
教程步骤
Step 01 新建文档
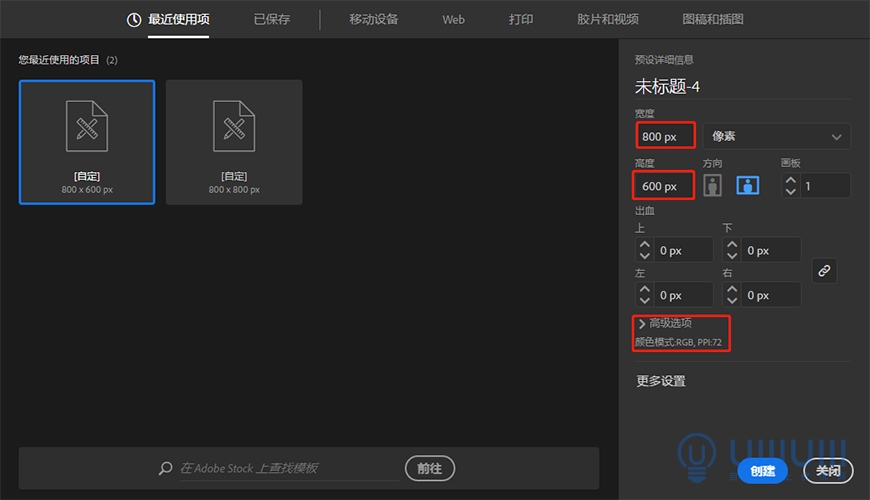
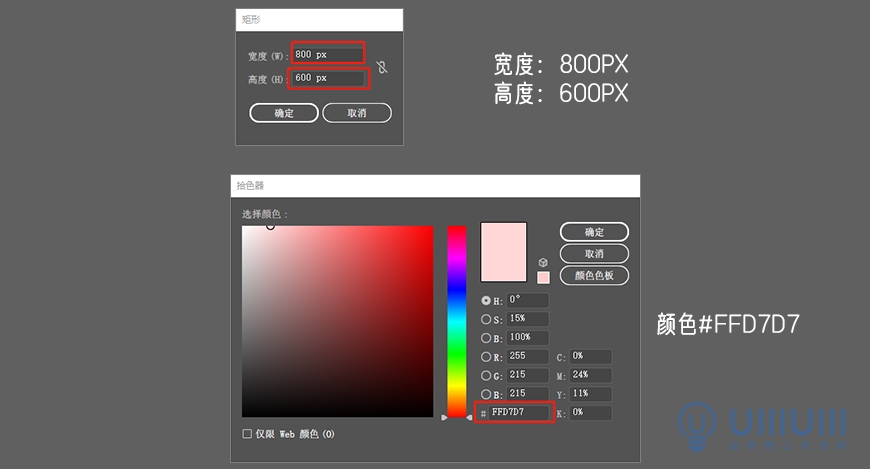
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

Step 02 创建背景
2.1 选中 【背景】 图层,使用矩形工具(快捷键M)绘制一个长宽为 800*600px ,色值为 #FFD7D7 的矩形。

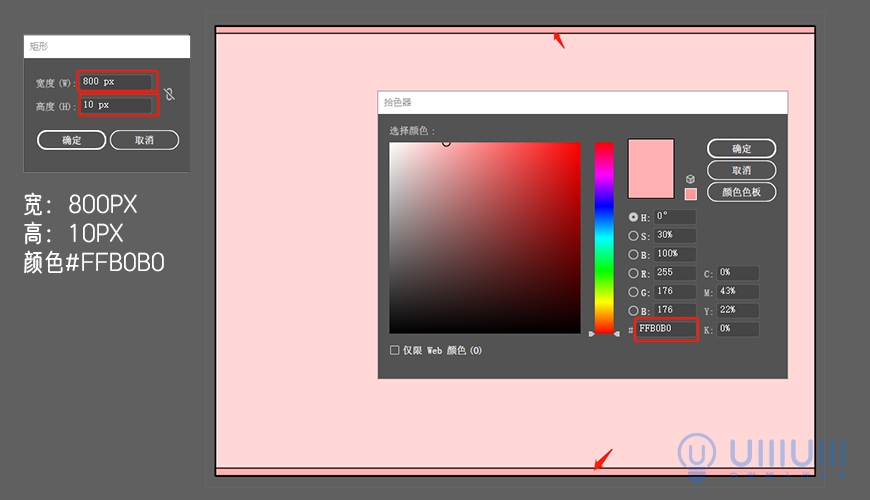
2.2.1 使用矩形工具(快捷键M)绘制一个长宽为 800*10px ,色值为 #FFB0B0 的矩形。并且用选择工具(快捷键v)将矩形拖动至画布最上方。按住Alt向下拖拽获得一个相同的矩形,并拖动至画布最下方(拖拽过程中按住shift可直线拖拽)。

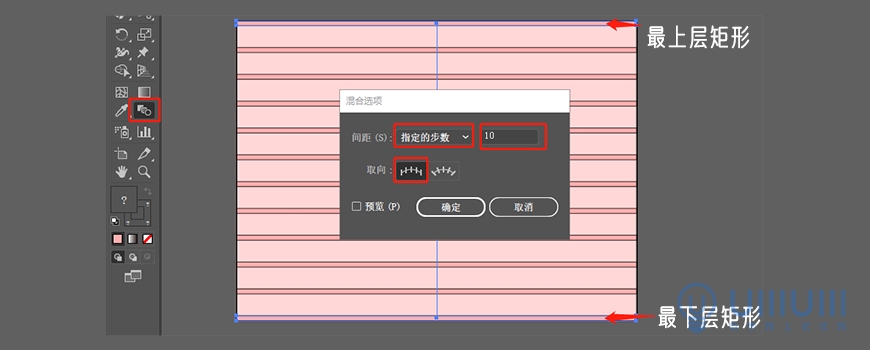
2.2.2 使用混合工具(快捷键w)在上下两个矩形上各点击一下,中间会出现非常多矩形,点击回车键(Enter),调出选框,数值如图所示:

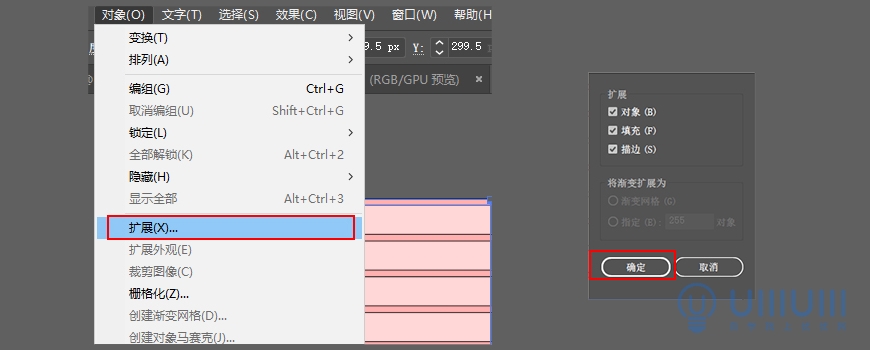
点击确定后,选择对象->扩展,点击确定,把所有小矩形全部扩展为形状。

2.3 使用选择工具(快捷键v)将矩形拖动至画布中心,并在图层面板中锁定该图层(快捷键Ctrl+2),这样后续的操作就不会影响到该图层啦

Step 03 餐盘和食物
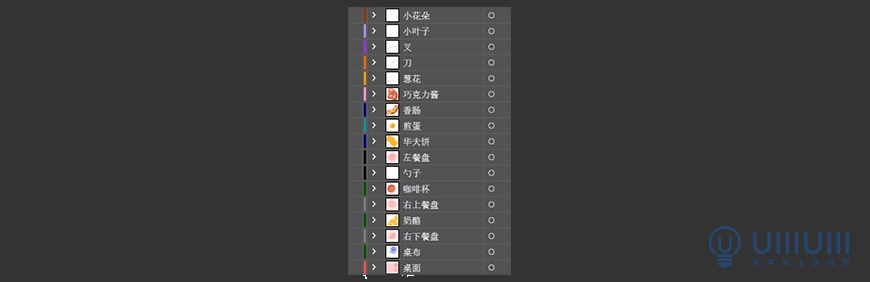
3.1 绘制之前,将主体做以下拆分:

在进行每一个部分单独绘制之前,需要先了解形状生成器,这个工具的主要作用是对每个图形交叉重叠的地方生成一个新的单独的形状,分割的地方一定要是封闭区域。快捷键 shift+M(可先观看优优网AI基础视频):
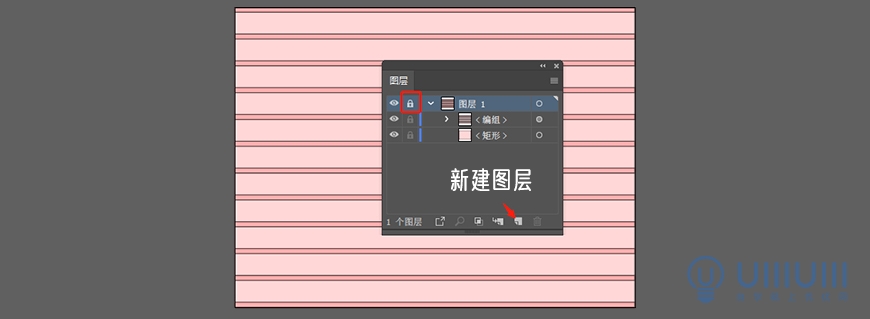
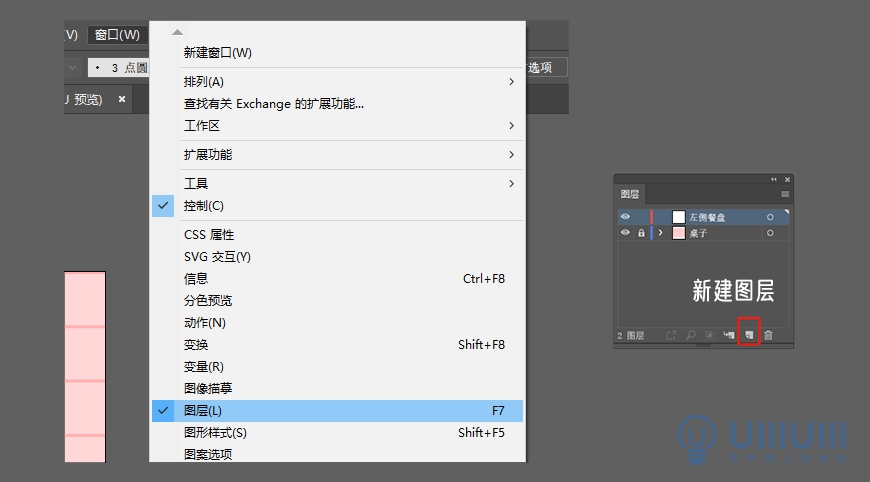
3.2 新建一个名为【左侧餐盘】的图层,点击图层面板新建图层按钮(如果找不到图层面板,在窗口->图层调出,快捷键F7)。

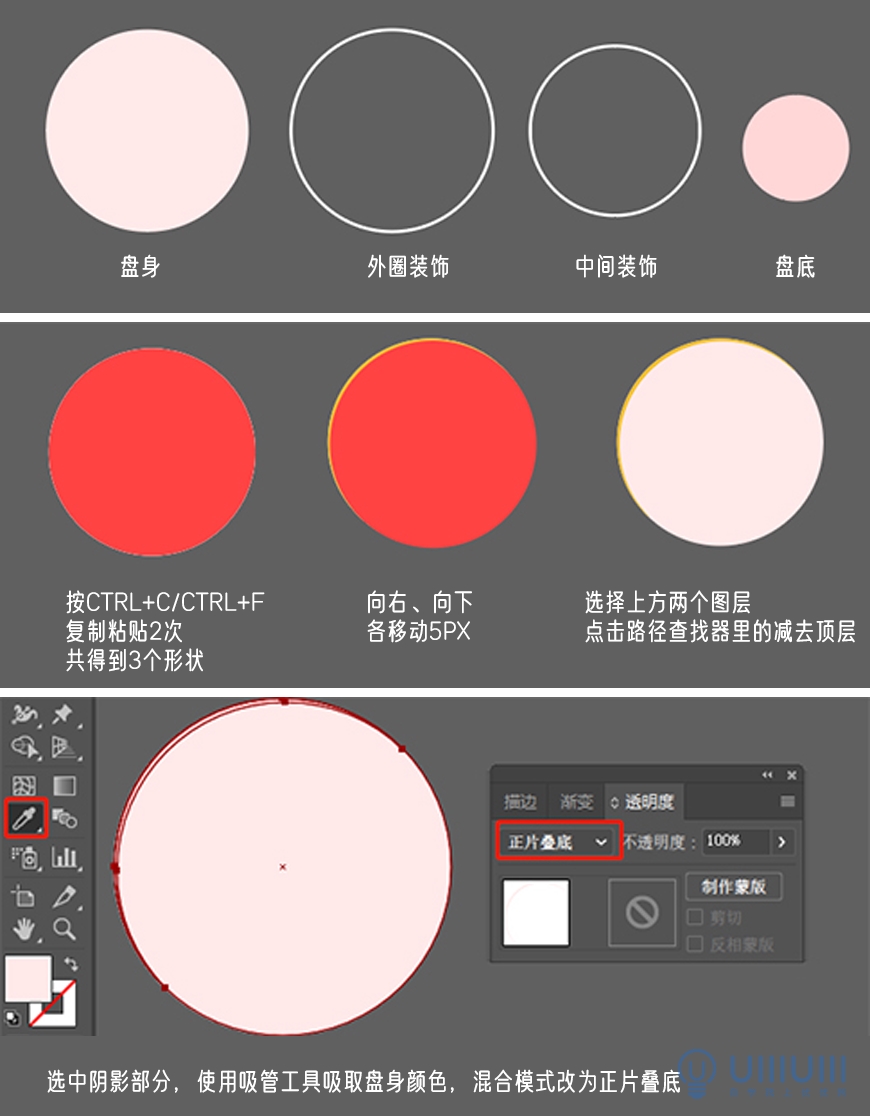
3.2.1 选中【左侧餐盘】图层,使用椭圆工具(选择形状工具右键可调出选择,快捷键L)绘制一个长宽为500*500px 色值为 #ffe9e9 的圆形,作为餐盘主体;
3.2.2 绘制一个长宽为260*260px 色值为 #ffd7d7 的圆形,作为餐盘盘底;
3.2.3 绘制一个长宽为500*500px的圆形 ,关闭填充,描边色值为 #ffffff ,描边大小为6pt的圆形,选择对象->扩展,作为餐盘外圈装饰;
3.2.4 绘制一个长宽为420*420px的圆形 ,关闭填充,描边色值为 #ffffff ,描边大小为6pt的圆形,选择对象->扩展,作为餐盘中间圈装饰;
3.2.5 绘制外圈装饰投影(为了方便观察,修改最上层颜色,该步骤可省略),ctrl+c复制餐盘主体,ctrl+F原地粘贴两次,共有三个餐盘主体,用选择工具(快捷键V)选择最上层餐盘主体,方向键向右、向下移动5次,选择上层及其中间层,减去顶层得到投影处,调整为正片叠底。右键把盘身和投影编组。

3.2.6 绘制盘底高光及其阴影处,与3.2.5操作类似,向右向下移动10次,(shift+方向键,一次移动10个像素),选择上面两层,路径查找器差集
(或者形状生成器减去中间部分),右键取消编组,吸管工具吸取盘底颜色,左方投影部分改为正片叠底,右方高光部分选择滤色。

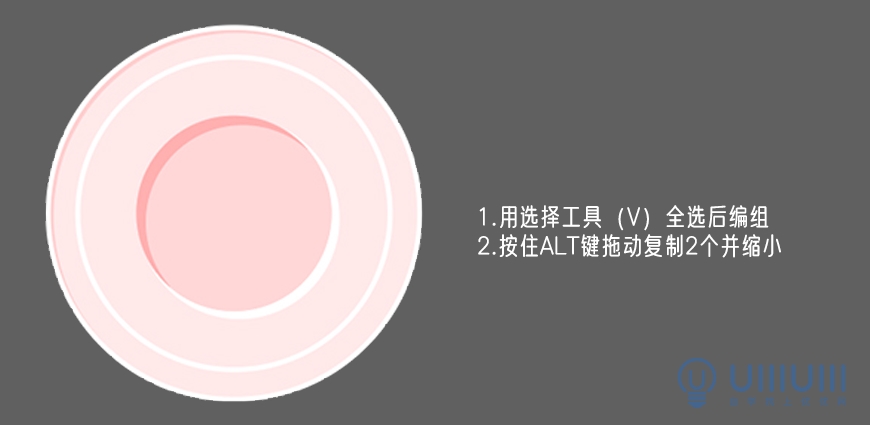
3.2.7 用选择工具(快捷键v)调整位置,注意图层顺序,圆盘就画出来了 3.3新建一个名为【鸡蛋】的图层,点击图层面板新建图层按钮

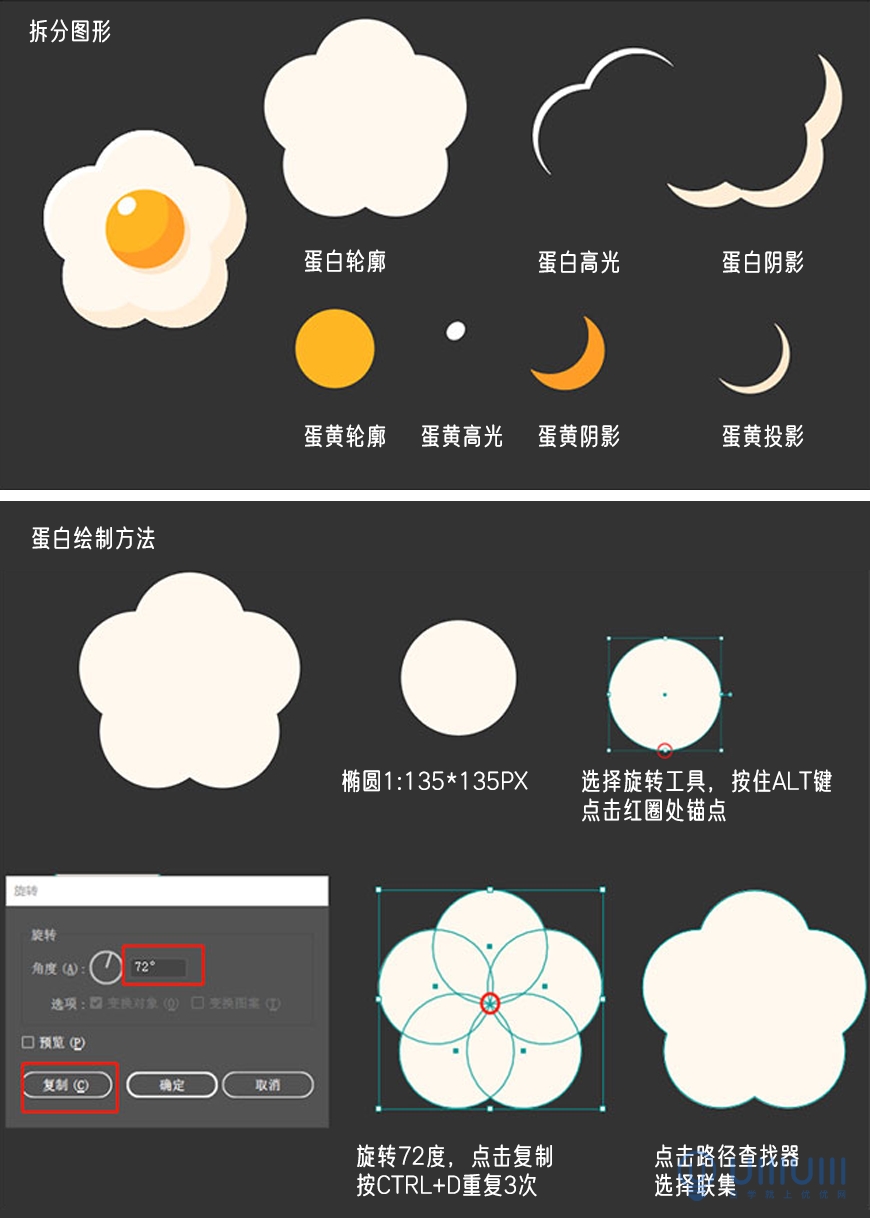
3.3.1 绘制步骤
蛋白填充FFF8EE
高光填充FFF8EE 透明度窗口选择滤色 不透明度100%
阴影填充FFF8EE 透明度窗口选择正片叠底 不透明度100%
蛋黄填充FFB624
高光填充FFB624 透明度窗口选择滤色 不透明度100%(直接填充FFFFFF亦可)
阴影填充FFB624 透明度窗口选择正片叠底 不透明度50%
投影填充FFF8EE 透明度窗口选择正片叠底 不透明度100%


3.4 新建一个名为【热狗】的图层,点击图层面板新建图层按钮
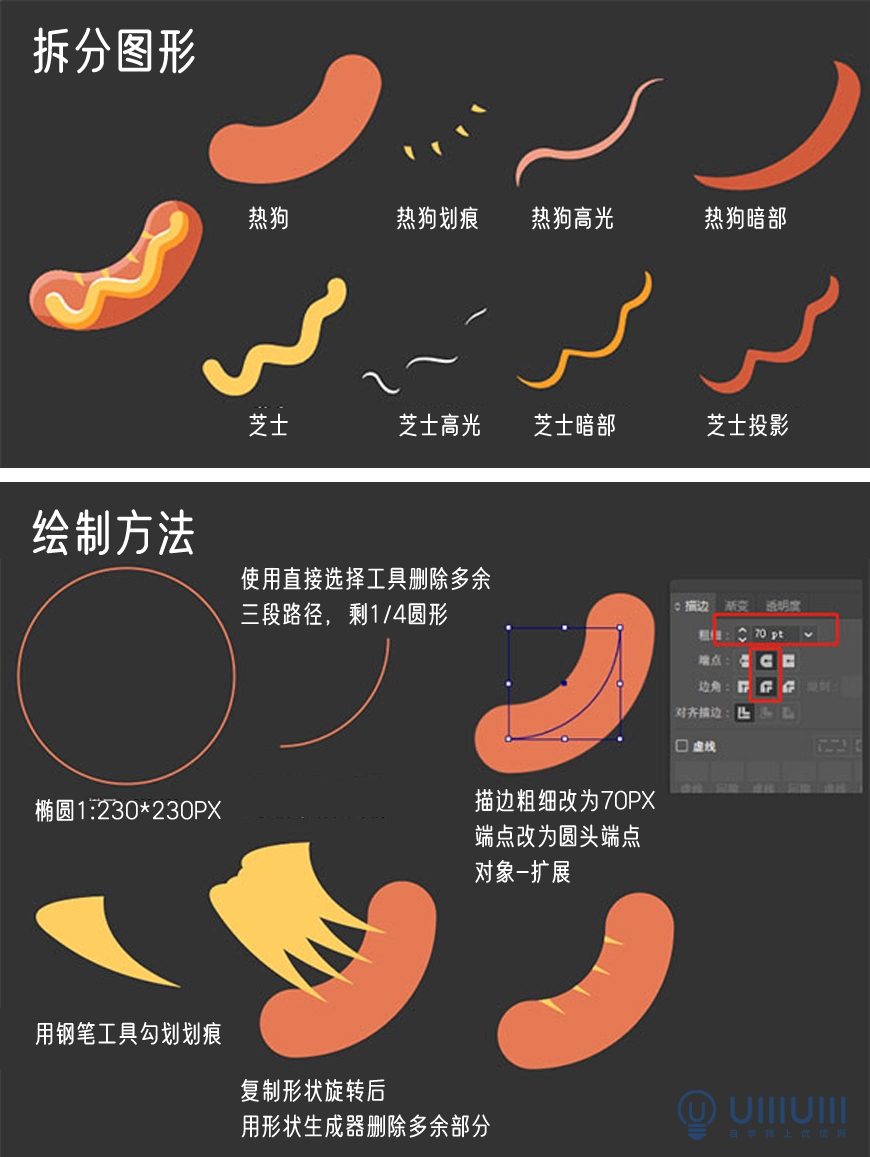
3.4.2 绘制步骤
热狗填充E57A55
高光填充E57A55 透明度窗口选择滤色 不透明度50%
阴影填充E57A55 透明度窗口选择正片叠底 不透明度50%
芝士填充FFCE61
高光填充FFCE61 透明度窗口选择滤色 不透明度100%(或填充颜色FFFFFF)
阴影填充FFCE61 透明度窗口选择正片叠底 不透明度100%


3.5 新建一个名为【华夫饼】的图层,点击图层面板新建图层按钮
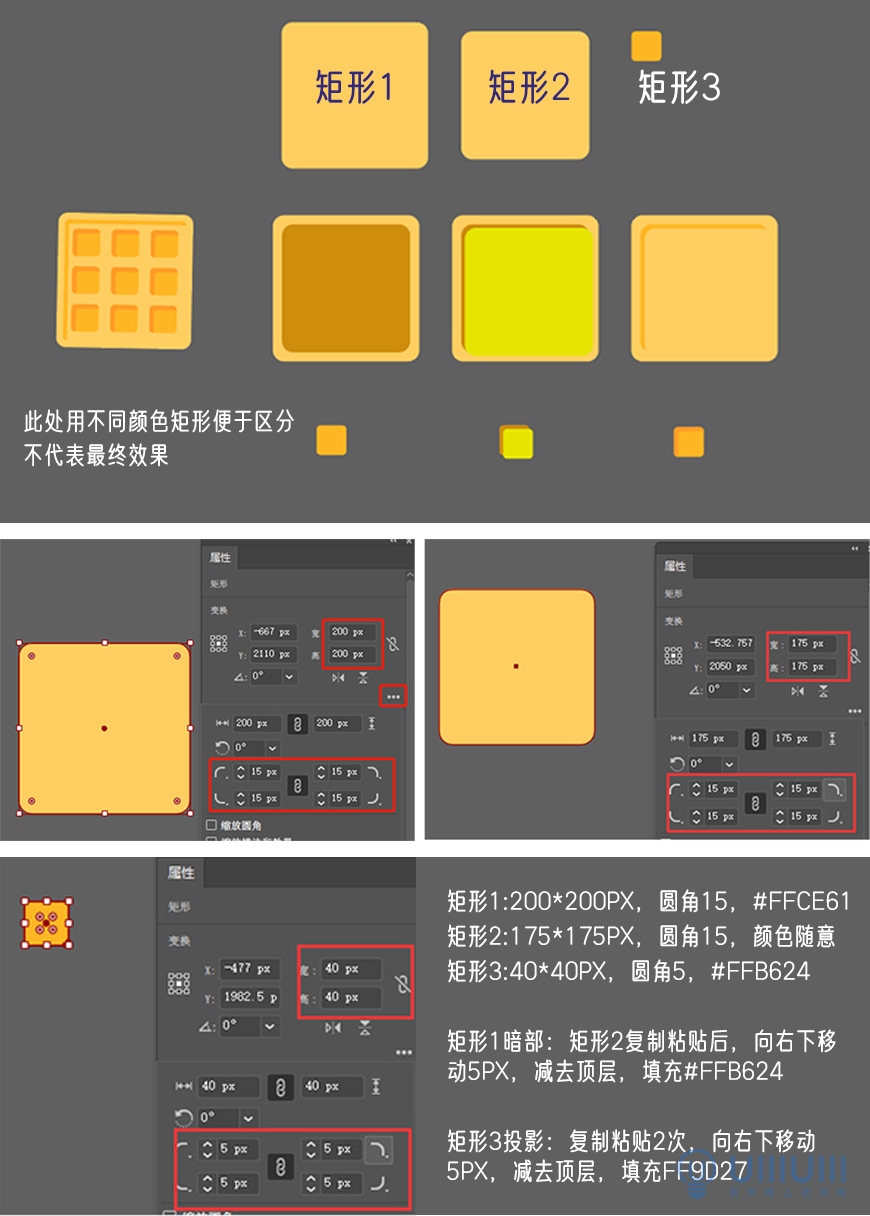
3.5.2 绘制步骤
绘制矩形1 200*200px 圆角15 填充颜色FFCE61
绘制矩形2 175*175px 圆角15 填充颜色随便
绘制矩形3 40*40px 圆角5 填充颜色FFB624
矩形1阴影:由矩形2复制 粘贴1次,向右向下移动5次,选择两个矩形2减去顶层,填充FFB624
矩形3投影:复制粘贴2次,向右向下移动5次,选择上层两个矩形3减去顶层,填充FF9D27


3.6 新建一个名为【巧克力酱】的图层,点击图层面板新建图层按钮
3.6.2 绘制步骤
巧克力酱主体填充E57A55
高光部分填充FFEDD7
阴影部分填充D15B3B

3.7 新建一个名为【叉子】的图层,点击图层面板新建图层按钮
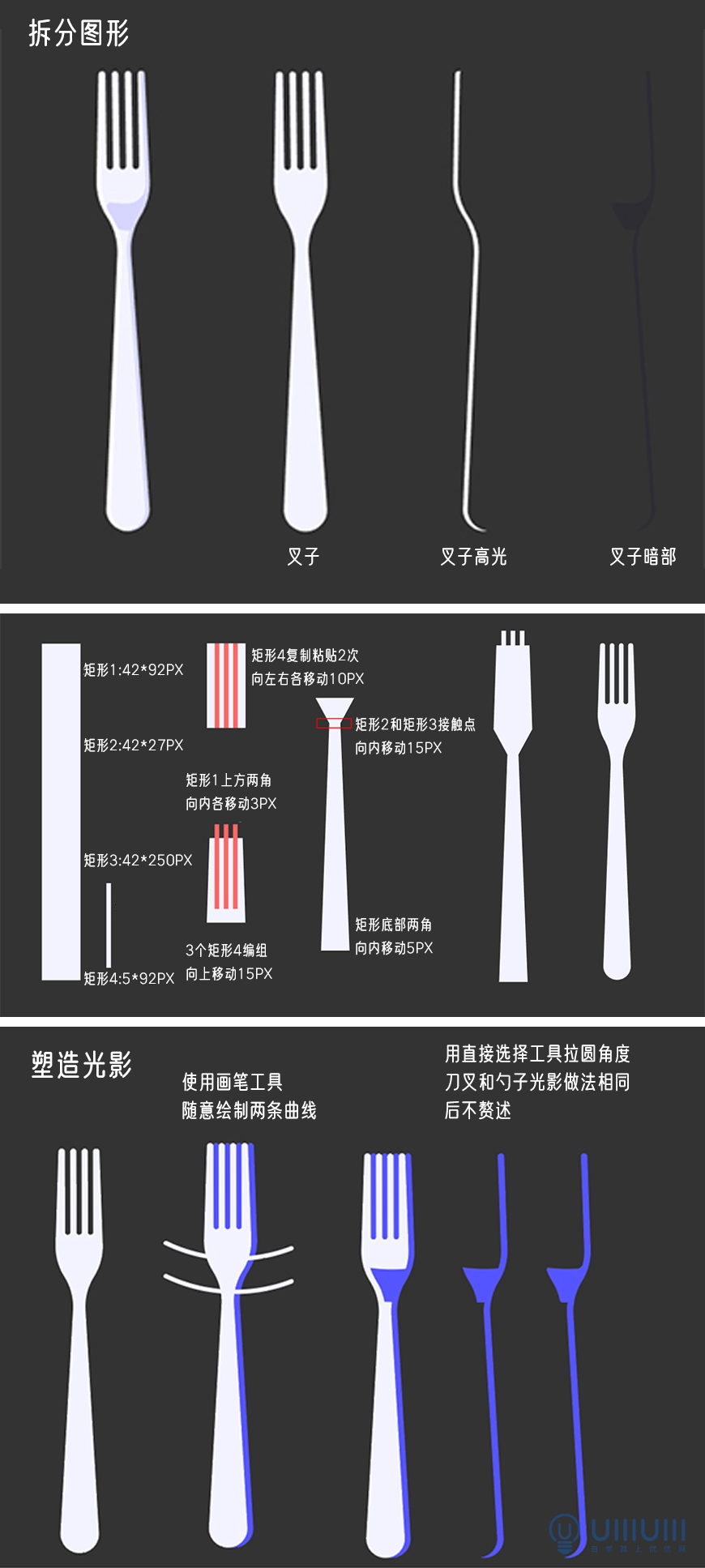
3.7.2 绘制步骤
叉子填充F3F3FF
高光填充F3F3FF 透明度窗口选择滤色 不透明度100%
阴影填充F3F3FF 透明度窗口选择正片叠底 不透明度100%

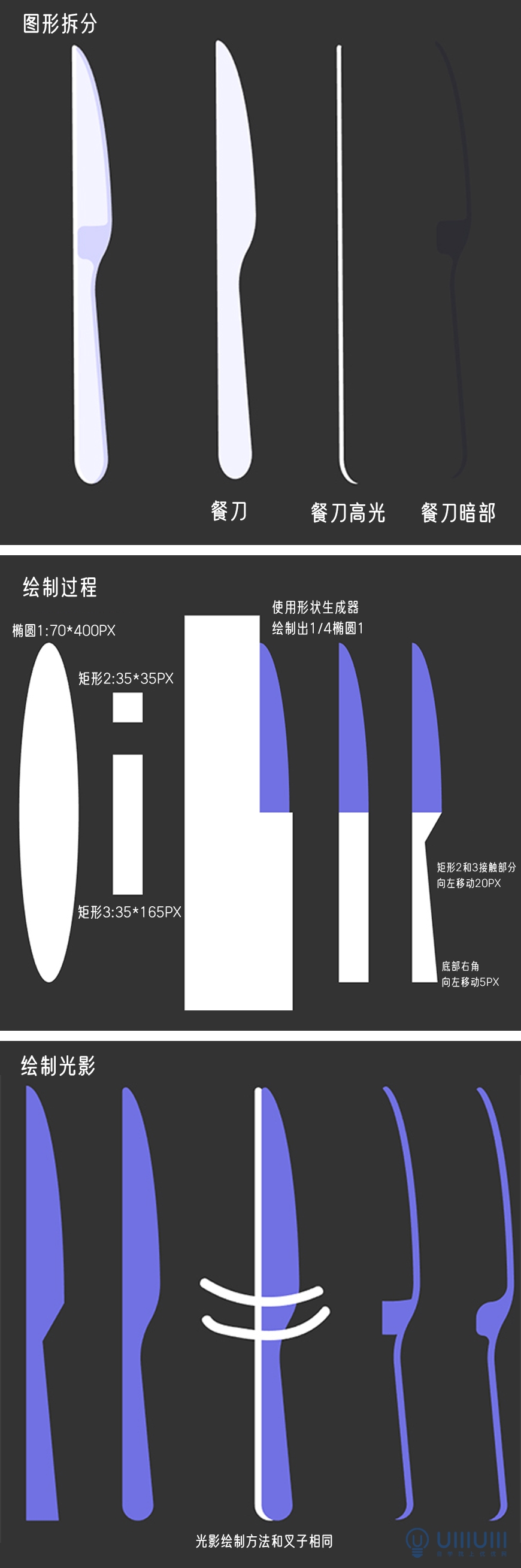
3.8 新建一个名为【餐刀】的图层,点击图层面板新建图层按钮
3.8.2 绘制步骤
餐刀填充F3F3FF
高光填充F3F3FF 透明度窗口选择滤色 不透明度100%
阴影填充F3F3FF 透明度窗口选择正片叠底 不透明度100%

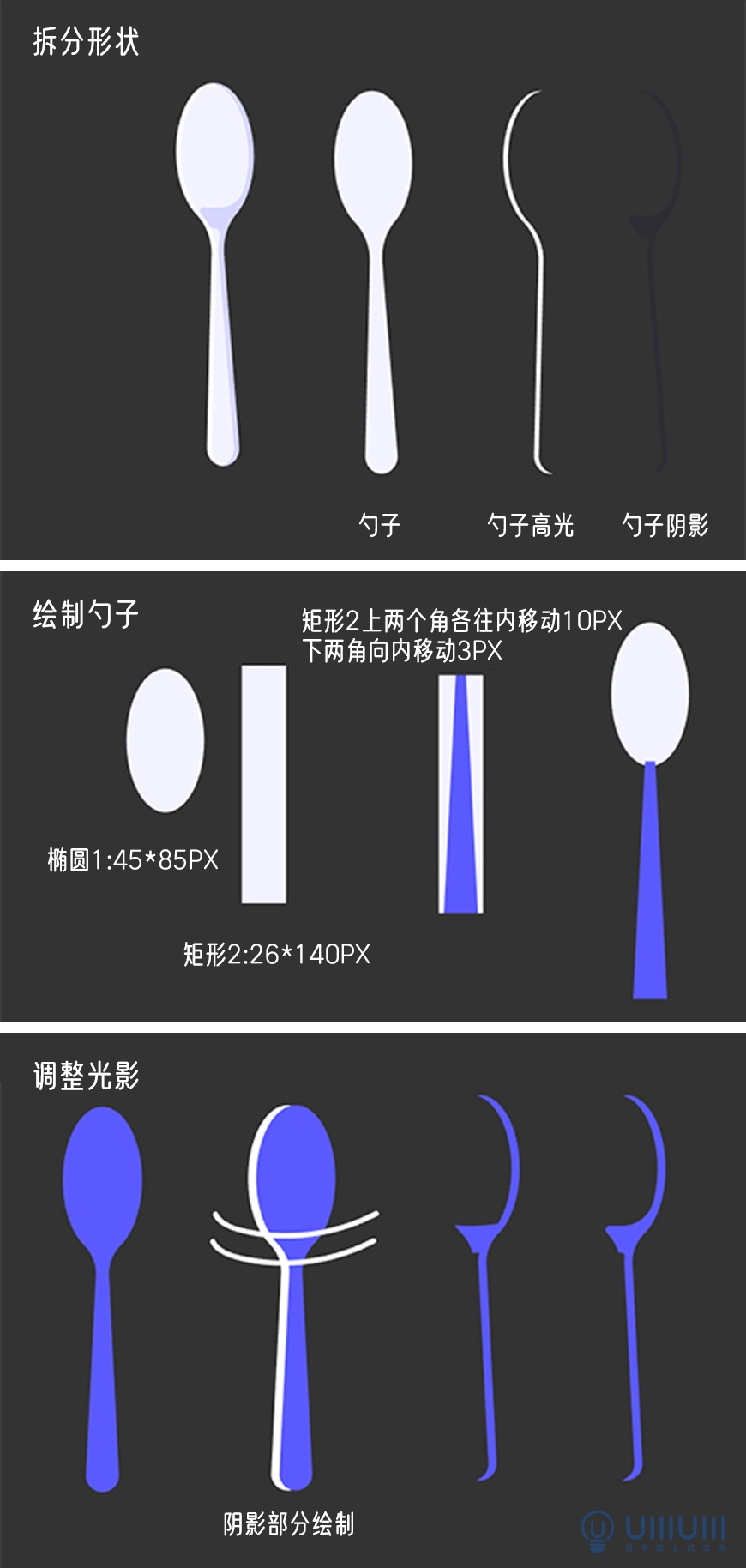
3.9 新建一个名为【勺子】的图层,点击图层面板新建图层按钮
3.9.2 绘制步骤
勺子填充F3F3FF
高光填充F3F3FF 透明度窗口选择滤色 不透明度100%
阴影填充F3F3FF 透明度窗口选择正片叠底 不透明度100%

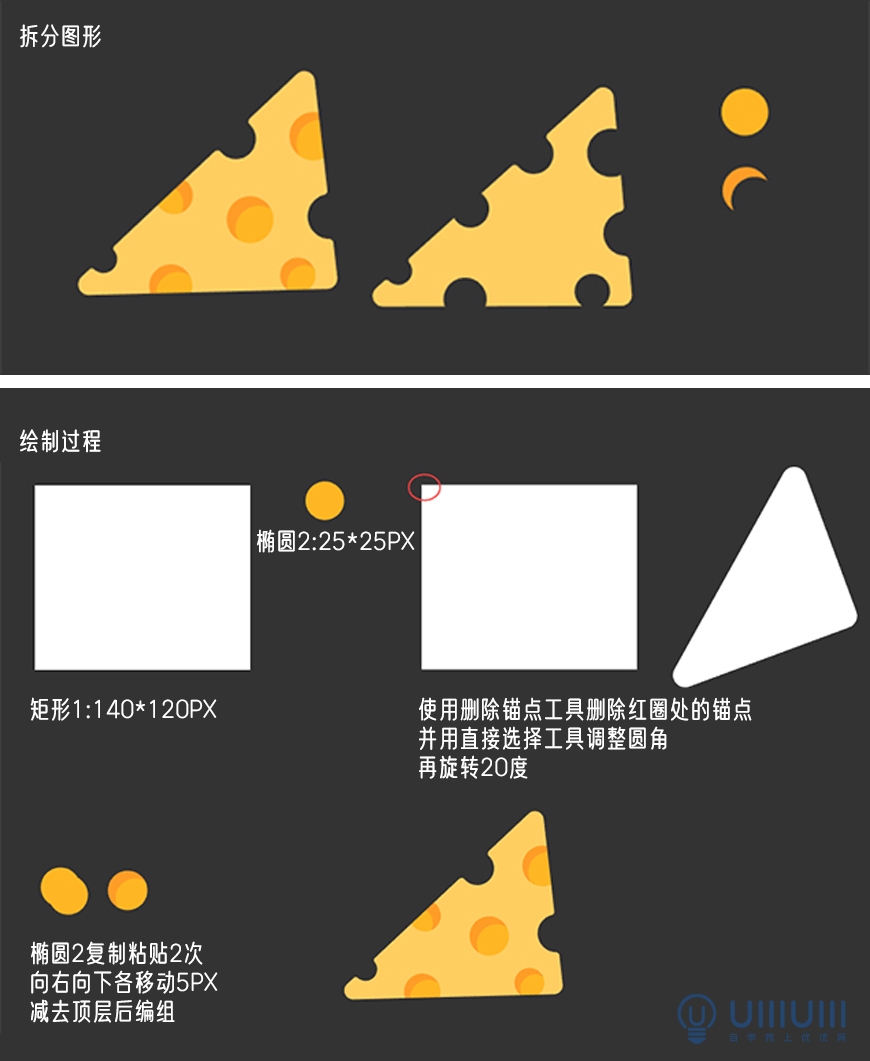
3.10 新建一个名为【奶酪】的图层,点击图层面板新建图层按钮
3.10.2 绘制步骤
奶酪填充FFCE61
奶酪孔填充FFB624
阴影填充FFB624 透明度窗口选择正片叠底 不透明度50%

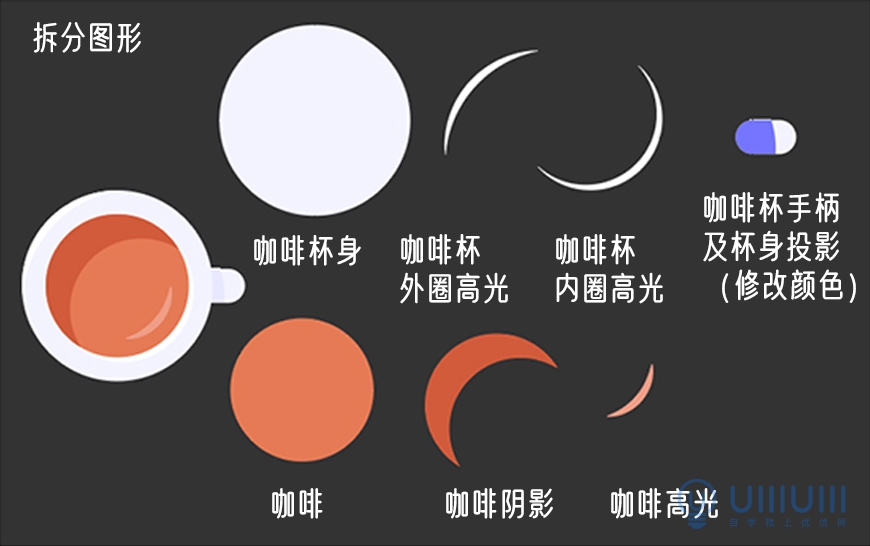
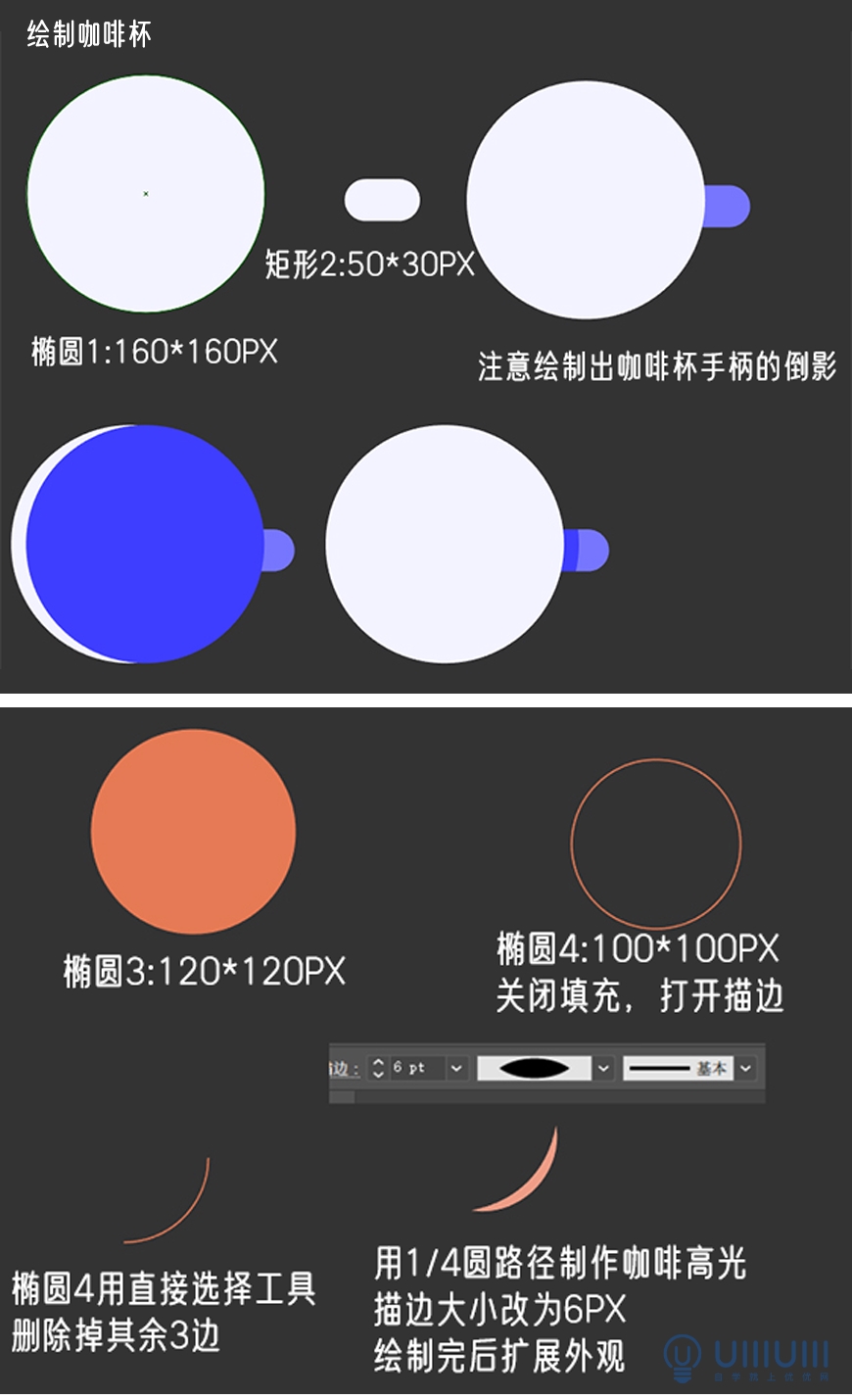
3.11 新建一个名为【咖啡杯】的图层,点击图层面板新建图层按钮
3.11.2 绘制步骤
咖啡杯填充F3F3FF
高光填充F3F3FF 透明度窗口选择滤色 不透明度100%
阴影填充F3F3FF 透明度窗口选择正片叠底 不透明度100%
咖啡填充E57A55
高光填充E57A55 透明度窗口选择滤色 不透明度100%
阴影填充E57A55 透明度窗口选择正片叠底 不透明度50%


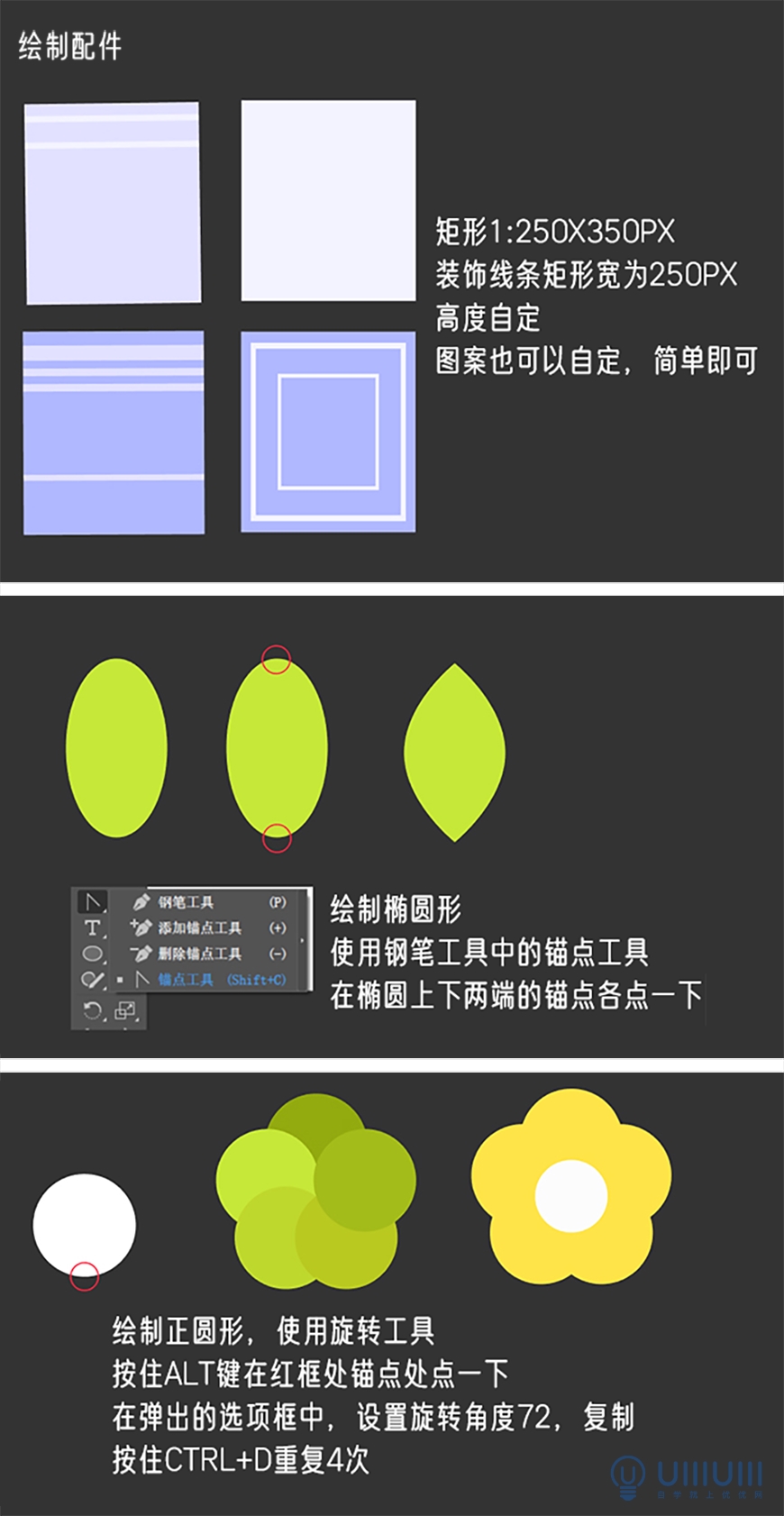
3.12 新建一个名为【配件】的图层,点击图层面板新建图层按钮
3.12.2 绘制步骤
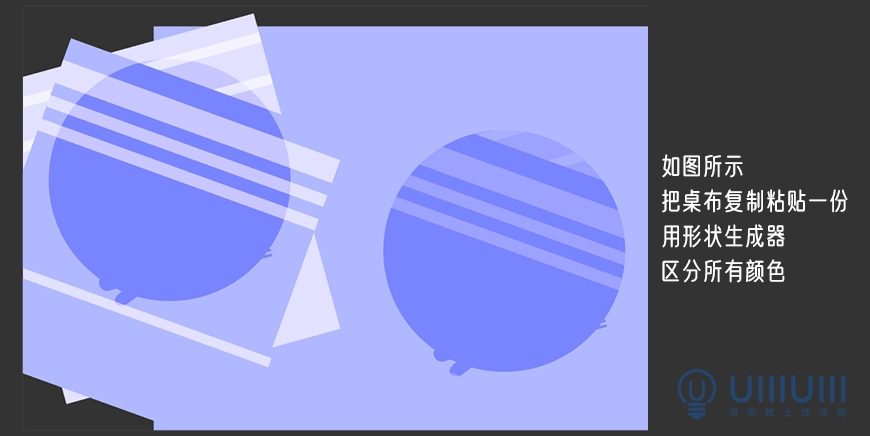
桌布填充B0B8FF E2E1FF F3F3FF(由深到浅)
树叶填充9EB554
小花外圈填充FFFFFF 花芯填充FFB624
葱花是小矩形构成,不做绘制过程,葱花填充颜色9EB554

综上,所有配件已经绘制完毕,接下来为组装及加上总体光影步骤。
Step 04 素材排版
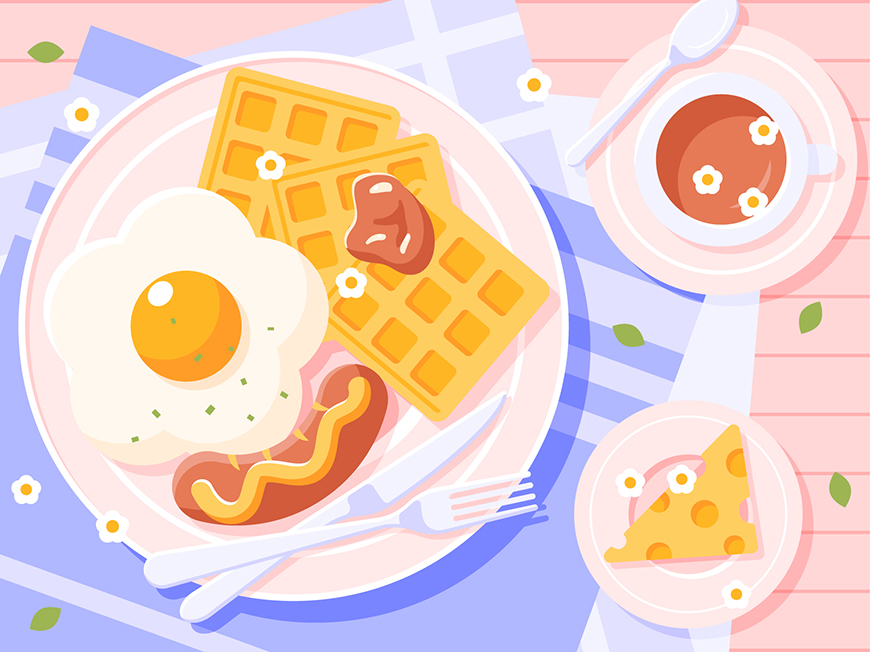
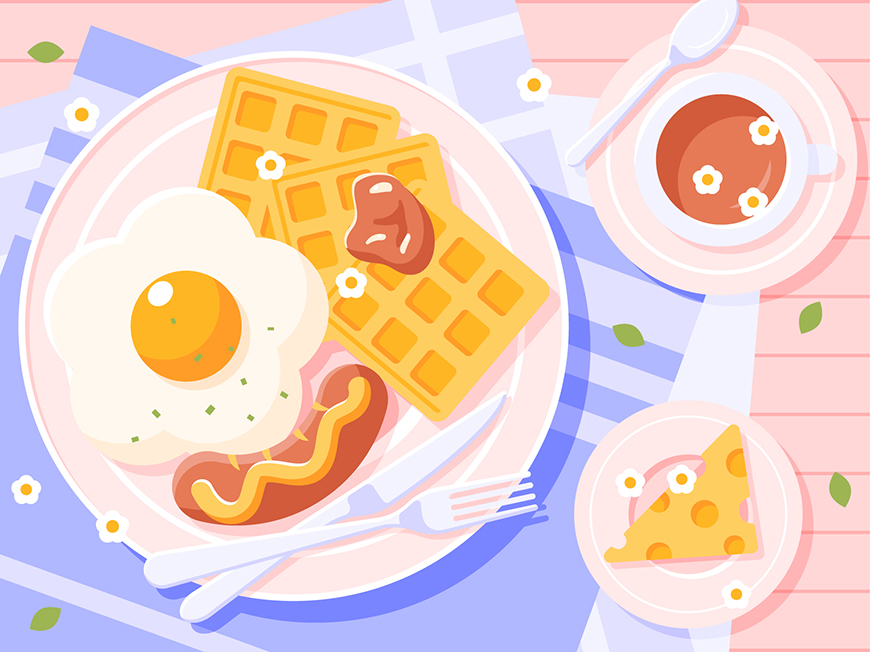
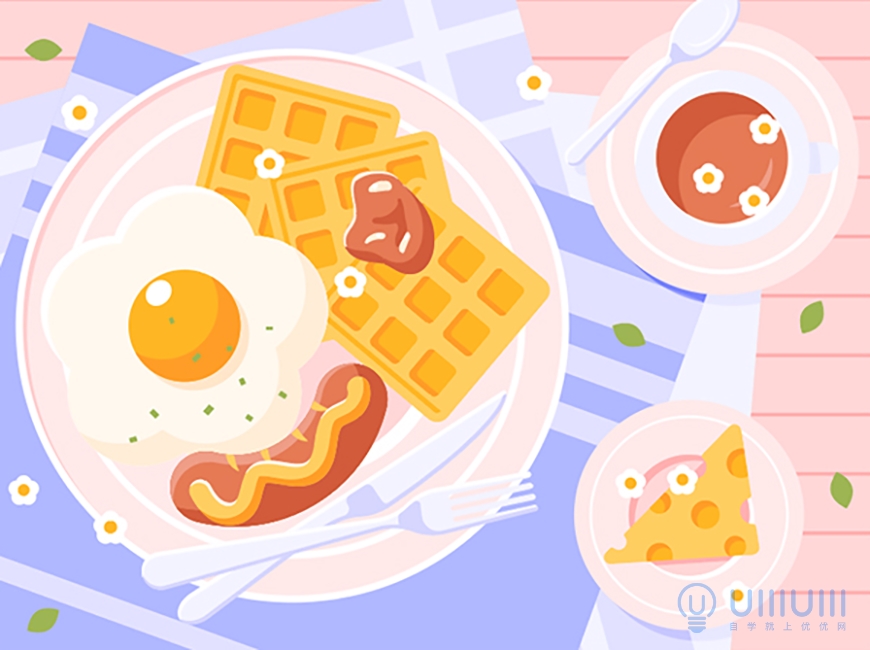
4.1 排版过程不做展示,排版完毕效果如图所示


4.2 投影添加



此外需要注意的地方有两点:
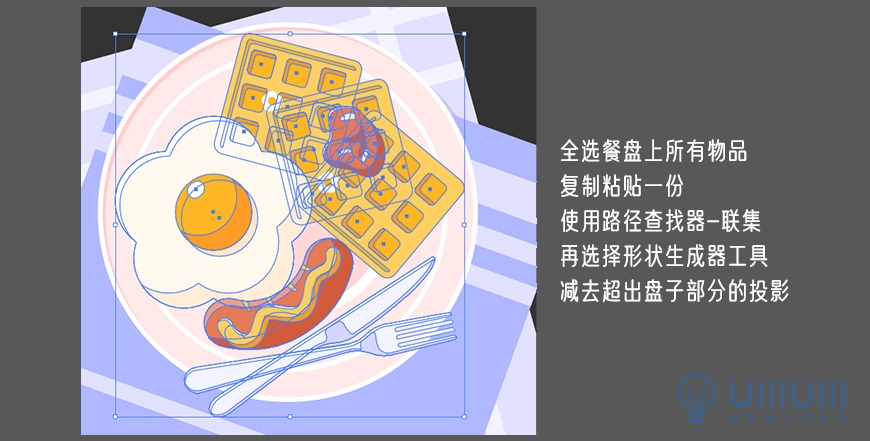
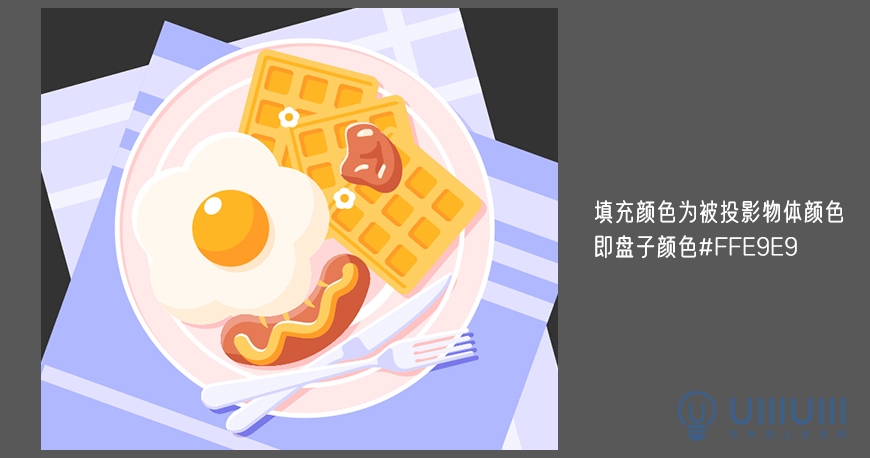
1. 填充颜色为投影物体颜色,如图:



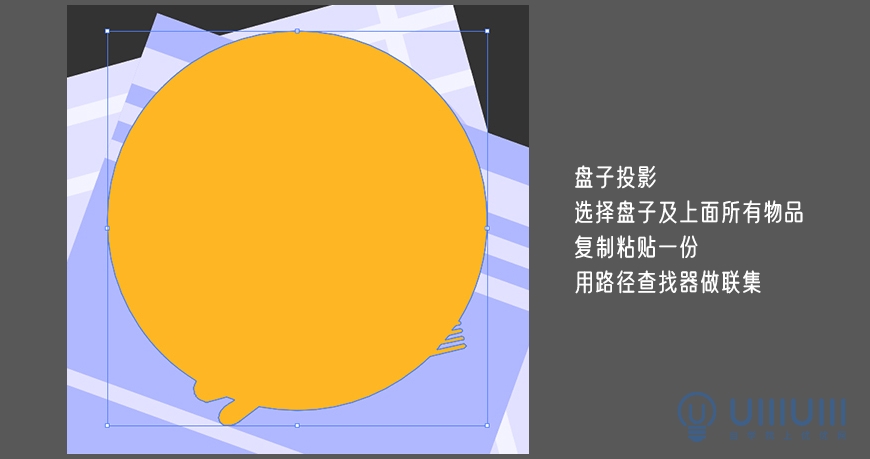
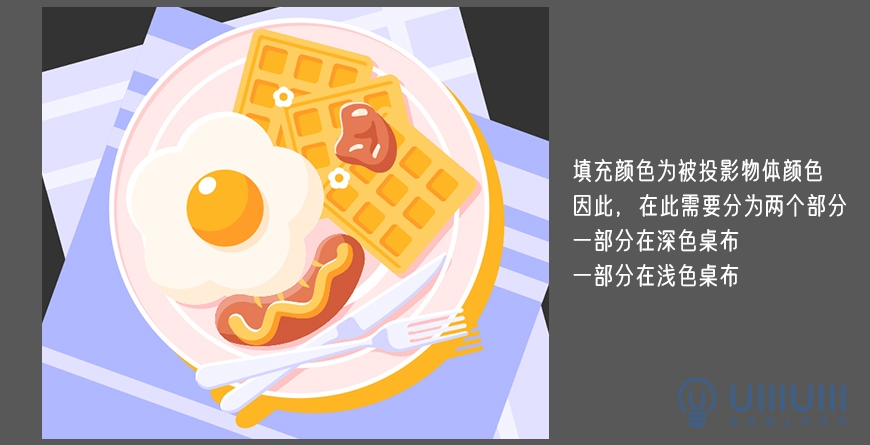
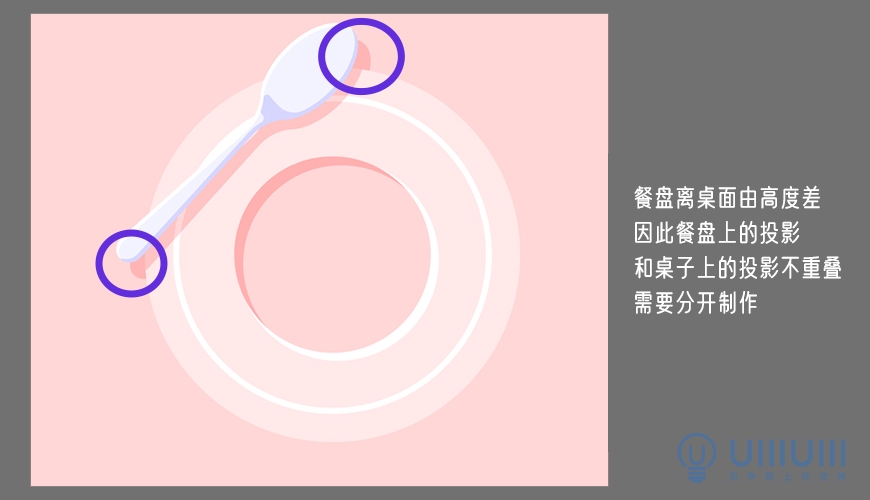
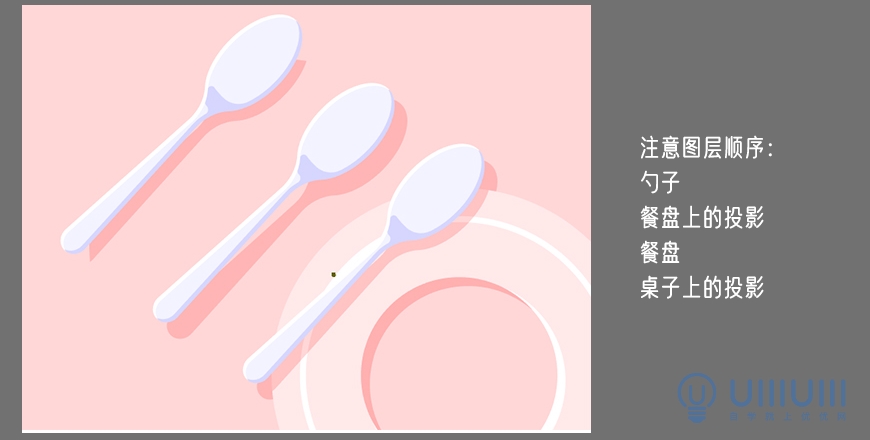
2. 投影在两个不同物体上,并且物体有高度差时,投影不在一条直线上,如图:


4.3 光影添加上后,绘制就完成了,点击菜单栏->文件->导出中选择「导出为」,将图片导出成png格式,命名为「早餐插画」
最终效果图