一、关于教程
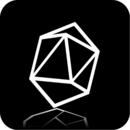
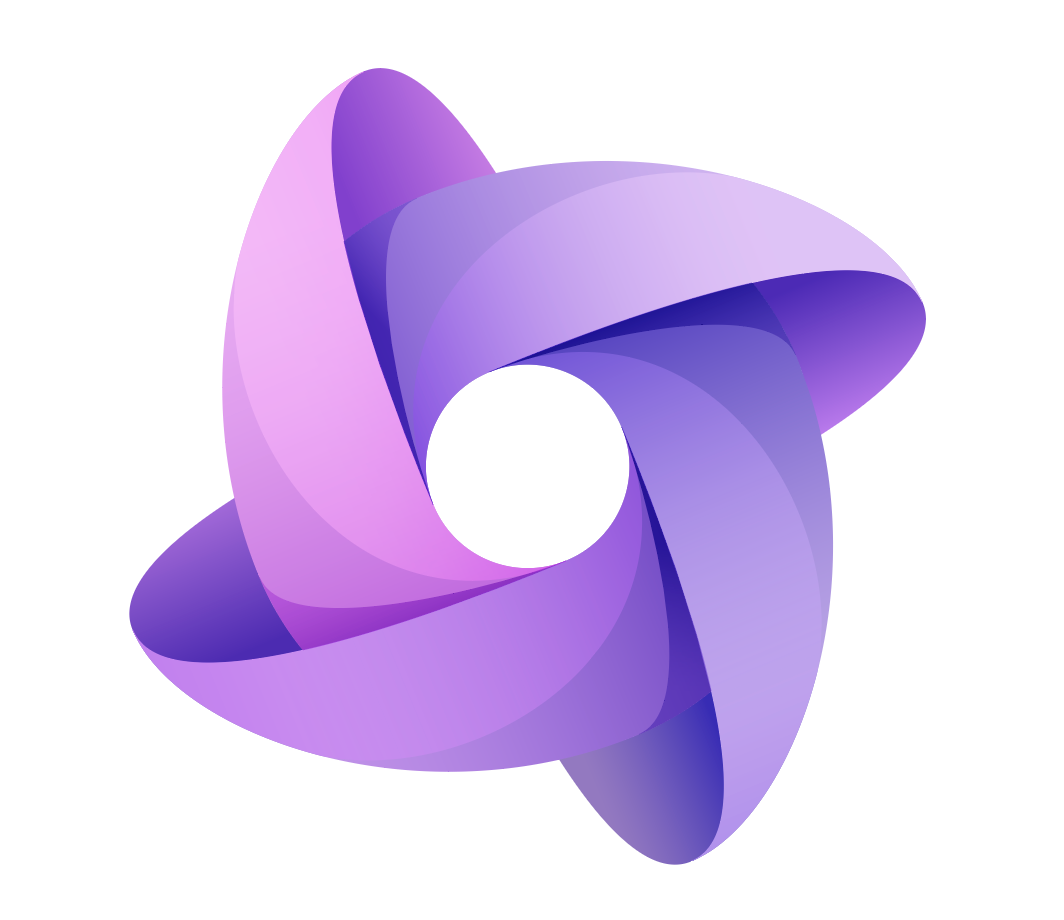
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权及创意归原作者所有,本文只探讨做法。
老规矩,观大思法。

二、教程步骤
30秒时间过去了…
OK时间到。这是一个风车造型的渐变logo,相信大家一眼就能看出原理吧?没错!依然是我们熟悉的旋转大法。
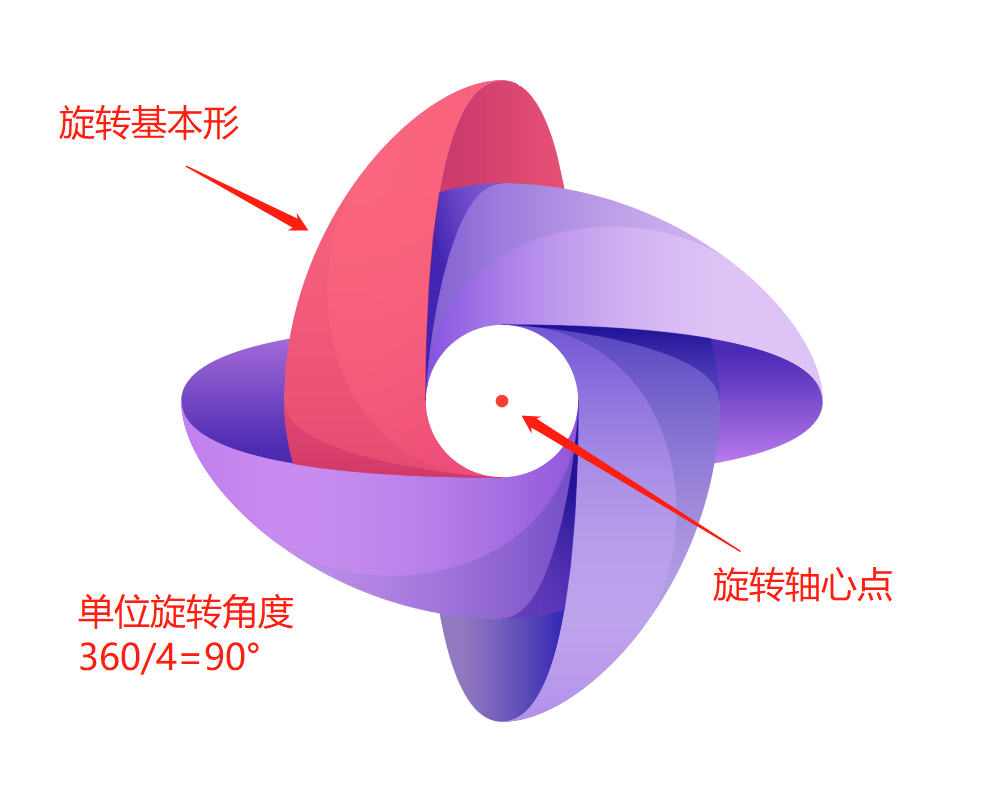
接下来我把图形旋转下角度,方便分析。

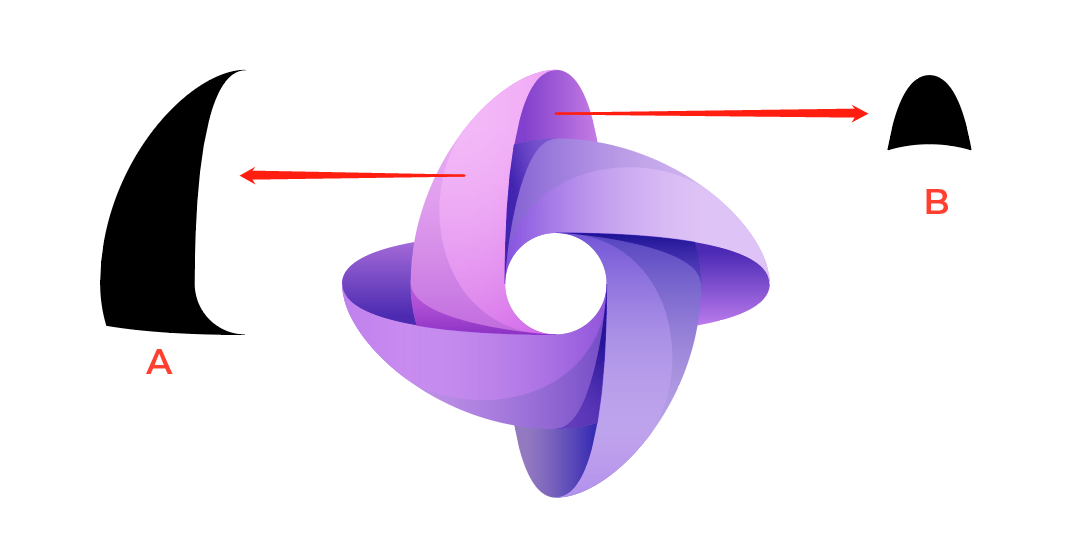
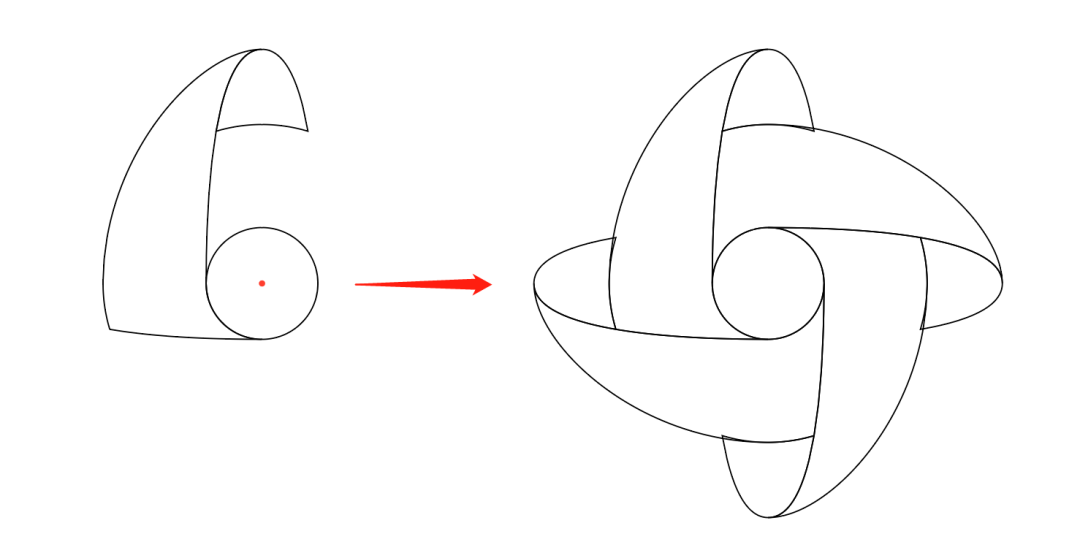
核心问题还是画出旋转基本形,所以我们把它单拿出来,去掉高光和渐变,并拆分看一下造型。

那么A和B是怎样得来的呢?请注意,这里还有2个重要的参考圆,一个就是负空间的小圆,还有一个大圆隐藏得比较深,如下:

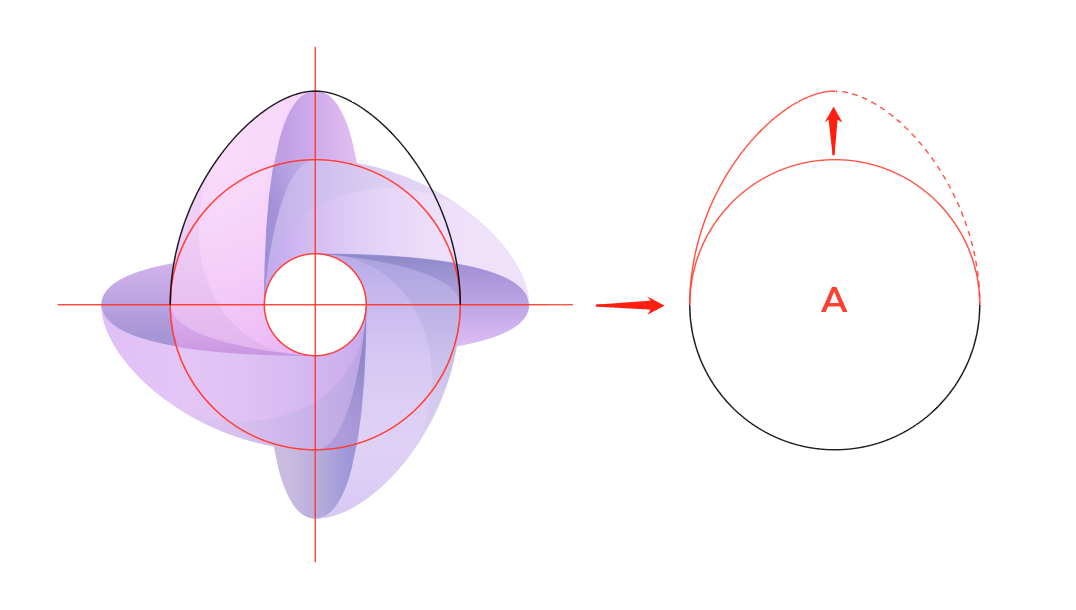
从上图我们不难发现,这两个圆是同心圆,且圆的垂直中心线正好将B平分,基于这个依据,我顺着A和B的交界线,将B的边向下延长,以还原它的本来面貌,如下:

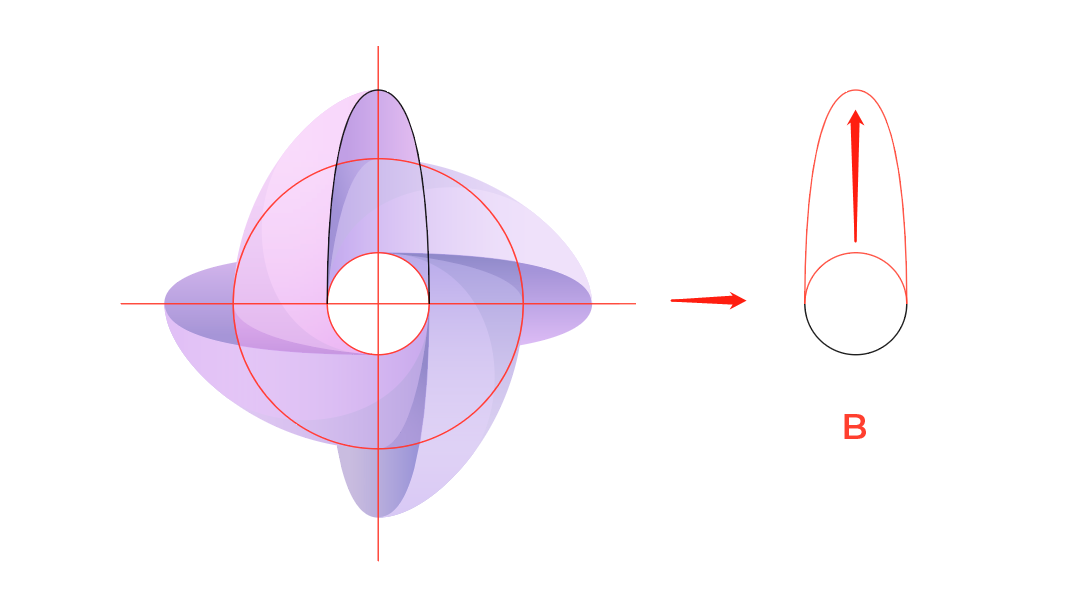
原来B就是基于小圆的上半圆向上拉伸(句柄需要手动调整)形成的椭圆弧,A也同理,只不过右侧的弧线被隐藏掉了,如下:

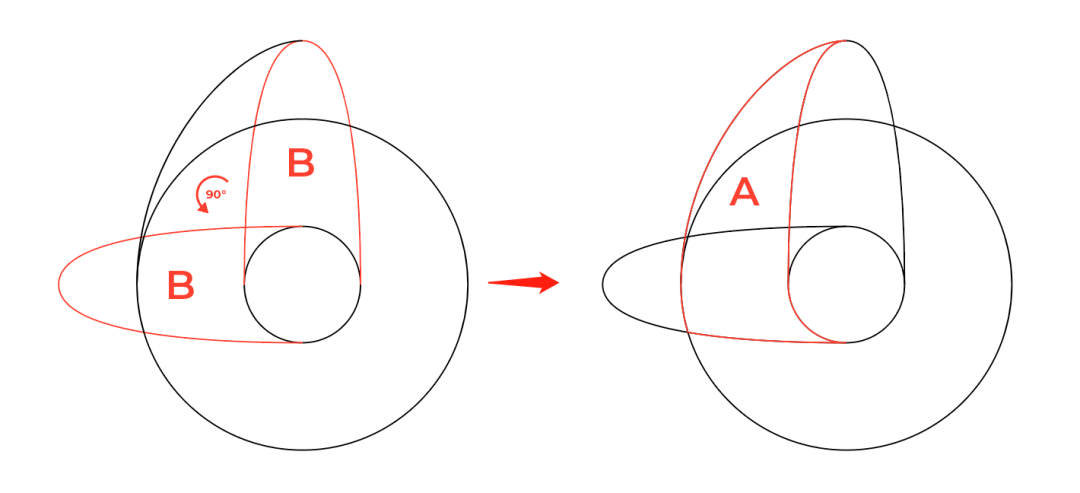
而A的底部边界则是B逆时针旋转90°后,与大圆共同围成的。

A和B的造型方法分析完毕,接下来用动图教大家如何画。
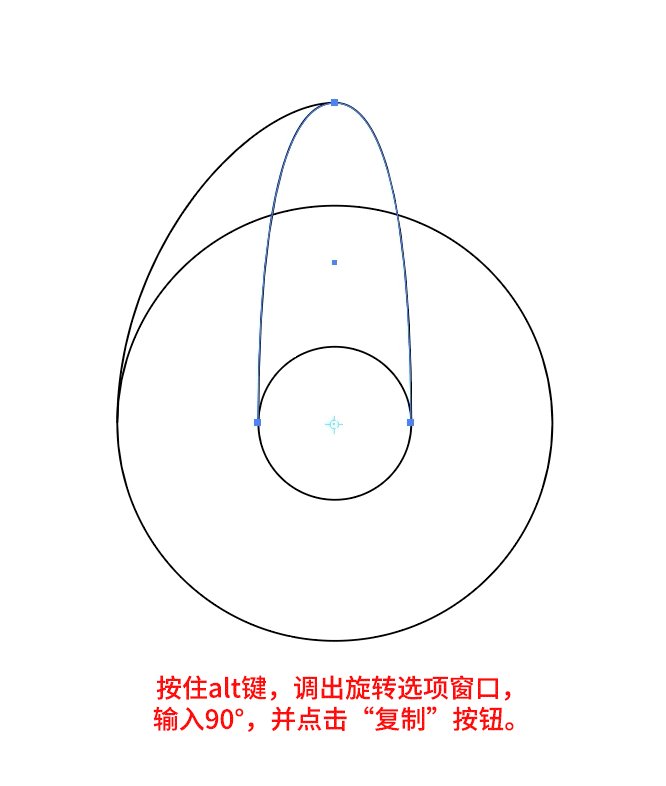
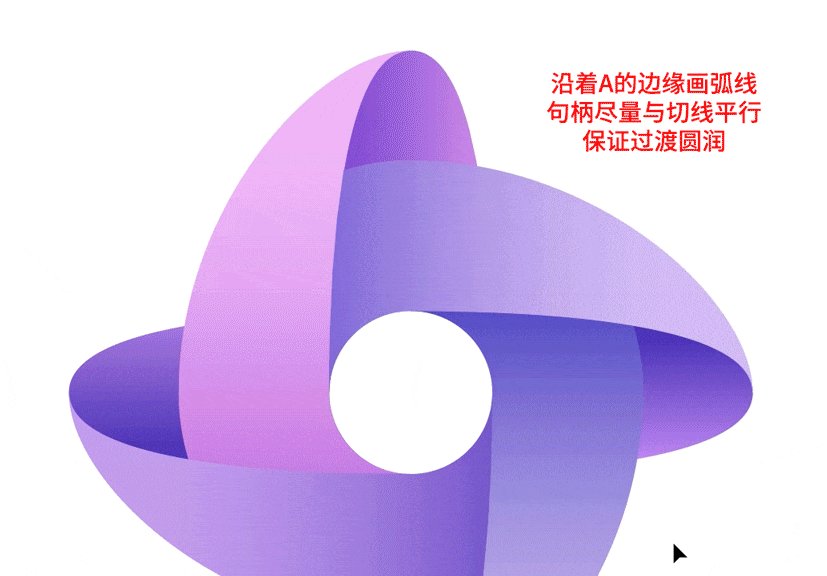
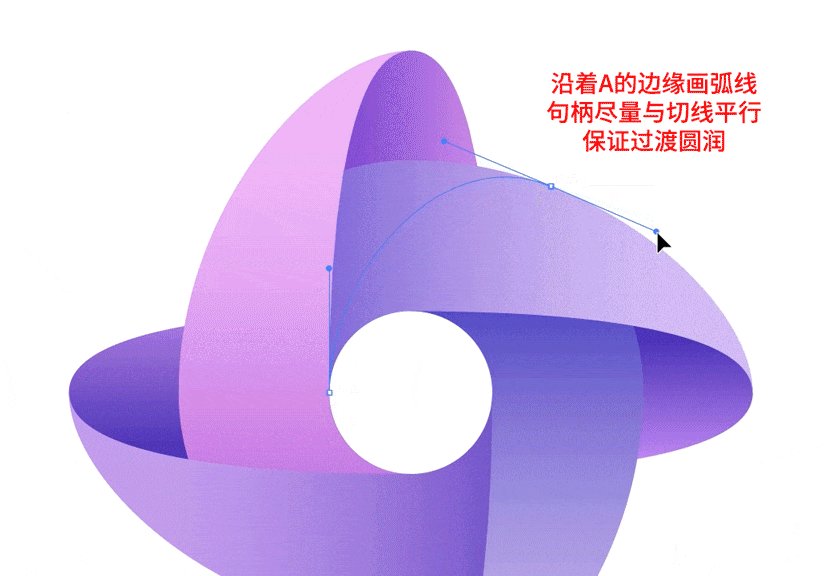
①A和B两条弧线的画法。

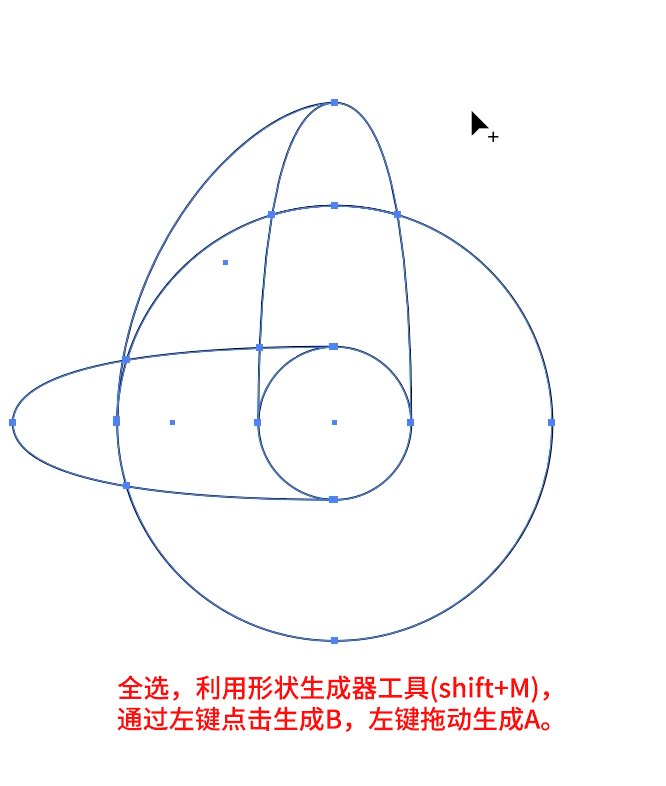
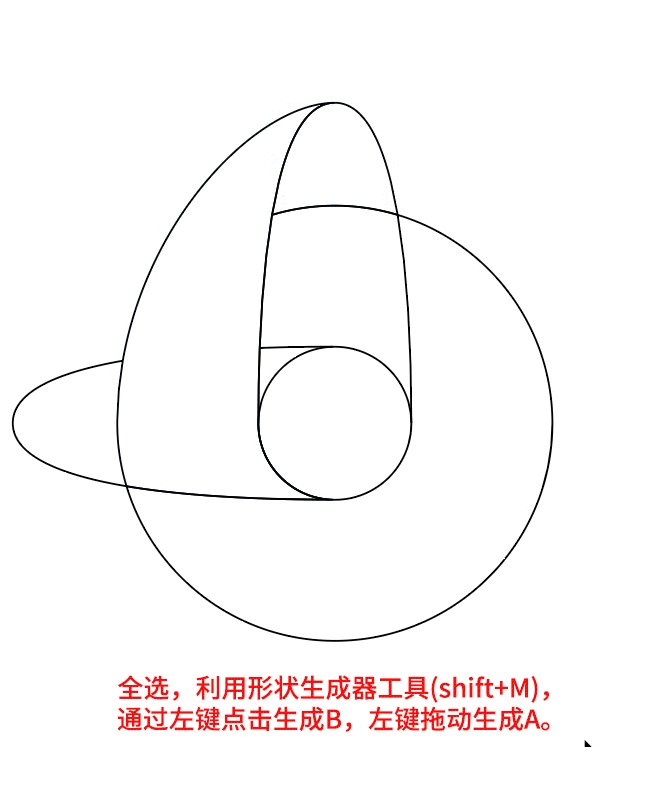
②生成A和B。

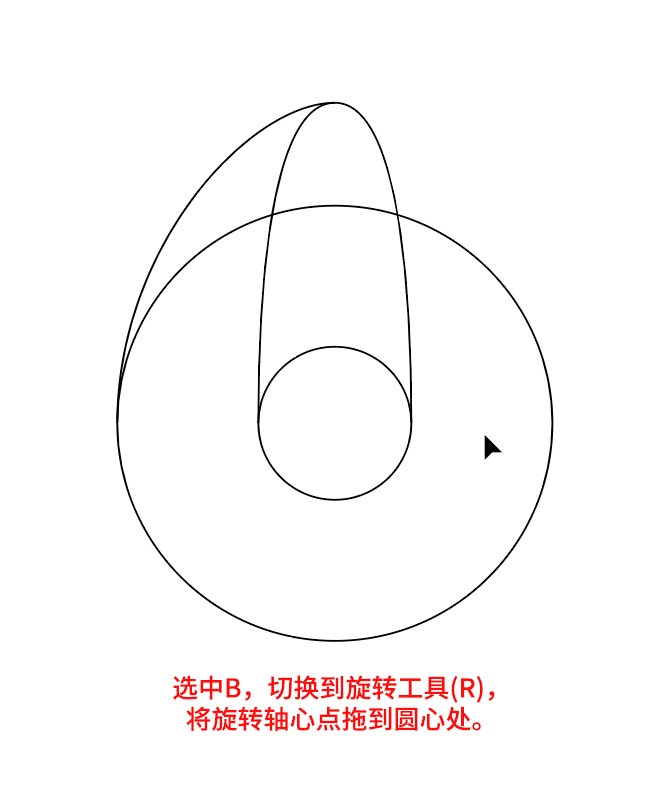
③删除多余路径,只保留AB和小圆。同时选中A和B,以小圆圆心为旋转轴心点,单位旋转角度90°,做旋转复制操作,如下:

旋转复制完毕后,记得将中间的小圆删掉。另外B多出来的路径可以不用管(如下图),改成填充后置于底层(ctrl+shift+[)就看不出来了。

④将描边改成填充(shift+X),加入自己喜欢的渐变色,如下:

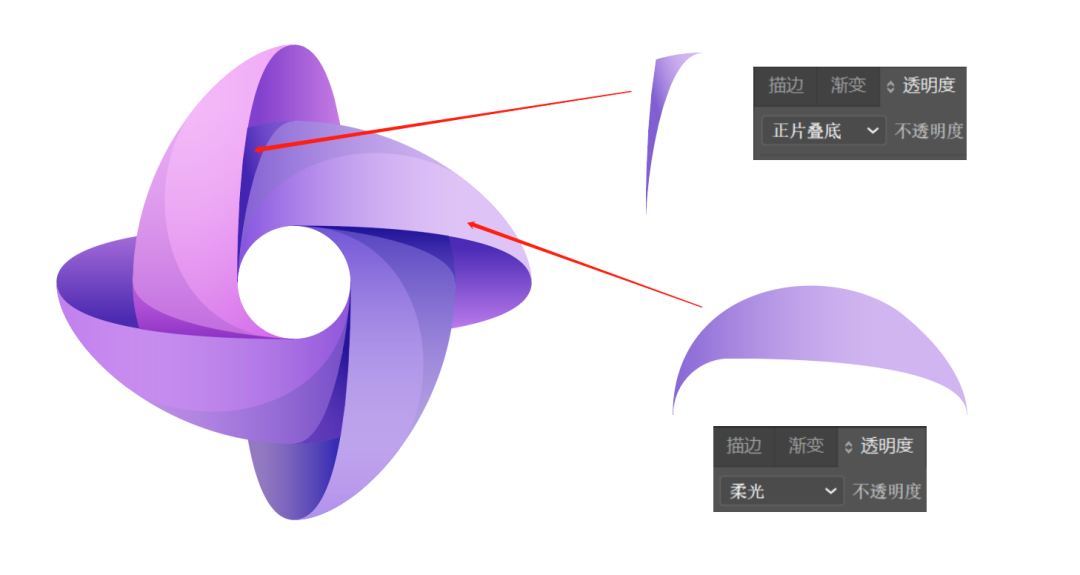
⑤加入高光和阴影层,然后打开透明度窗口(ctrl+shift+F10),调整图层叠加模式,如下:

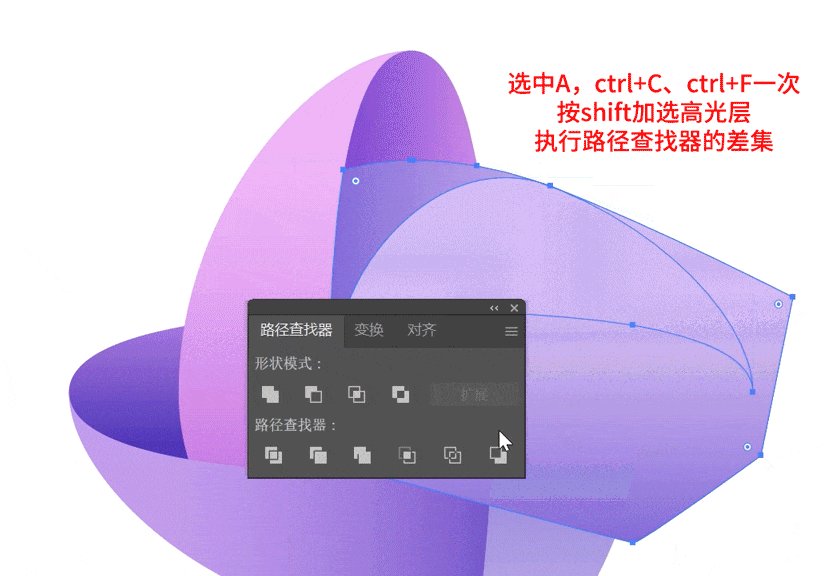
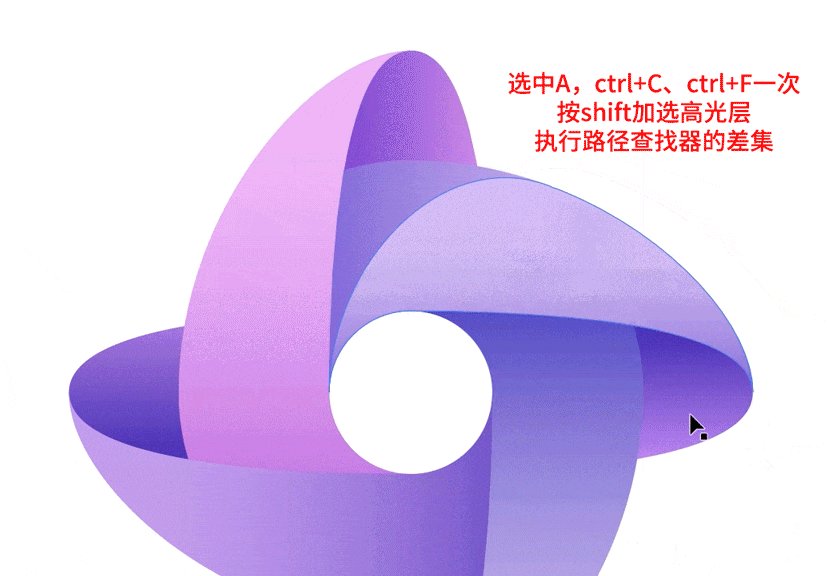
关于高光和阴影层的做法也很简单,可以利用路径查找器中的交集来实现,这里以高光层为例,做下演示动图。

好啦,本期的小案例就讲到这里,我们下期再见鸭~