关于教程
为新人设计师准备的【零基础学插画】系列视频教程来啦~
第二期继续教大家完成这个OK手势的描边风格可爱插画,包含上色、添加阴影等细节处理,一起来试试看吧~
回顾上期教程请戳这里:
关键步骤提示
详细操作请看文章开头的视频教程演示。
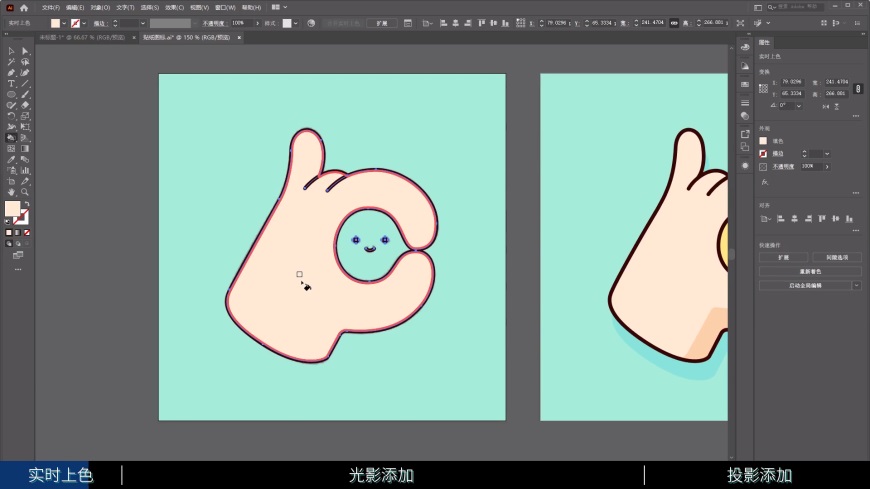
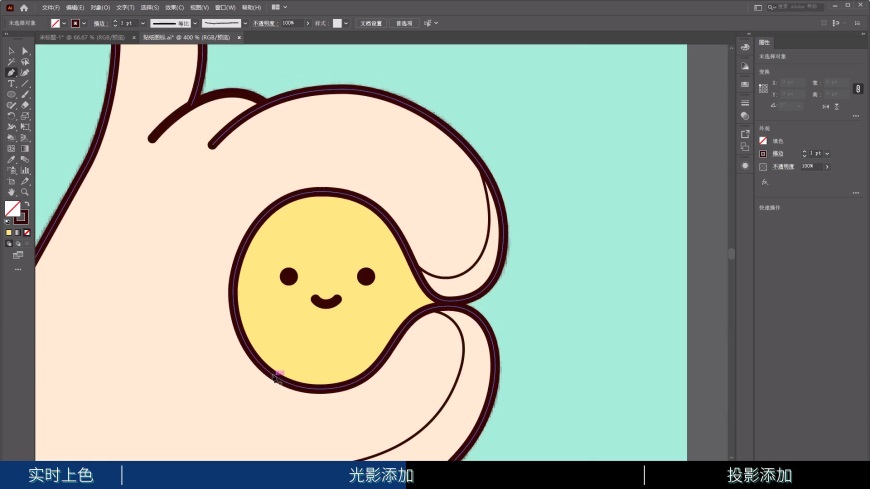
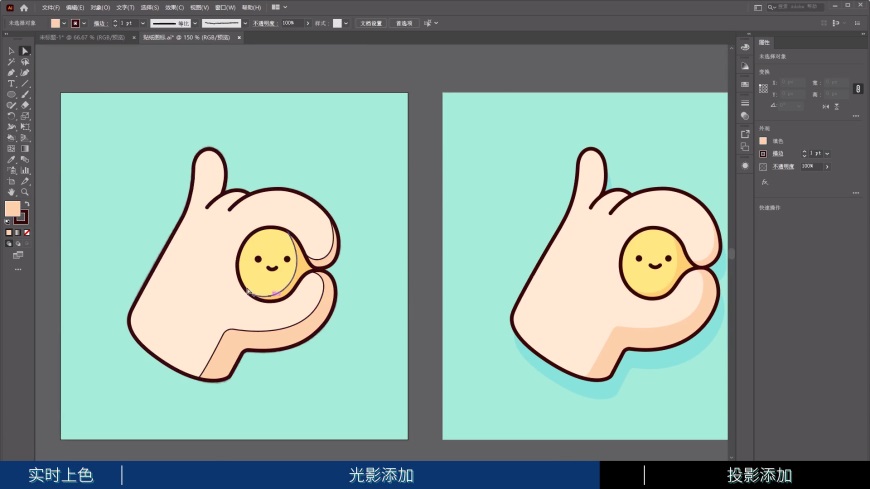
Step 01 实时上色
完成线稿后,吸取右侧范例的配色方案,用「实时上色工具」直接填充到左侧的线稿中。

Step 02 光影添加
用钢笔勾勒出手势右侧的投影形状后,再次用「实时上色工具」完成光影的添加,最后取消描边部分即可。




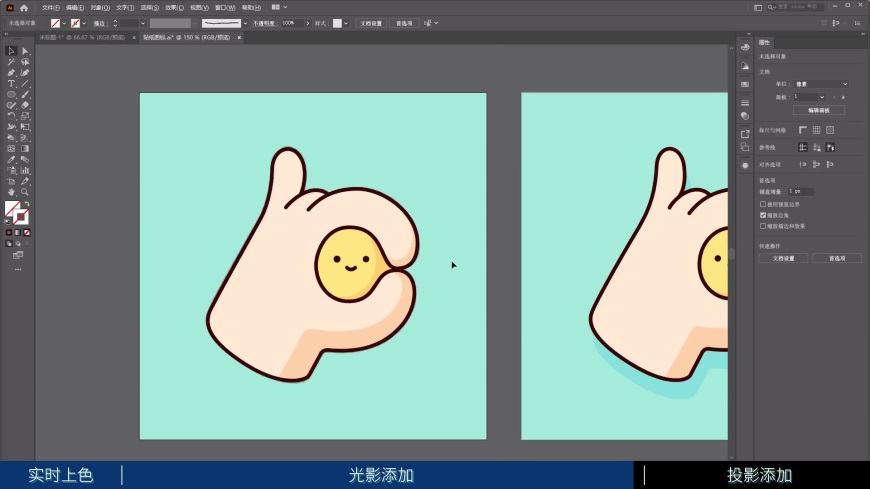
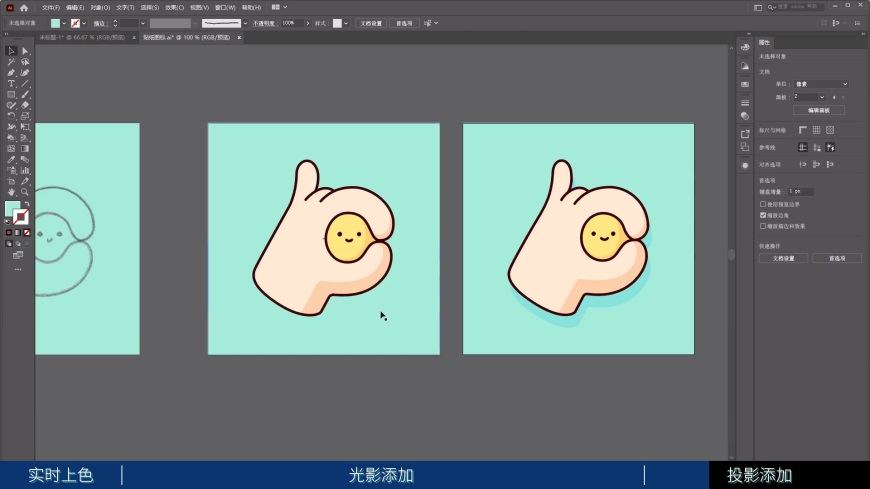
Step 03 投影添加
创建一个与画布大小一致的矩形,作为整张插画的背景色,然后给整体添加一层投影效果即可。


最终效果图