等角-右方」,放置到刷卡机底部中间的位置。

4.7 绘制机身投影:复制一份刷卡机顶面,放到刷卡机底部,调整位置和大小,去掉描边,填充颜色为#80A8B2,混合模式为正片叠底。

4.8 绘制屏幕:绘制一个190x230px的矩形,填充颜色为#80A8B2,描边颜色为#2D5480,圆角半径为12px,添加效果->3D->旋转,位置为「等角-上方」,放到机身靠上的位置。
扩展外观,取消编组,右键释放剪切蒙板,删除自动生成的剪切路径,得到所需的2.5D圆角矩形。
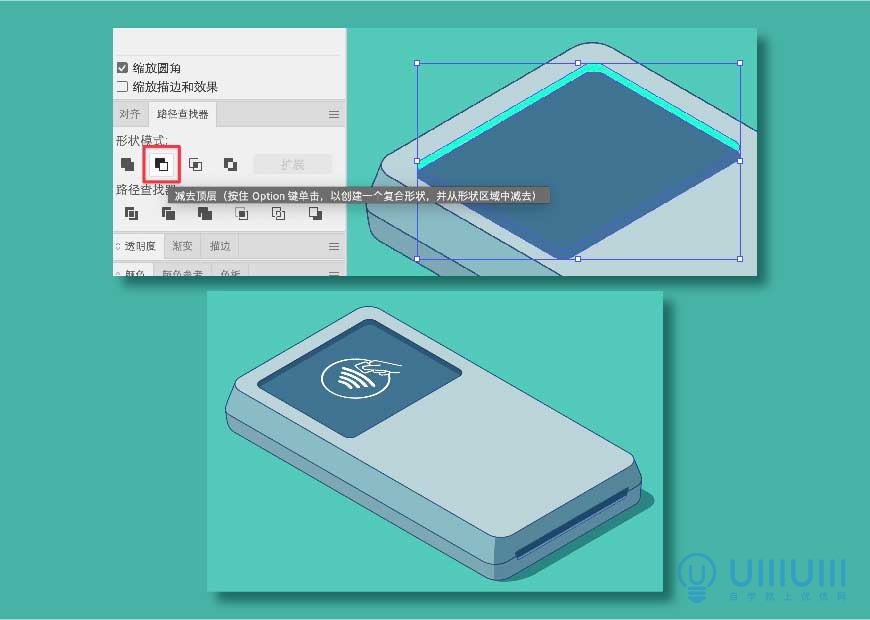
Ctrl+C,Ctrl+F原位复制2份,适当移动顶部圆角矩形,用路径查找器对顶部两层矩形执行「减去顶层」,得到屏幕厚度。填充颜色设置为#5A809C,不透明度50%,混合模式为「正片叠底」
到网上搜索「非接触式支付」的矢量logo,添加效果->3D->旋转,位置为「等角-上方」,放到屏幕中间。

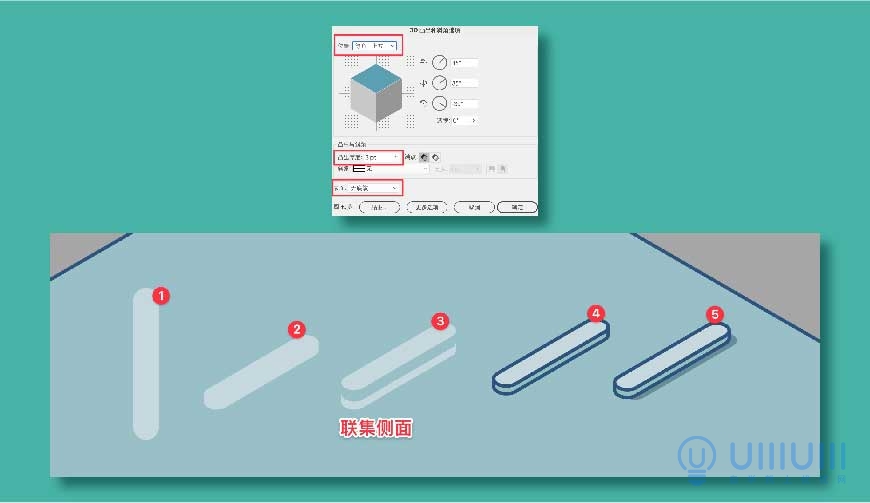
4.9 绘制功能键:绘制一个8x48px的矩形,填充色#C6D9DD,圆角半径4px,添加效果->3D->凸出和斜角,位置为「等角-上方」,凸出厚度为3pt,表面为「无底纹」。
然后扩展外观,取消编组2次,将侧面用路径查找器进行「联集」操作。
将侧面填充色改为#92BFBC,描边颜色改为#2D5480。
复制一层顶面,放到功能键下方做投影,适当移动位置,填充色改为#ACBCC6,混合模式改为正片叠底。
给顶面设置描边颜色为#2D5480。

4.10 绘制一个28*280px的矩形,颜色为#99BFC6,描边颜色2D5480,添加效果->3D->旋转,位置为「等角-上方」。放置到机身中上的位置,将上一步绘制的按钮放到该矩形上方,并复制3份,排列成一排。

4.11 绘制按键:绘制一个28*54px的矩形,填充色#BCD4D9,圆角半径6px,添加效果->3D->凸出和斜角,位置为「等角-上方」,凸出厚度为3pt,表面为「无底纹」。
然后扩展外观,取消编组2次,将侧面用路径查找器进行「联集」操作。
将侧面填充色改为#92BFBC,描边颜色改为#2D5480。
复制一层顶面,放到按键下方做投影,适当移动位置,填充色改为#A3C5BA,混合模式改为正片叠底。
用钢笔画出按键的大致暗面,填充色为#598AA8,混合模式为正片叠底,不透明度为80%。复制一份侧面,与暗面做「交集」
将绘制好的形状编组,复制15份,在机身下方排列整齐。

4.12 修改右下角3个按键的颜色,从上到下填充色分别为:
红:顶面#DB5F6C,侧面#BA2F3D,暗面#BA2F3D
黄:顶面#FFD25E,侧面#D6B72E,暗面#D6B72E
绿:顶面#64CE63,侧面#28A127,暗面#28A127

至此,整个插画就完成了,效果如图

【简介描述】 Ai绘画手机客户端免费版是一款集艺术风格滤镜与AI智能技术于一体的照片编辑神器。无需专业绘画技能,只需简单几步操作,即可将您的照片转化为大师级的艺术作品。无论是梵高的浓烈色彩,还是毕加索...

教程效果图 教程步骤 Step01创建文档 打开AdobeIllustrator,点击文件->新建(快捷键Ctrl+N)创建一个800x600px的新文档: Step02创建背景 2.1找到AI的图层面板,双击图层名称,将名称修改为「背景」 2.2使用矩形工具(快捷键M),在画板任意处点击一下...