关于教程
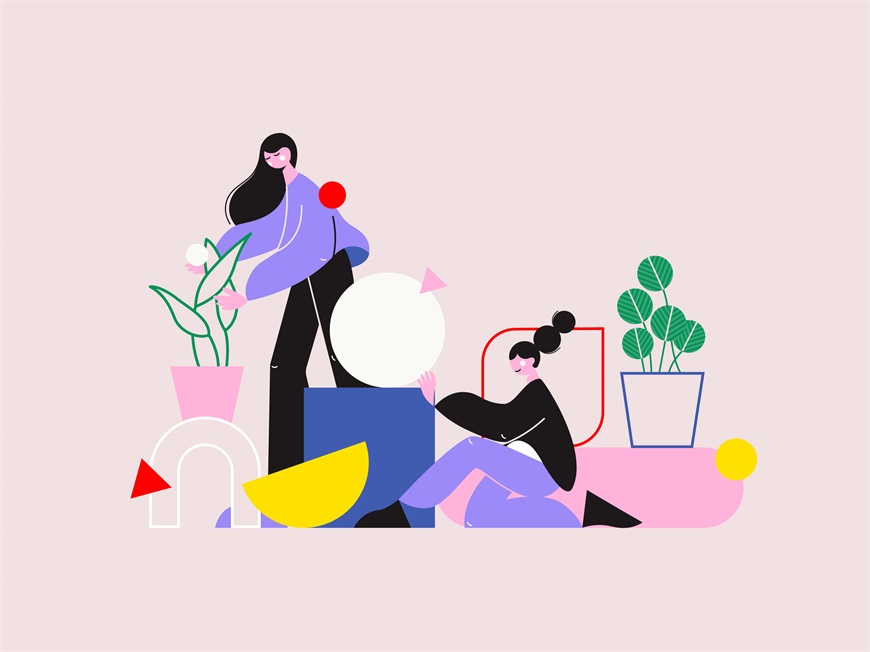
首先我们来分析这张扁平人物插画,主要是由人物、猫咪、植物以及其他装饰构成。所以制作时,我们将按照五个步骤来进行。分别是 1.新建文档 -> 2.人物绘制 -> 3.绘制装饰 -> 4.绘制背景 -> 5.调整和导出,现在来一步步看详细说明。
教程步骤
步骤一:新建文档
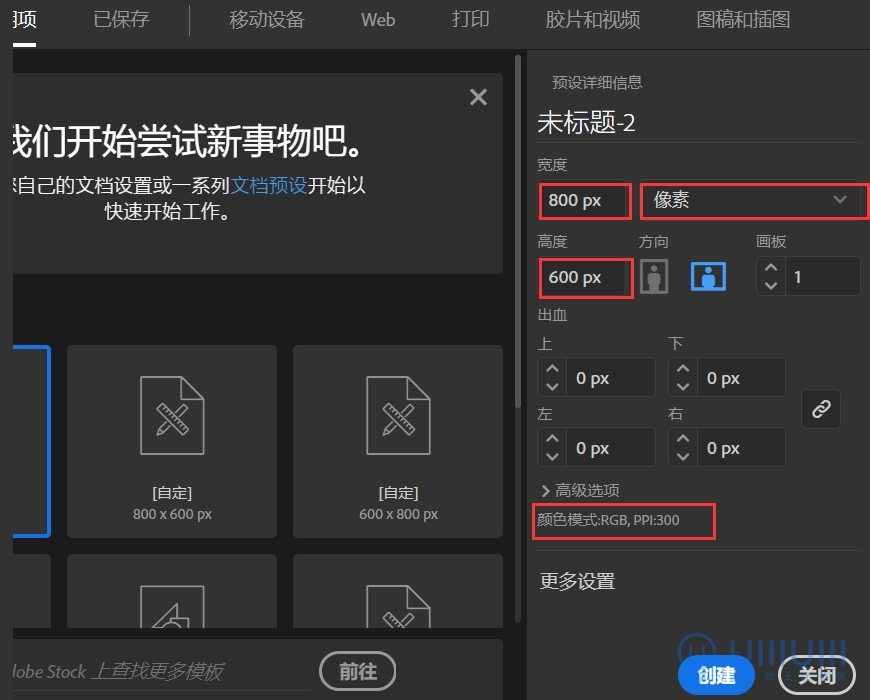
1-1.打开adobe Illustrator,点击文件->新建快捷键(ctrl+n)创建一个新文件,参数设置如下:

步骤二:绘制人物
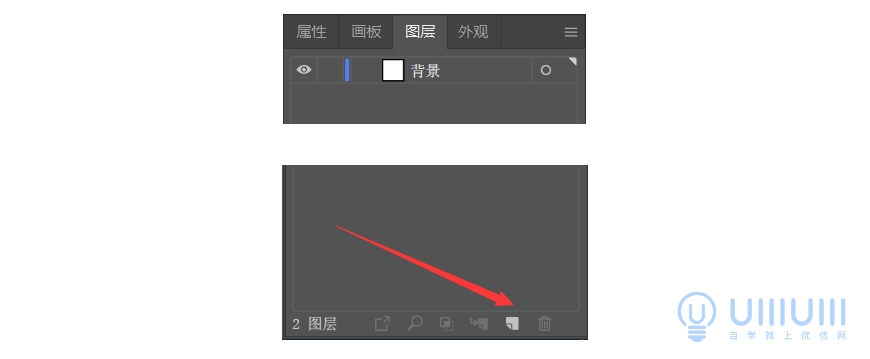
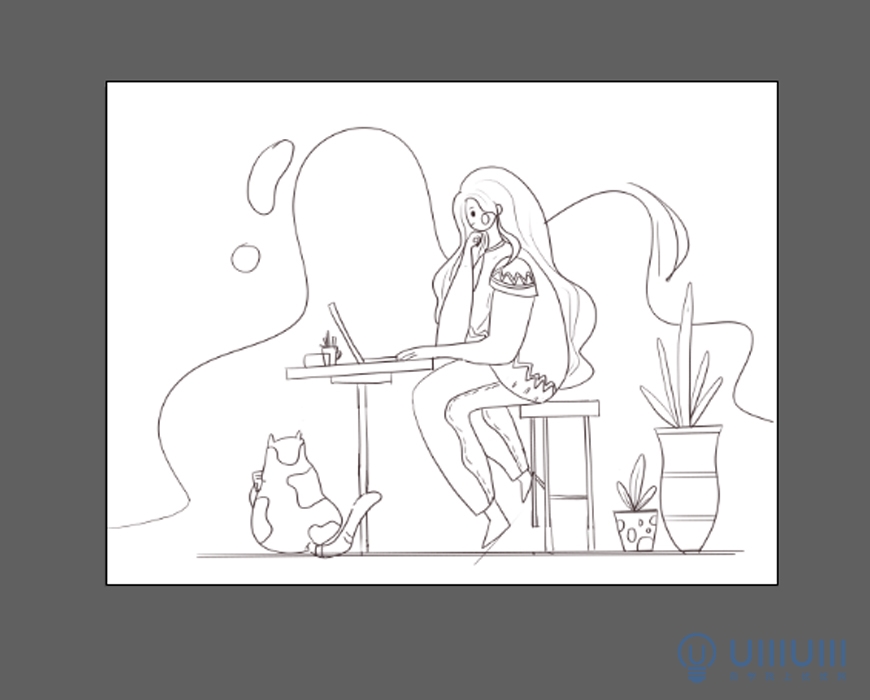
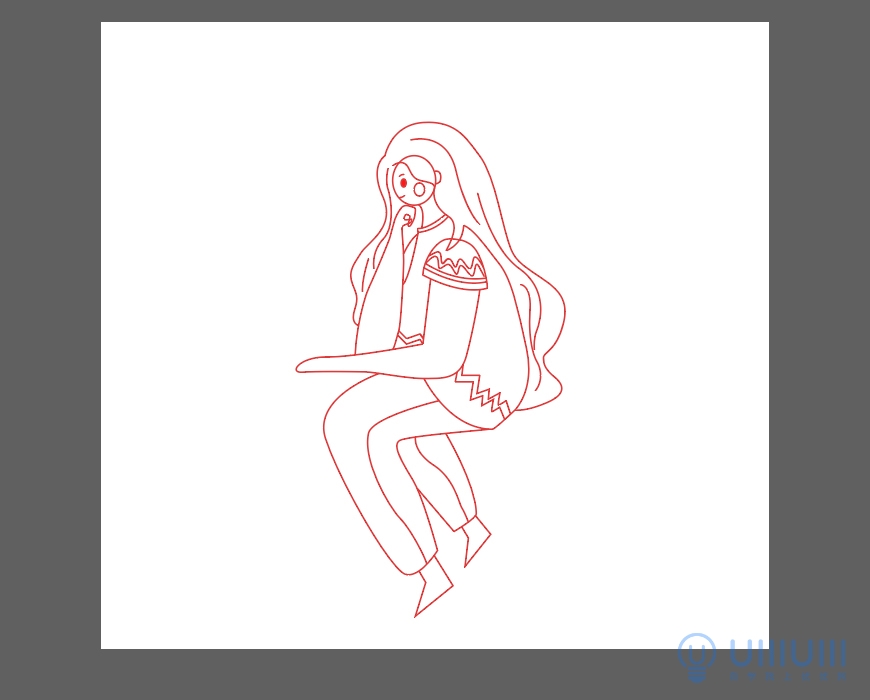
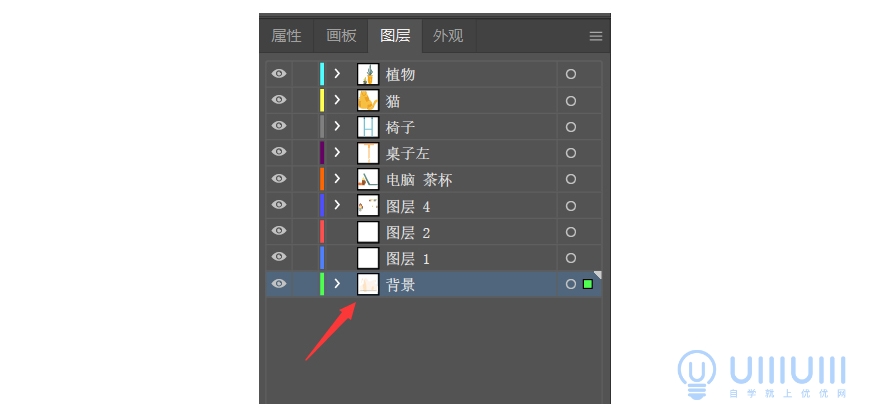
2-1.在绘制前,首先在确定已在菜单栏->视图中开启了“对齐网格”功能,找到AI的图层面板,点击新建,将图层命名为“背景”,将已经画好的线稿拖入“背景”图层中。


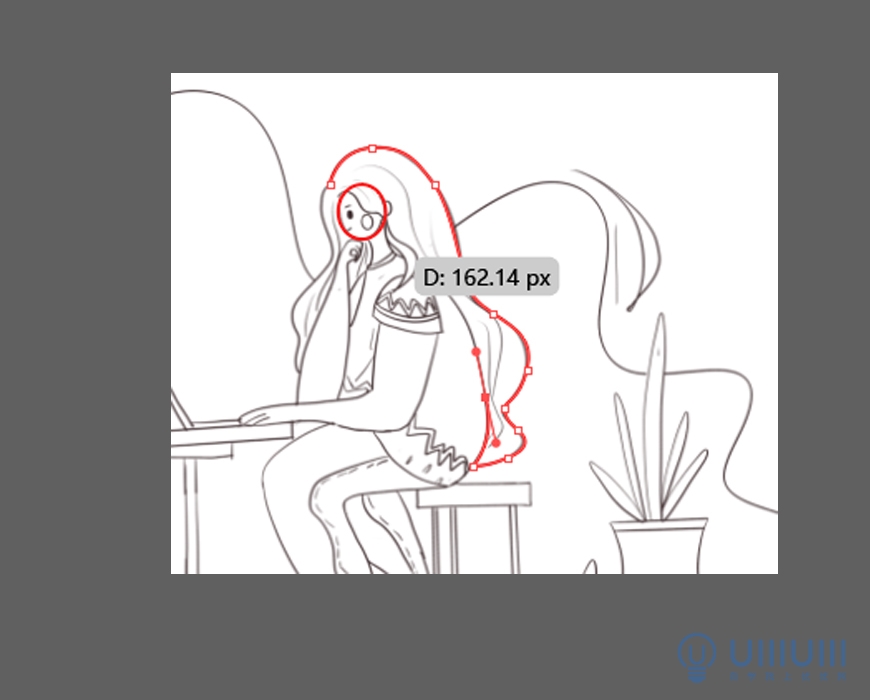
2-2.我们首先来绘制人物。使用钢笔工具(快捷键P),将已经画好的线稿用钢笔工具绘制出来,如一次绘制不完美,可使用选择工具(快捷键A)选择某个锚点进行调出,调整至自己想要的效果。


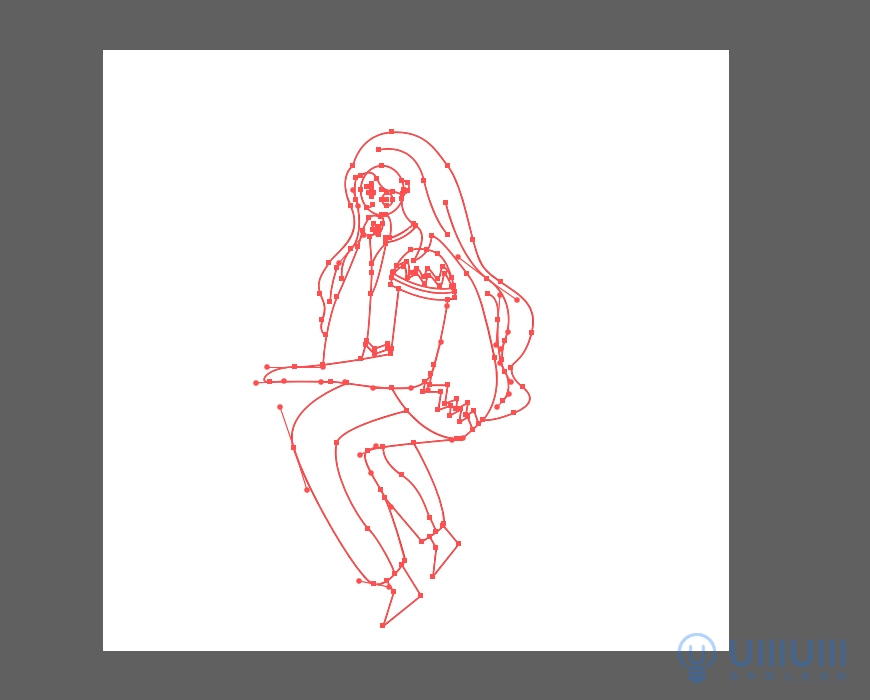
2-3.使用选择工具将已经画好的人物全部选择出来,全部选择(快捷键ctrl+A),效果如下

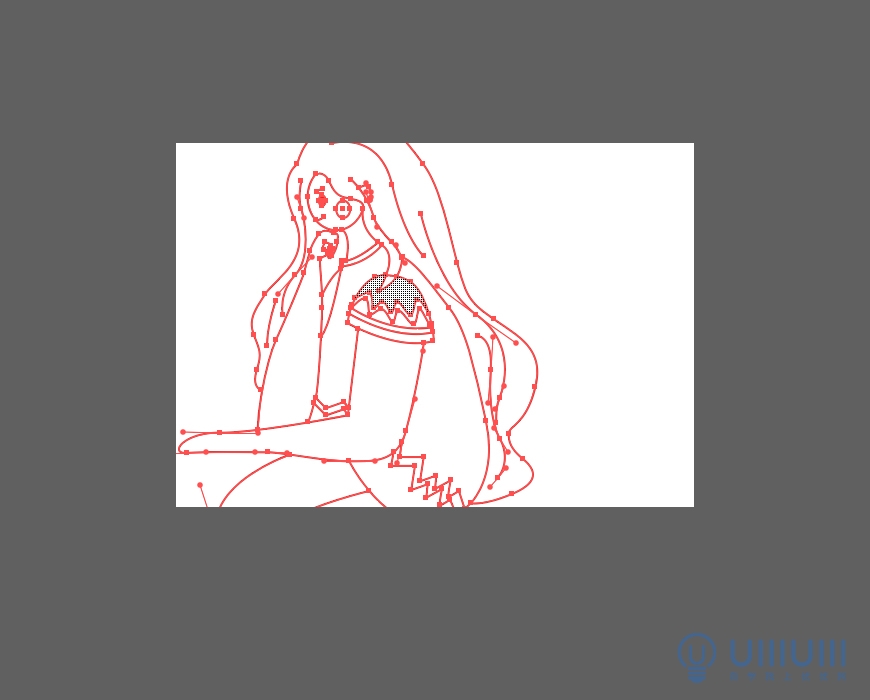
2-4.使用形状生成器工具(shift+m)将想要上色的地方生成一个个形状,多出来的地方可以摁住alt并点击鼠标左键删除。

2-5.眉毛和嘴巴使用钢笔工具绘制出来,设置数据如下:

2-6.用实时上色工具进行上色,效果如下:


2-7.重复上列步骤得出人物绘制如下,

2-8.使用钢笔工具(快捷键P)给人物绘制服装暗部,效果如下

步骤三:绘制装饰
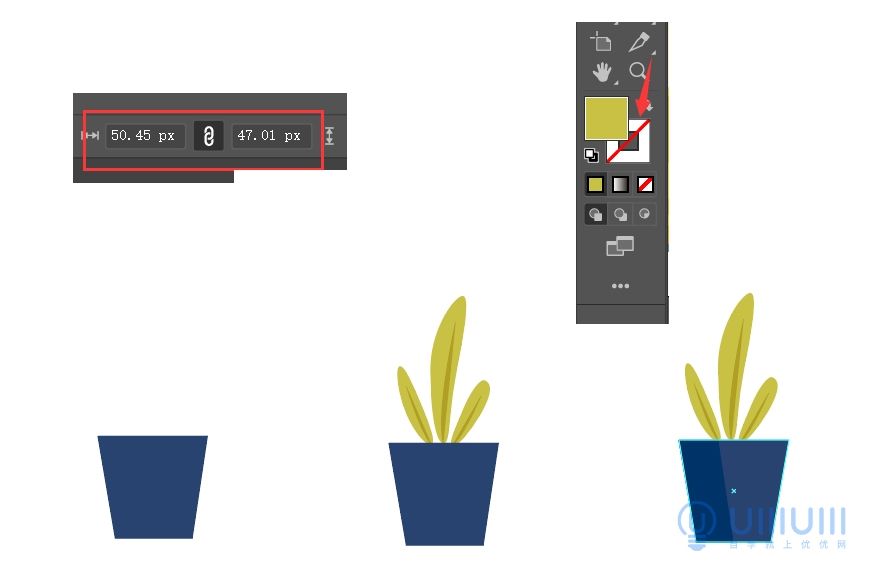
3-1.绘制植物,首先用矩形工具(快捷键M)绘制一个长50.45高47的一个矩形,然后使用选择工具选择这个矩形下两个锚点分别摁住左右两个方向键将其变形,得出类似于梯形的一个形状。
3-2.再使用钢笔工具(快捷键P)关闭描边绘制出叶子的形状。最后添加花盆的装饰



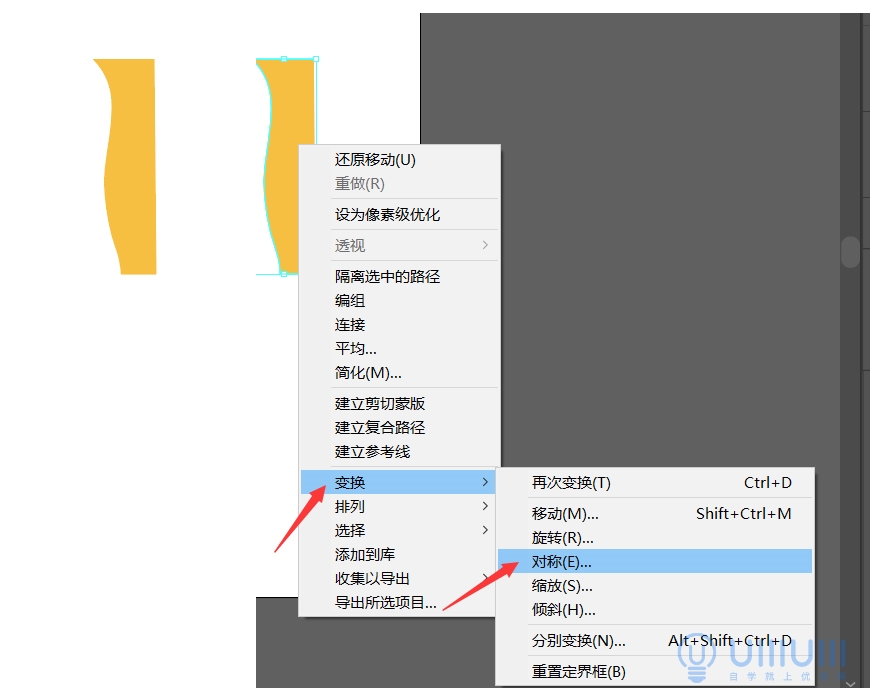
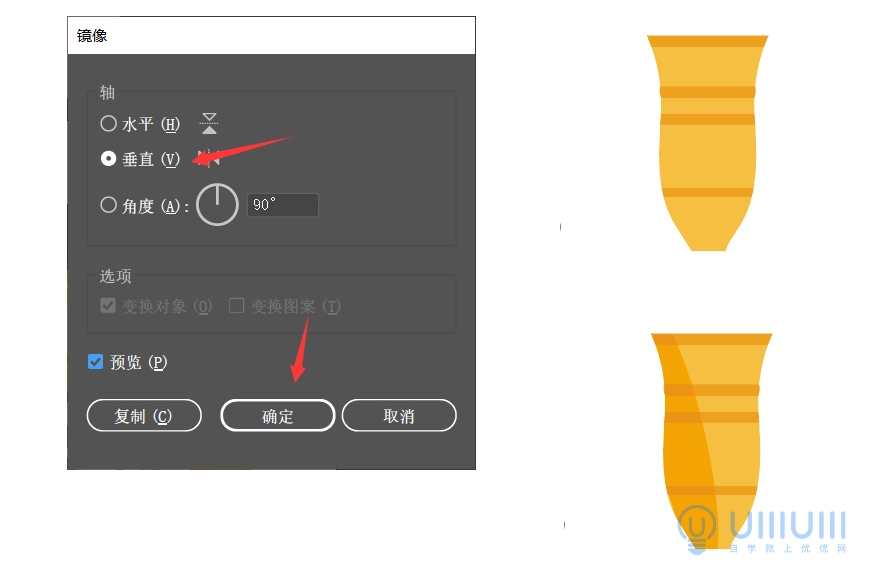
3-3.接着绘制另外一个花盆,使用钢笔工笔(快捷键P)先勾出花盆的半边形状,然后复制快捷键Ctrl+c粘贴到同一图层上,点击右键选择变换->对称:

3-4.将变换得出来的图形原图形进行调整,然后使用矩形工具(快捷键M)添加装饰,紧接着使用钢笔工具添加暗部,如图所示:

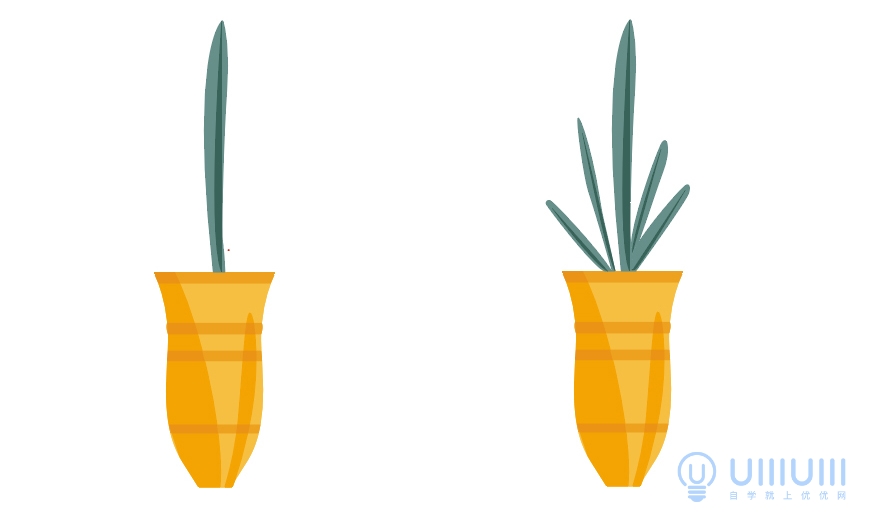
3-5.使用钢笔工具(快捷键P)关闭描边勾绘制出叶子的形状,千万记得要关闭描边,绘制完成下过如下:

按照以上步骤绘制效果如下,接下来我们继续来绘制装饰

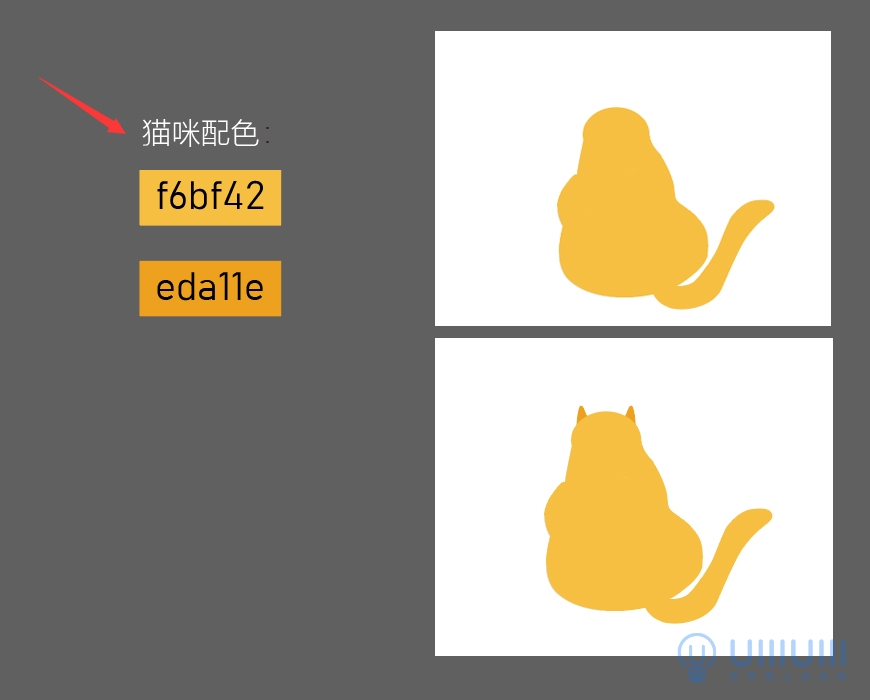
3-6.绘制猫咪,先使用钢笔工具(快捷键P)关闭描边,按照已经画好的草稿勾出猫咪大致形状,在绘制的时候选好颜色,效果如下:

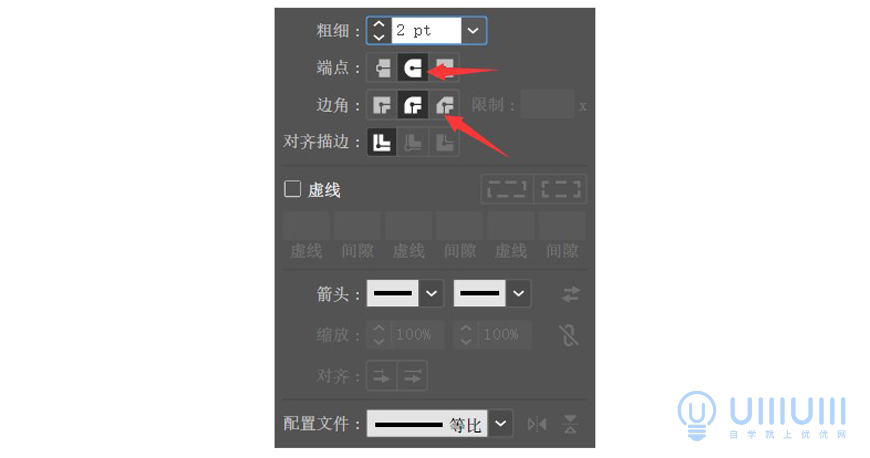
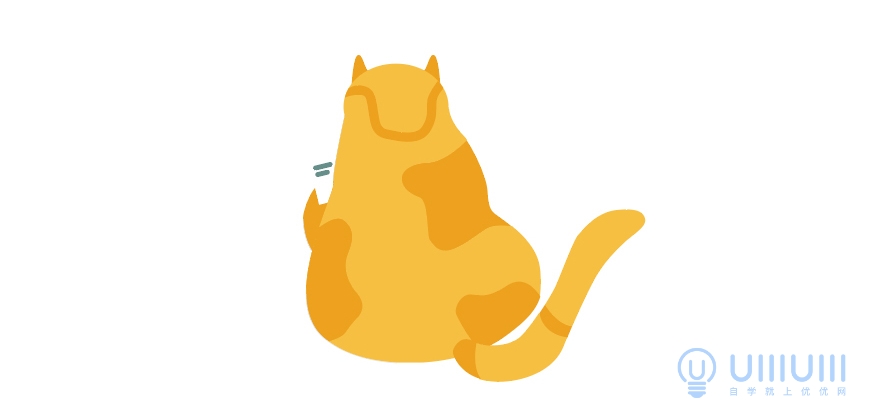
3-6-1.使用钢笔工具,在已经绘制好的猫咪形状上添加猫咪的花色。猫咪手中装饰首先用矩形工具(快捷键M)绘制一个矩形,然后点击旋转工具,旋转14°,填充为白色,在白色矩形上使用钢笔工具绘制两条线段,将端点改为圆点,绘制效果如下:


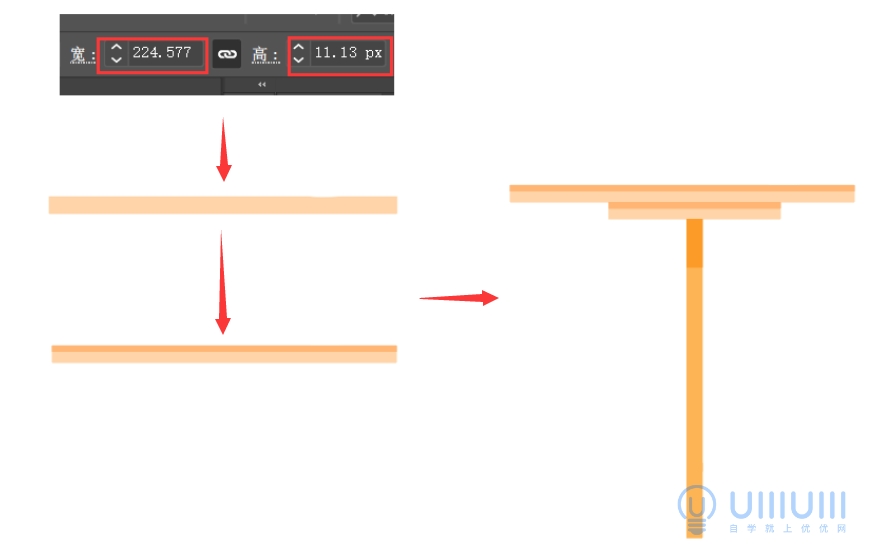
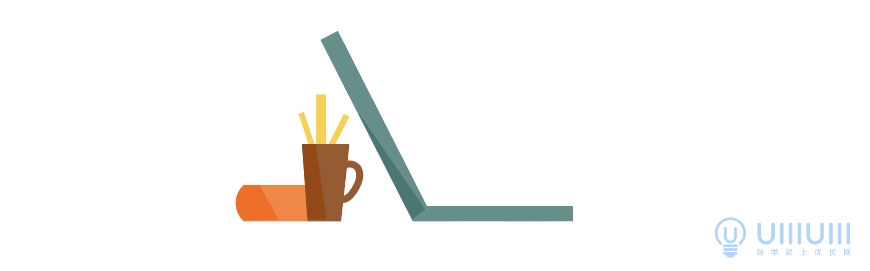
3-7.使用矩形工具(快捷键M)绘制一个长224.57px高11.13px的矩形,然后按照矩形的绘制步骤按照顺序绘制如下:

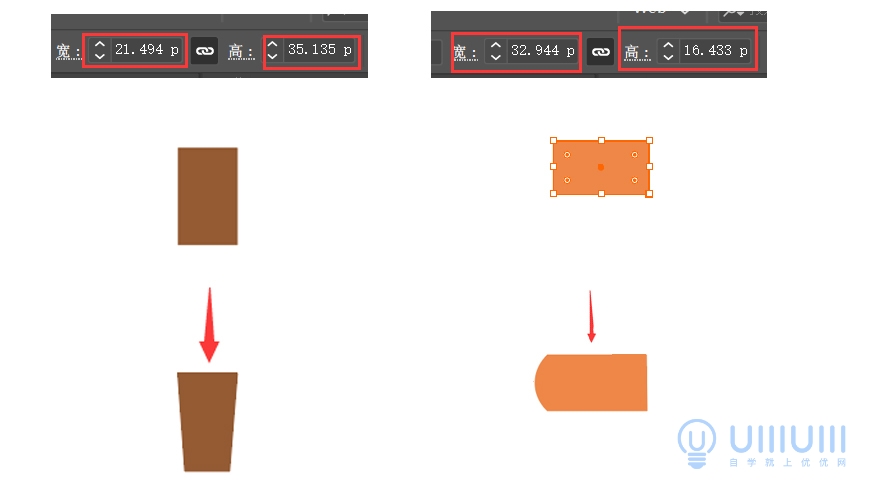
3-7-1.使用矩形工具(快捷键M)绘制一个宽21.5高35的一个矩形,使用直接选择工具选择矩形下方两个锚点调整至如图中的形状,然后接着使用钢笔工具(快捷键P)绘制一个宽33高16的矩形,并将两个矩形都填充颜色。右边矩形弧形可使用曲率工具(快捷键shift+~)点击鼠标左左键拖拽而成,绘制效果如下:


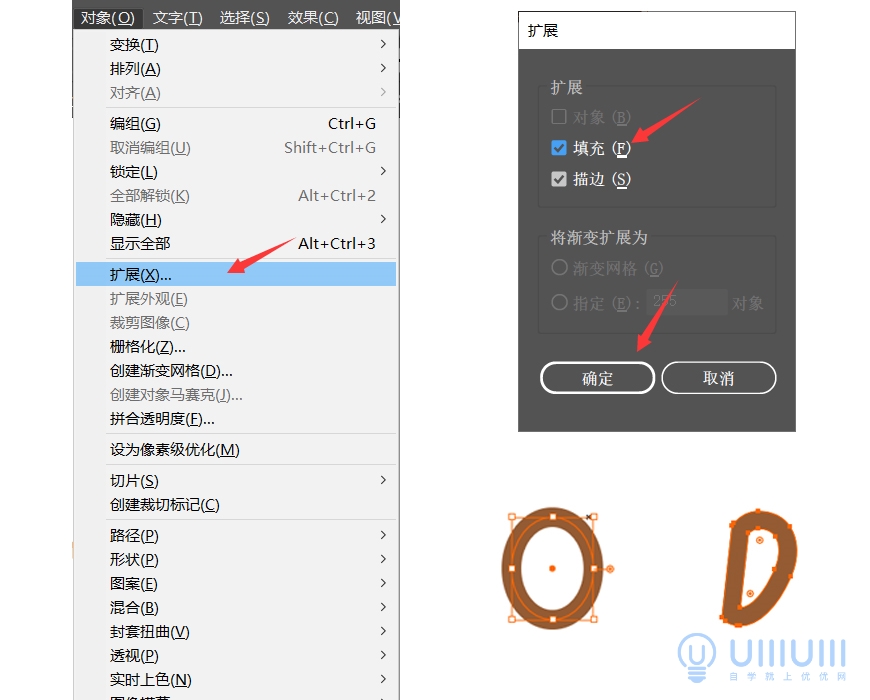
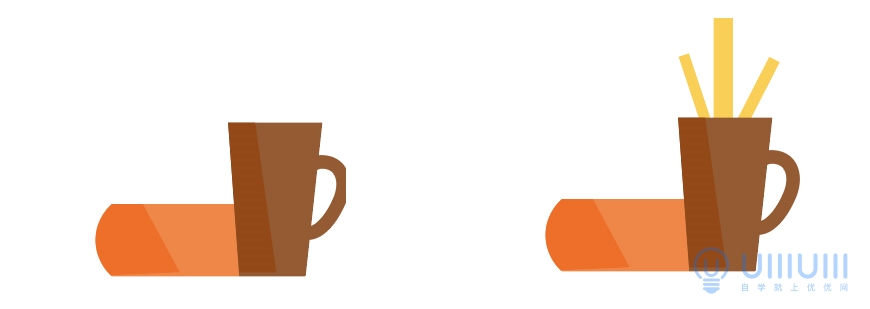
3-7-2.给绘制好的书本和茶杯添加暗部和茶杯把手,茶杯把手使用椭圆工具(快捷键L)绘制一个椭圆形, 关闭填充,打开描边。使用直接选择工具(快捷键A)调整至杯子把手的形状。调整完成之后点击对象->扩展->填充将其描边扩展成为形状,完成效果图如下:

3-7-3.使用矩形工具(快捷键M)绘制矩形,可使用直接选择工具(快捷键A)选择锚点进行调整,来添加阴影部分。

3-7-4.按照以上步骤绘制出笔记本电脑,绘制好效果图如下:


3-8.已经绘制好的图层全部打开效果图:

步骤四:绘制背景
4-1.创建新图层,命名为“背景”,使用钢笔工具(快捷键P)绘制出以下形状,并且填充颜色。然后使用钢笔工具(快捷键P)勾出形状上方气泡形状,按照以上方法绘制形状内部装饰,效果如下:


4-2.将绘制好的背景图层群组起来(快捷键Ctrl+G),然后剪切放置所绘制人物、装饰所有图层下方。


步骤五:调整并导出
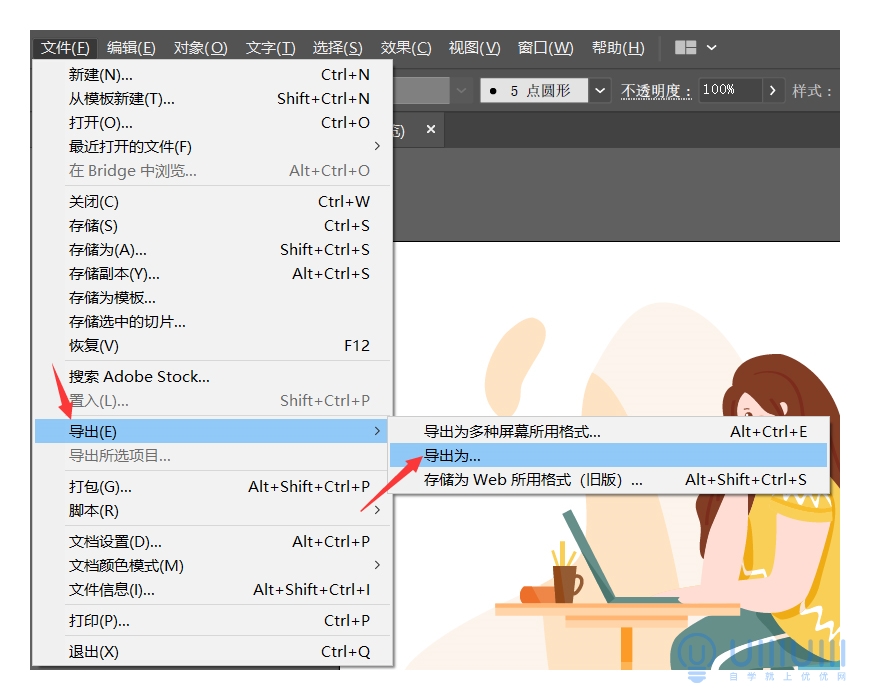
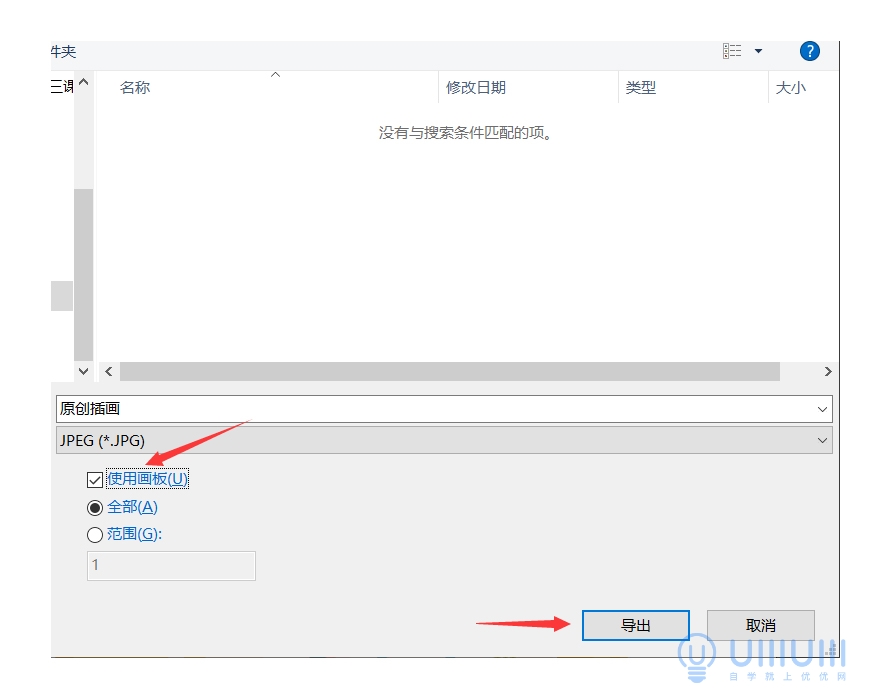
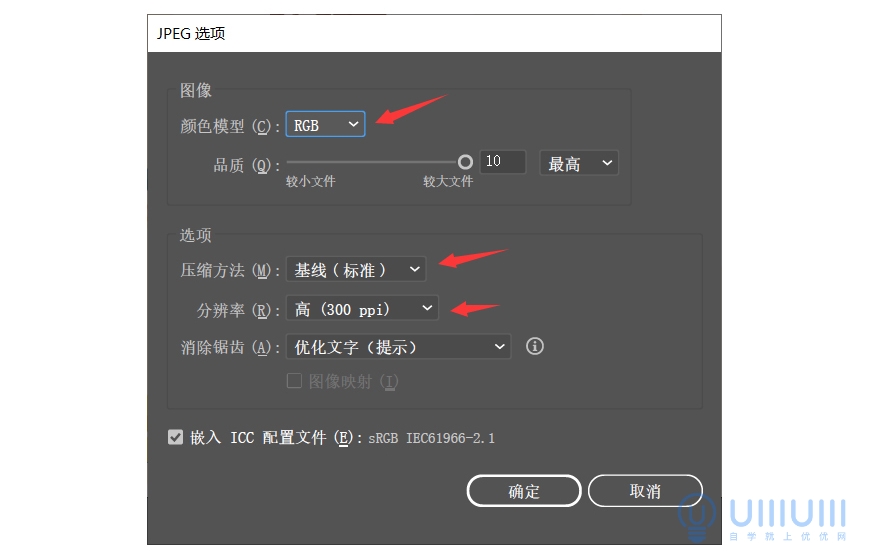
5-1.绘制完成后点击文件->导出->导出为->使用画板->导出。 5-2.最终导出画板如下:



最终效果图