关于教程
没错,大家好,我是若叔,就在上周,萌萌把我叫过来,严肃而又语重心长的说:“这个月,你就写一篇虎年海报的教程吧”,当时我脑瓜子顿时就嗡嗡的......

说到要做春节海报,大家是不是像我一样懵逼而又无措的,就像狗抓刺猬-实在下不了手啊!真是脑瓜子疼+满脸写着暴躁。接到这个需求后,其实心里是抵抗了那么1秒,但大腿没人胳膊粗,只好半推半就的从了ヽ(≧□≦)ノ。然后就没有然后,必须得干,说干就干。有人说,我不会插画,我不要国潮,我要来点不一样的!嗯嗯,安排,这次案例的内容其实就是一句话的事儿,已经为大家总结好了,祝大家“”虎到吉祥,诸恶退散,富虎迎春有钱花!(* ̄rǒ ̄)

案例一 图形风格


第一步:设置背景
因为本次海报都是做的手机海报,先设置一个手机海报尺寸。(尺寸:750-1300~1400px或其他比例尺寸)
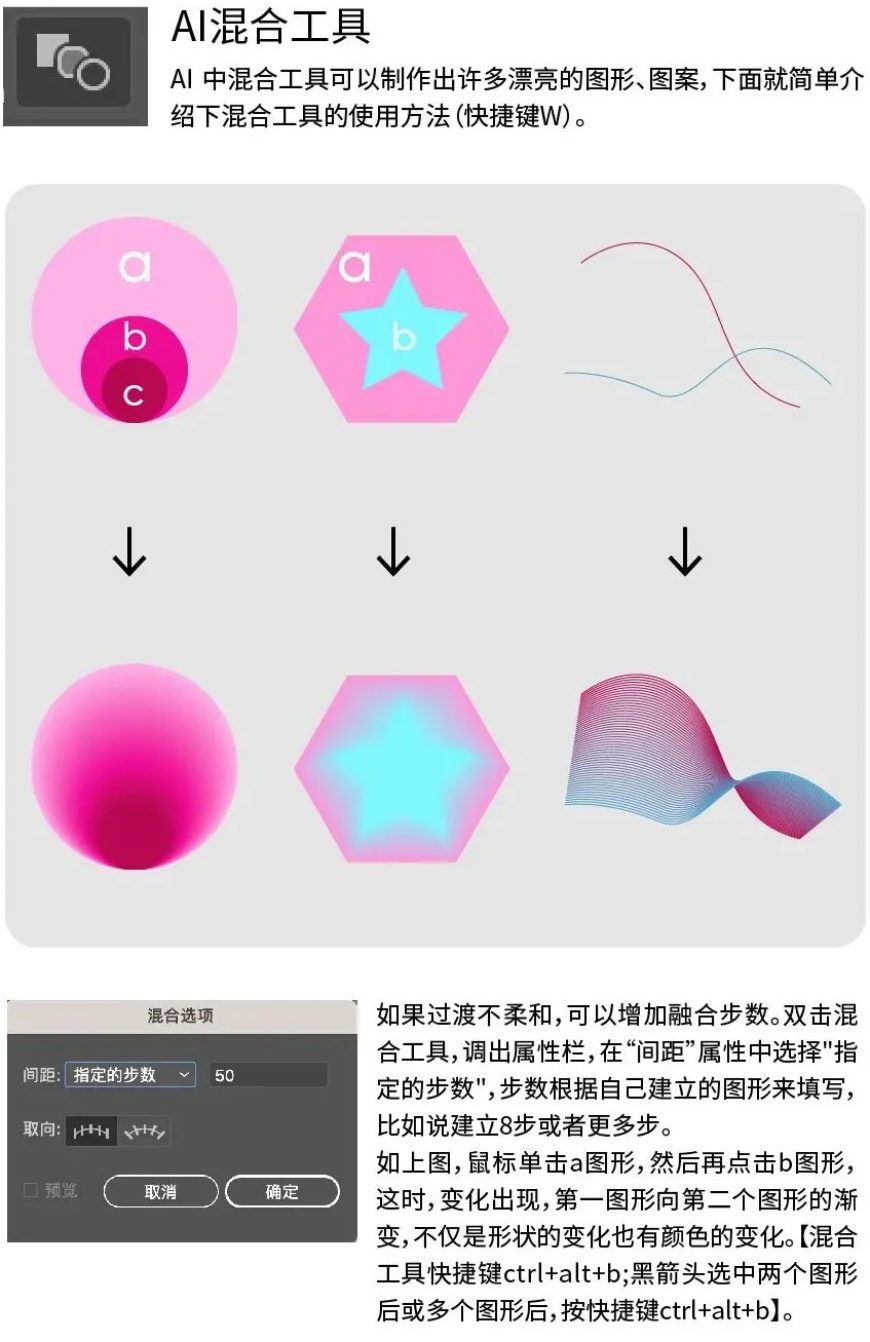
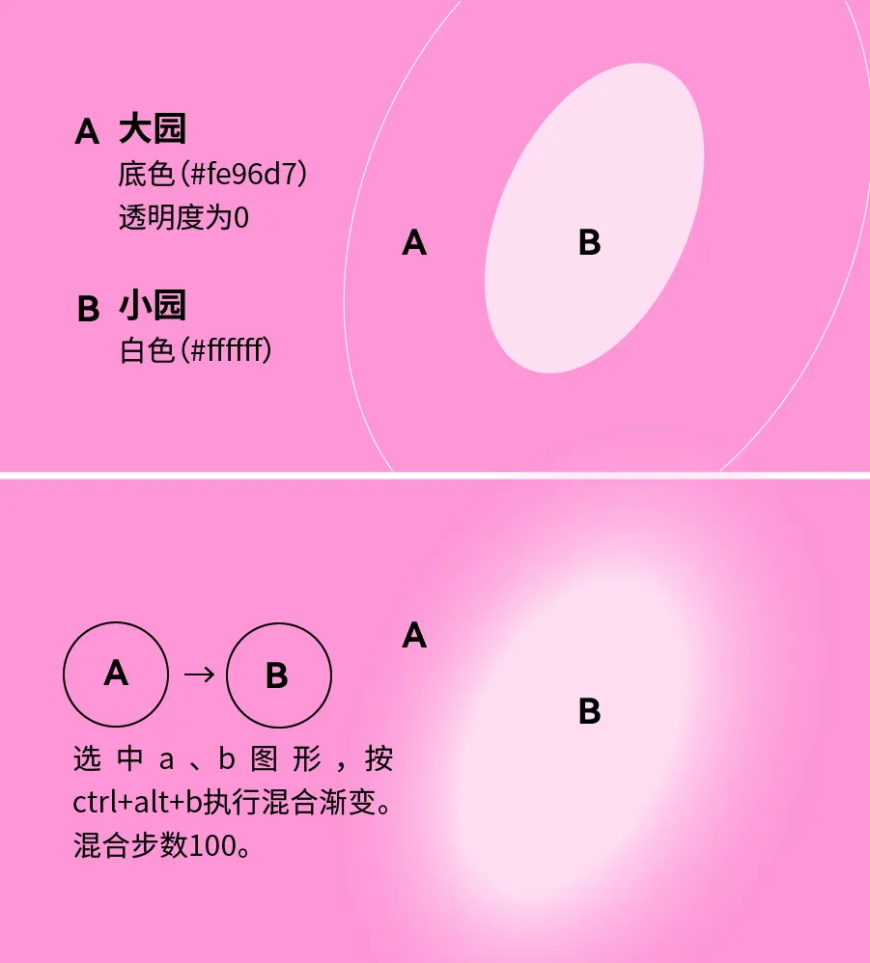
1、了解混合工具
在制作背景前,我们先了解下AI的混合工具,案例背景及花朵都是用混合工具制作而成。具体制作过程如下:

2、背景的制作
用矩形工具填充(#fe96d7),铺满整个画板,现在为背景增加深浅层次变化,增加深浅层次变化可以用上一期的“弥散光教程”来做(忘记的可以回顾下)~
这次换一种方法,用AI混合工具来增加背景深浅层次变化,新建A、B2个椭圆,为了能跟背景融合在一起,A椭圆颜色跟背景色一样,设置为透明,B选为白色,然后执行“混合工具”即可。用同样的方法在右上角位置建立一个,注意大小位置透明的区别。操作如下图:

第二步:花朵制作
花朵的制作也很简单,几个圆重复旋转复制,然后执行“路径查找器”“联集”功能,变成一个整体后再实施“混合工具”就行了。

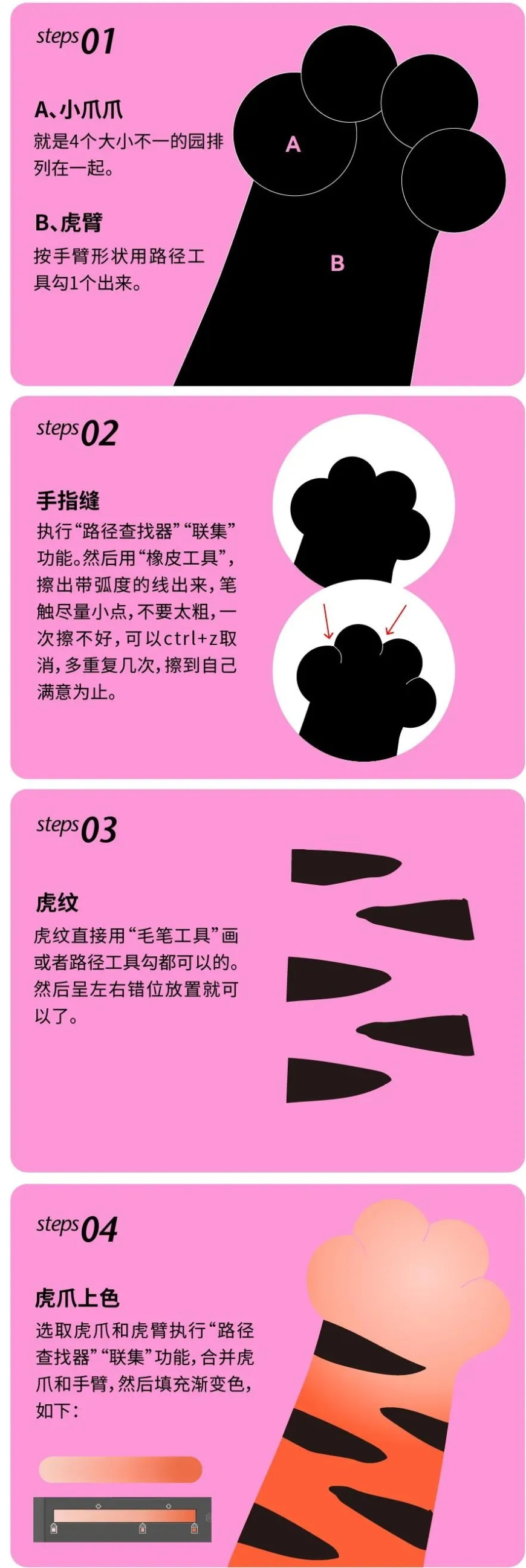
第三步:虎爪制作
虎爪的制作也很简单,几个圆旋转复制形成虎掌,然后执行“路径查找器”“联集”功能就行了!虎臂直接钢笔路径勾勒。具体操作步骤如图:

到此,画面图形部分都制作好了,组装起了,排行画面构图。现在万事俱备,只欠文案了。

第四步:文案编排
根据画面构图来编排文字,整个版面中,左下角负空间比较多,这个地方我们安排主题信息,然后上边的负空间再放一些辅助信息。文案编排就基础排好了。为了保持版面的风格调性,尽量简单些,不需要过多的文字装饰。

到这里,画面基本排好了,但我觉得在细节上可以更完善些,主题需要增加更多的细节感,同时又希望大家“有更多钱花”,钱还是那个钱,但是变厚了,所以把主题的2个字拉长了,增加形式感同时表达钱更多了φ(゜▽゜*)♪,上面的英文用花朵来压下,形成一个前后穿插关系,这样,一张“有钱花”为主题的海报就设计完成了。
最后,再给整张海报增加一点颗粒质感(增加颗粒质感方法:新建一个画板大小的矩形,执行纹理-颗粒,最后放到画面上,叠加方式柔光,透明度40%)。

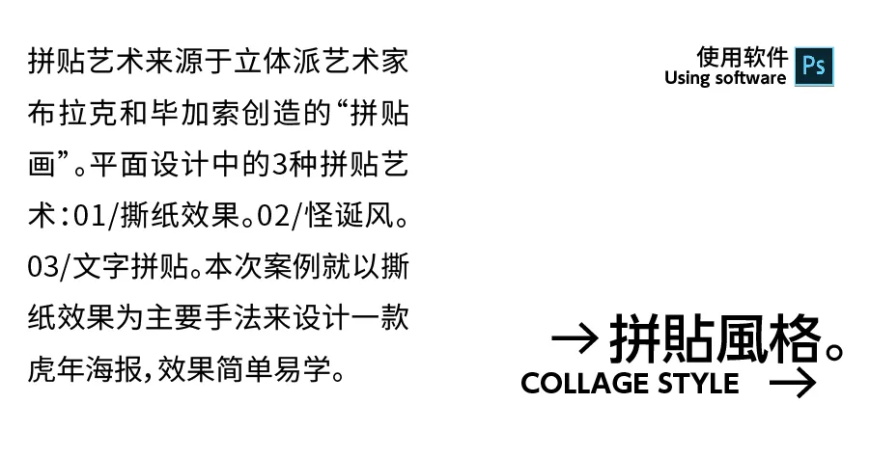
案例二 拼贴风格


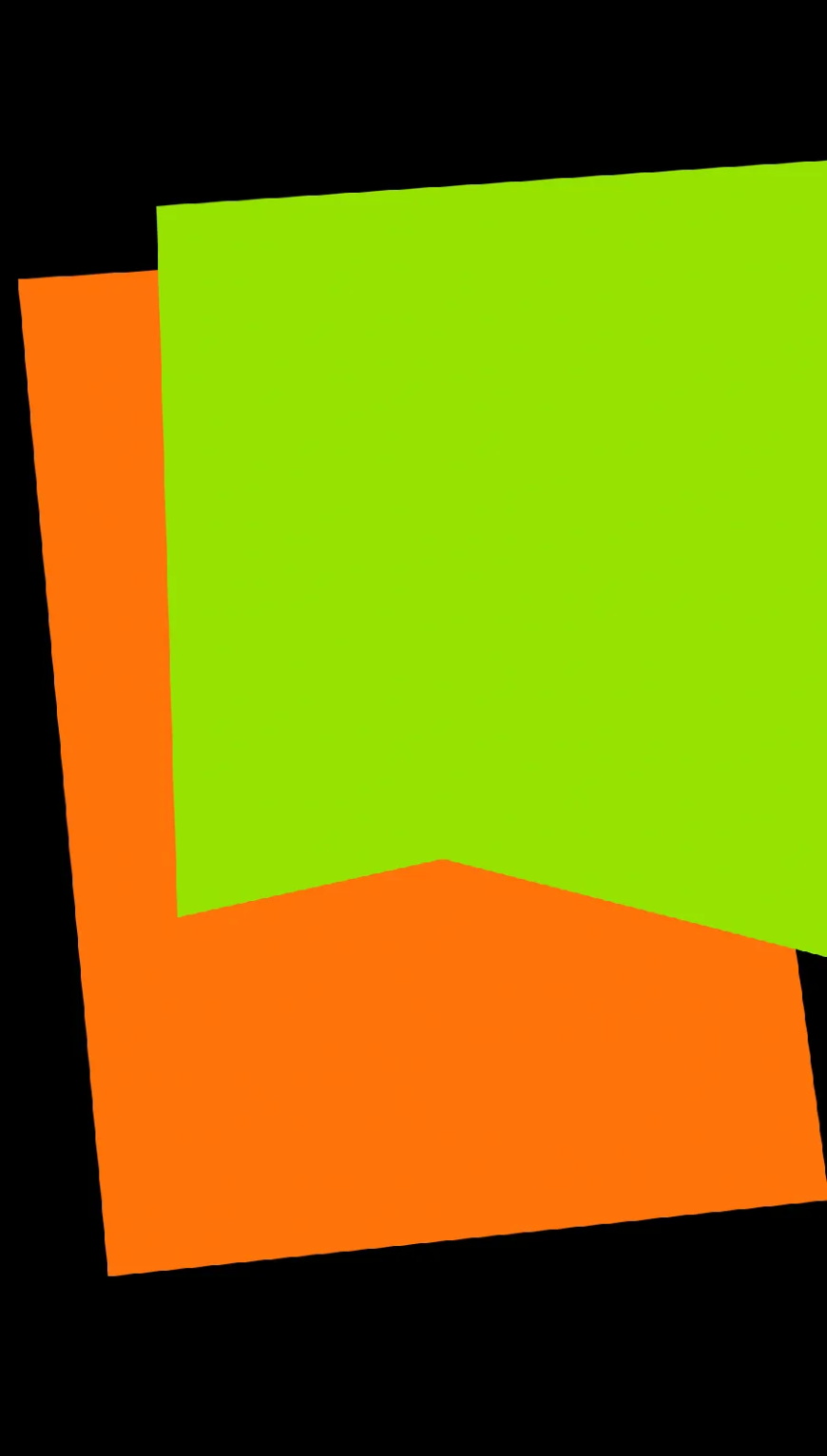
第一步:划分版面
在拼贴设计中还是有一些技巧。
首先要划分版面,将各元素的基本布局确定,然后便是元素的填充和调整。
元素的提取要根据整体风格来选择,元素之间进行叠加组合拼贴,使整个画面看上去充满了层次和美感,此外还可以添加一些符合主题的文字和元素作为辅助装饰。

第二步:制作撕纸效果
撕纸效果无非两种做法,第一种就是使用撕纸效果的素材或样机,第二种则是使用笔刷模拟撕纸的效果。
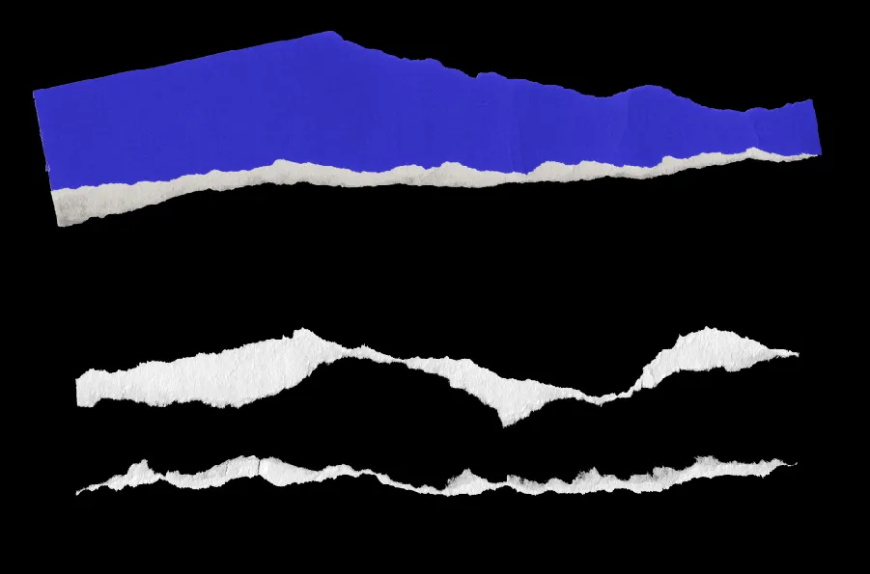
01.使用撕纸效果的素材
别问,样机都给你准备好了(可以在文章末尾的「附件下载」版块获取哦~)

02.使用笔画效果模拟撕纸
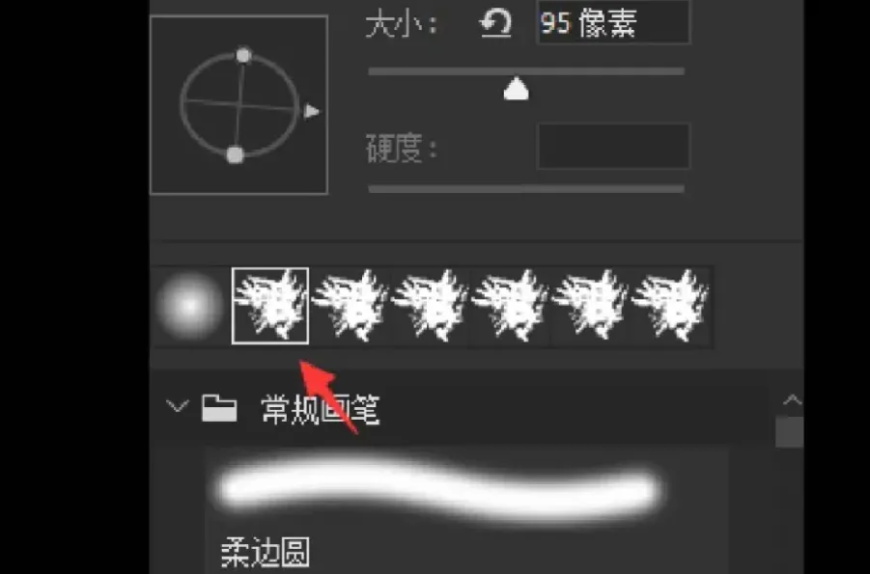
首先找一个不规则的粗糙一点的笔画。

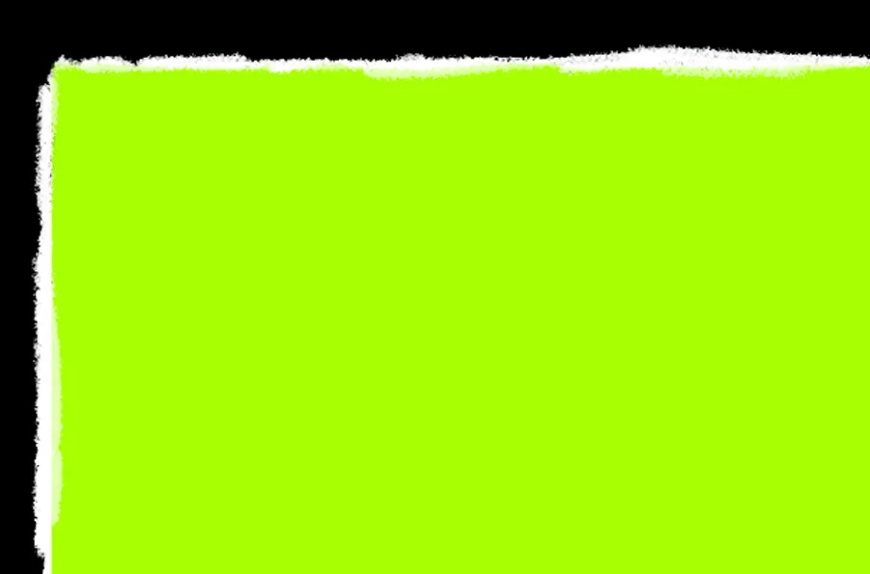
然后在图片上添加一个蒙版,在蒙版里擦除边缘部分,尽量随意一点,如下图:

接下来在图片下面新建图层,用画笔画一些白色出来,随意一点,撕纸效果就做好了。当然,你也可以用笔划来画和素材一起结合都可以,看个人喜好了。

按照上面的方法,为2个叠加的图形加上撕纸效果。为了更细腻的质感,我们稍微做旧一下,加上一些褶皱污迹素材,让细节更多。(污迹素材,叠加方式为滤色,根据需要可适当降低透明度)

第三步:呼应主题加虎纹
加入信息,编排主文案,绿色部分作为我们版面的主视觉点,橙色部分放上虎纹,呼应下虎年,谁说虎年必须要出现老虎本尊呢?虎纹也可以啊!

第四步:辅助信息编排
其他负空间比较空,整体还比较单调,我们就需要排上一些辅助信息或者符合主题的装饰元素,来丰富整个版面。
这样,我们的这款拼贴风海报就完成了,是不是很简单。

拼贴设计在平面设计中也是很有特点的一种风格,大家可以在平时的工作中选择这种方式。在选择拼贴的手法的时候,其实大部分都会选择一些相似或者类似的元素,将其重复组合使用。在设计的时候,结合点线面,颜色等,使其呈现出独特的画面,让你的作品更加出众。
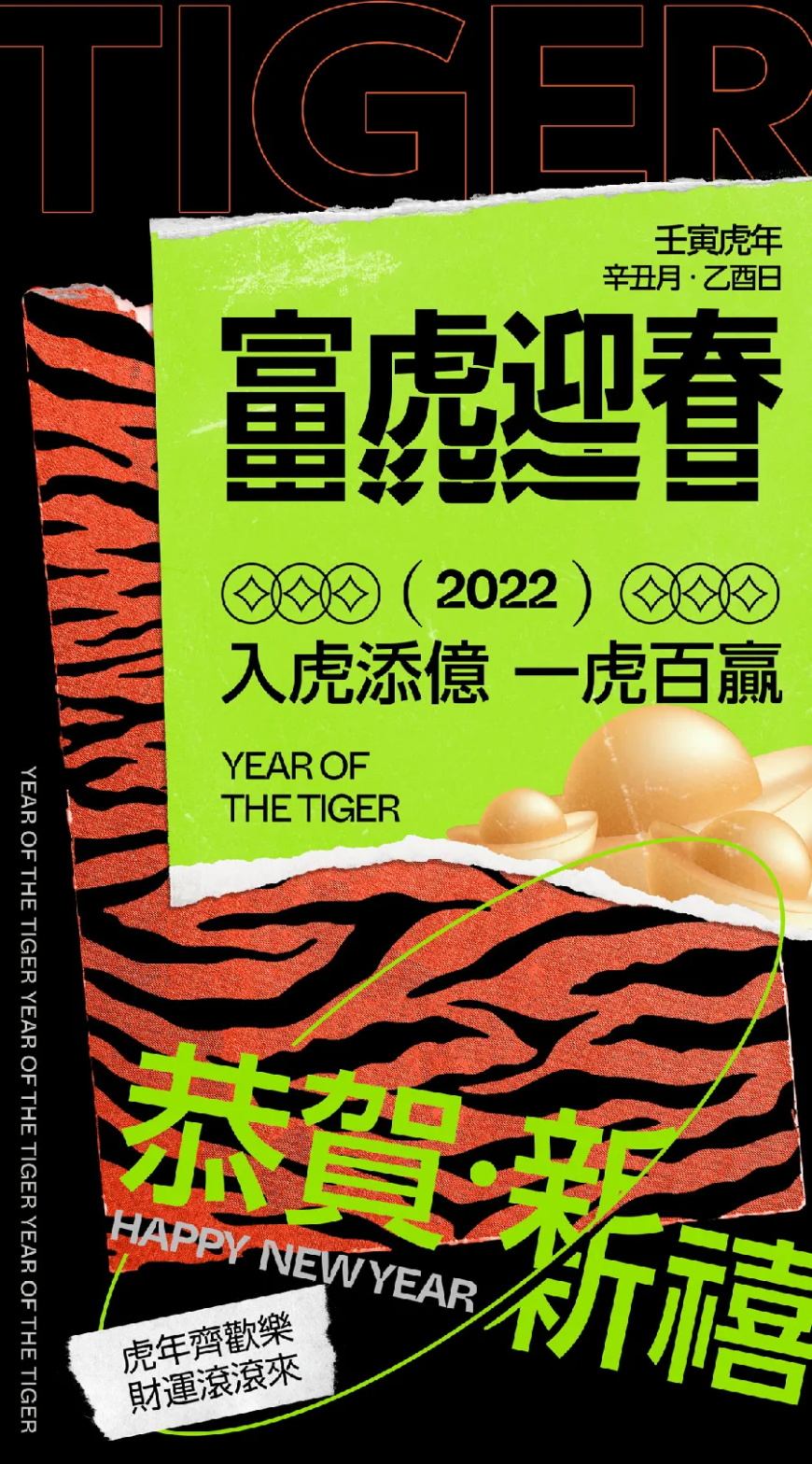
案例三 几何风格


第一步:确定主题图形
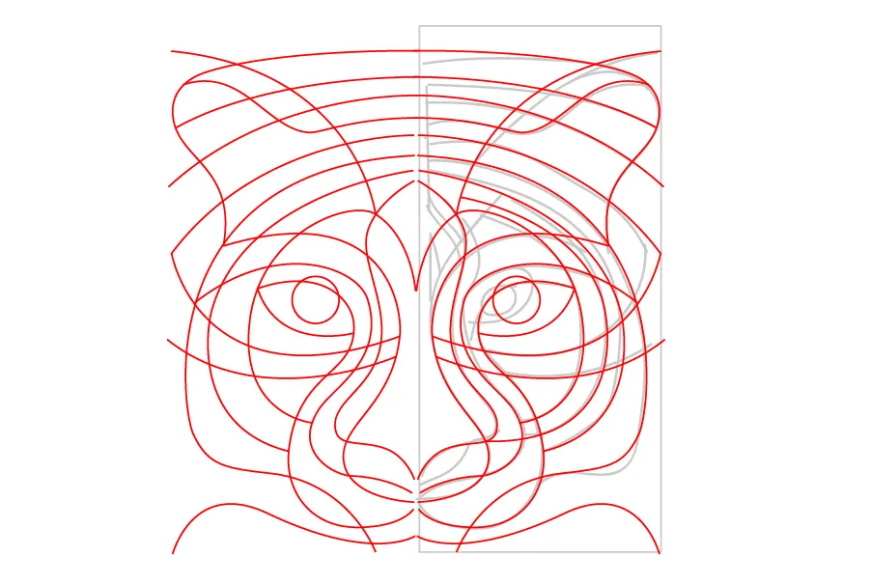
这次用几何图形来设计一张虎年的海报,做一张与众不同的虎年海报。在网上找来一张虎头,这次的海报我们以虎头为主视觉展现。在参考图形的选择上,尽量直观点,能反应动物特征的,其实在这个案例的前面,由于选择了一个比较卡通的虎头参考进行二次创作,结果出来的被某人说是头牛,是一头牛,此处有回音......Σ( ° △ °|||)︴

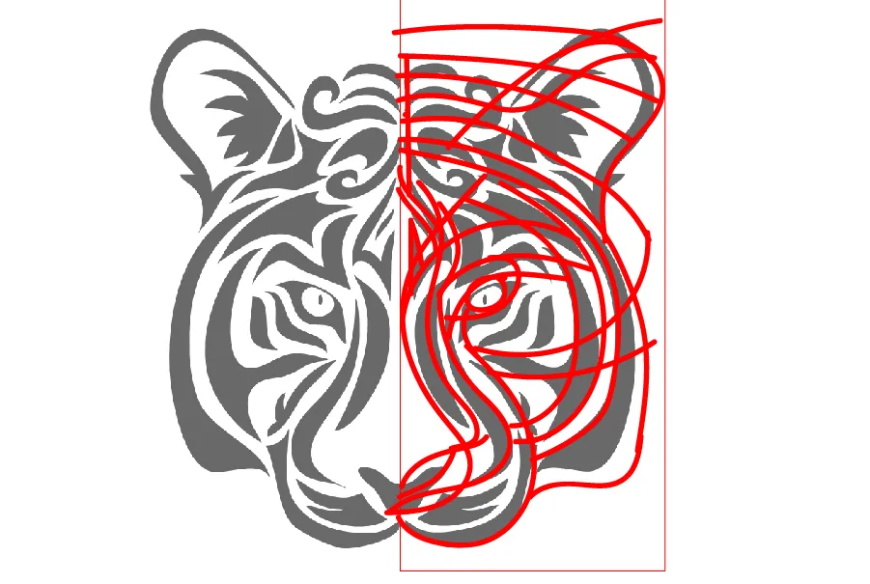
第二步:绘制草稿
根据参考大概绘制草稿,线条一般根据脸部肌肉走向来绘制,尽量精简,能表达出局部特征即可,不用太精确,灵魂画法即可。

第三步:绘制线稿
把草稿垫底,降低透明度,用路径工具一条线一条线绘制出来,在绘制过程中可以继续完善优化草稿中的结构。绘制时绘制一半就可以,然后拷贝翻转即可,就可以组成完整的。

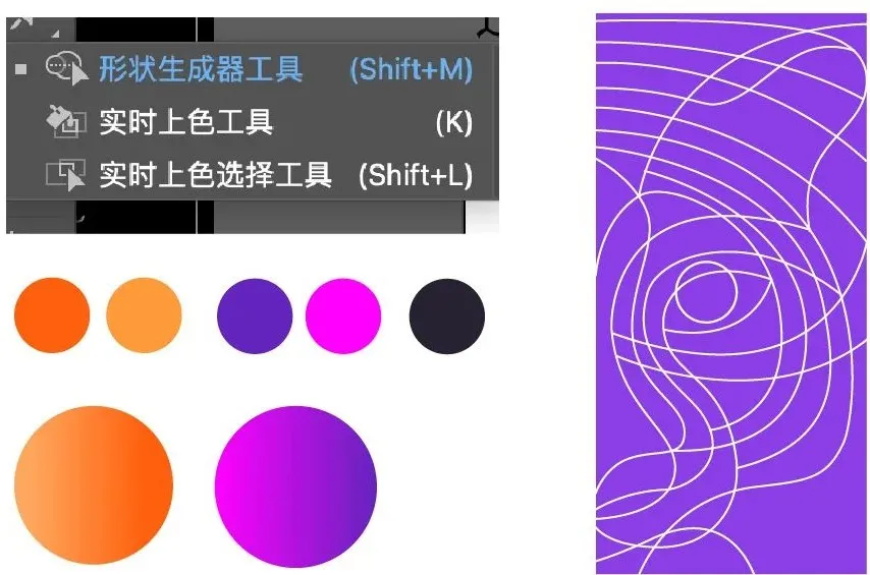
第四步:线稿上色
上色的办法有2种,实时上色和形状生成器上色,我比较喜欢后者,更方便控制更改色块的颜色,在使用形状生成器前检查每条线条都相交。(路径查找器-分割工具也可以方便的把各个色块分开),每个色块分开后,就可以单独对每一个色块上色了。

上完色后,根据肌肉走向和明暗,再整体的调整颜色细节及走向分布,优化色彩,最后给眼球加上点高光,再加上几根虎须,这样,虎头就更形象了,简单三步,一个几何虎头就做好了。

第五步:文案编排
虎头形象置于画面中心,所以编排结构上采用上下结构,风格上时尚现代点。加入文案信息,编排文字。

最后完善下细节,丰富版面,这款海报就设计好了!是不是很简单,如果一开始只看到图形,哇,好复杂,好头疼,了解方法后,做起来是不是没那么难了,对不对!

案例四 霓虹风格


第一步:确定版面布局
这款海报之所以用霓虹的形式来表现,希望虎年疫情能得到控制及至消除,这样大家就可以放心的工作生活happy了,恢复灯红酒绿,霓虹闪烁了的生活了。~( ̄▽ ̄~)(~ ̄▽ ̄)~,本来想最后做一个霓虹闪烁的小gif动画,结果不理想作罢。
画面主角老虎的图片在网上找的素材。

第二步:添加辅助文字信息
主文案确定好后,整体版面还很单薄空洞,还需要添加一些辅助文案及装饰元素来填补版面的负空间,让整个版面丰满丰富起来。

第三步:添加霓虹光感
1、添加霓虹灯管
新建图层,命名“灯管”,为所有文字及装饰添加一层描边路径,按住“只见虎来”文字图层CTRL+左键获取选区,然后编辑菜单-描边,新建5像素的描边,任何颜色都可以。小字以中心线勾勒1层路径,来模拟霓虹灯上面的灯管,这一部分没什么难度的,就是需要耐心与细心。

接着我还要处理这些灯管,你注意到了,霓虹灯没有封闭的,它有开始和结尾的地方,就是说有空隙。我要模拟这个。其实很简单,用橡皮擦一下就行了。但是两头好像要稍微粗点。擦出一个口子,然后用画笔把灯管头描粗点,就这么干。

2、添加霓虹效果
用图层样式为光管添加霓虹发光效果。需要添加的图层样式:
斜面和浮雕-增加光管立体;
内阴影-增加光管暗面;
内发光;
外发光;
阴影。
(说明:3、4、5项是做发光字必须添加的样式,具体参数大家可以根据需要调整)

3、其他文字添加霓虹效果
用上述同样的方法为所有的文字和图形添加霓虹图层样式。这一步还是需要细心和耐心。也是没什么难的,要有哄男女朋友的细心和打游戏的耐心。

做个简单效果看下,哈哈哈!


最后祝祝祝祝祝祝祝祝祝大家新年快乐,祝大家新的一年大展虎威、虎气冲天、虎年暴富、虎年大顺、虎年变美、虎年如意、虎劲十足、如虎添意、虎星高照,祝大家做虎人,办虎事、发虎财,走虎运。我们明年见。