关于教程
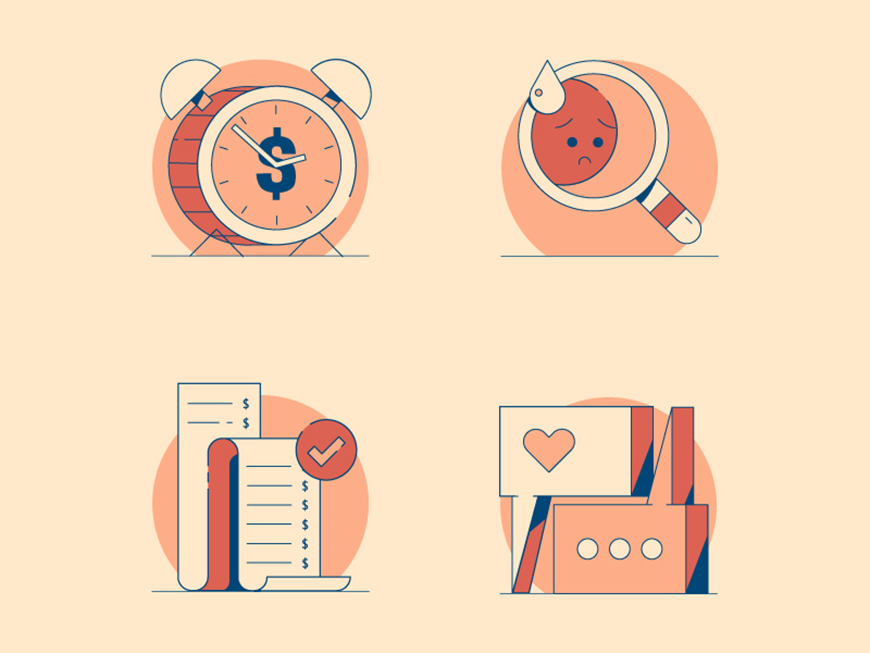
这次想做一个办公主题的人物插画,办公场景中一般涉及的内容包括:一是工作中的交流,二是工作文件的整理,三是工作中的灵感,将三个抽象的场景具象成元素,我选择了:小灯泡(灵感),聊天框(交流),文件夹(整理),再补充一些小元素扩充整个画面。
教程步骤
Step 01 新建文档
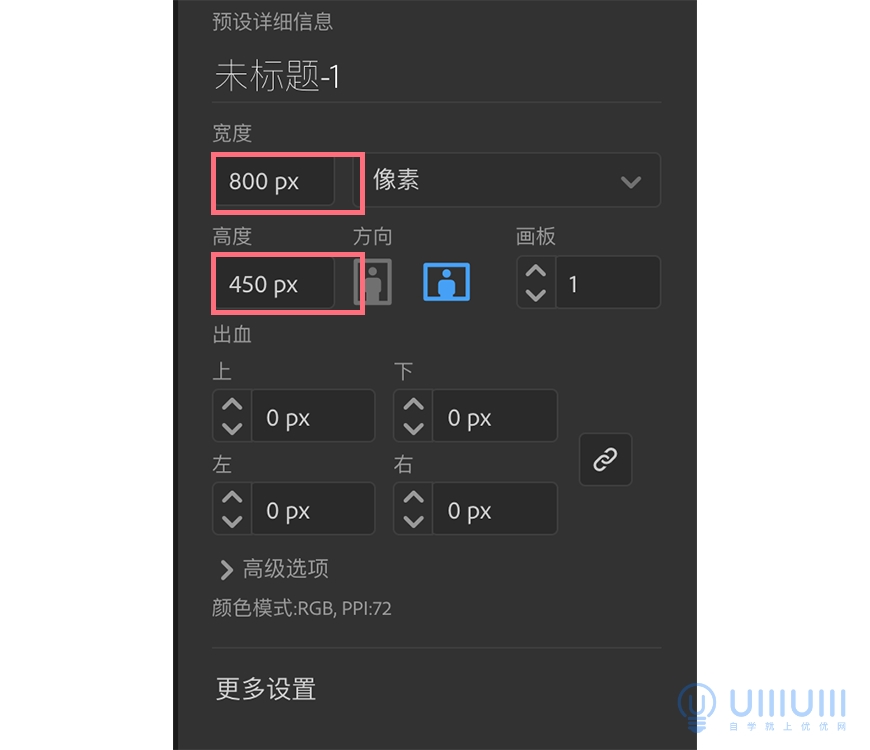
打开Adobe Illustrator,点击文件--新建(快捷键Ctrl+N)创建一个新文件,参数设置如下

Step 02 创建背景
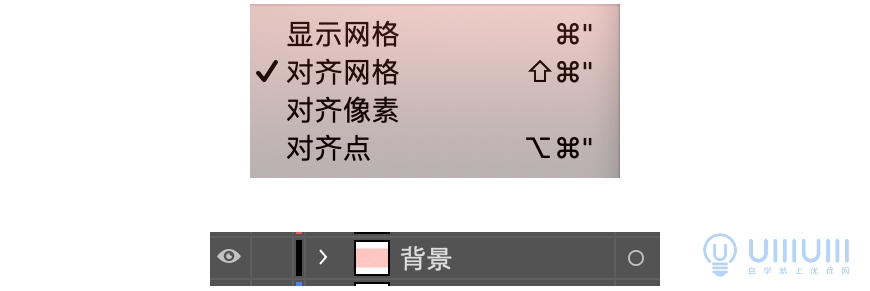
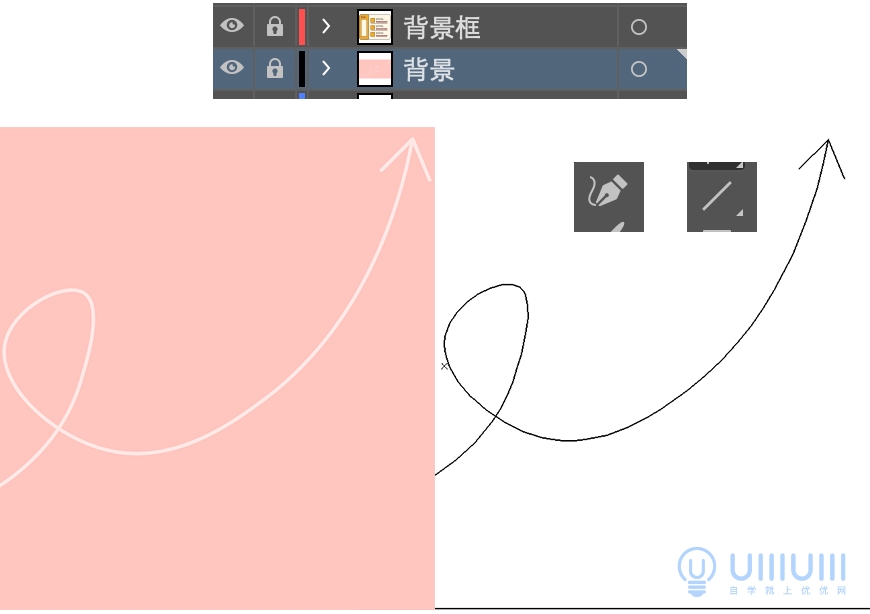
2.1 在绘制前,首先确定已在菜单栏--视图中开启了【对齐网格】功能。找到AI的图层面板,双击图层名称处,将名称修改为【背景】

2.2 选中【背景】图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800x450的矩形,颜色填充为f6c7c1

2.3 点击菜单栏--窗口--对齐,找到对齐面板,将对齐方式设置【对齐画板】,然后选中刚才绘制的矩形,分别点击【水平左对齐】和【垂直顶对齐】,将矩形与画板居中对齐,点击图层前的小锁图标,锁定图层,以免影响后续操作

Step 03 绘制背景物体
3.1 新建图层,将图层命名为【背景框】,选中【背景框】图层。首先绘制白色箭头,这里用到了【曲率工具】勾画曲线,【直线段工具】勾画直线。快捷键CTRL+Y可以切换页面,只观察线段的路径。将路径的每个点移动对齐后,快捷键CTRL+J,将三条线段合并成一条。

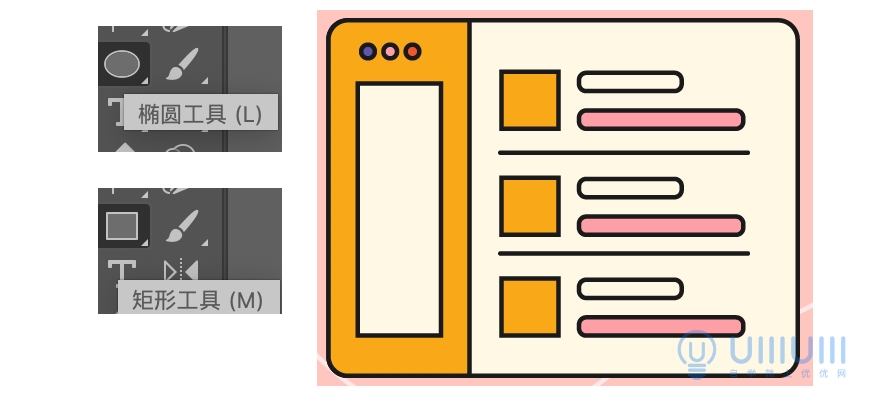
3.2 接着绘制下图部分,运用到【椭圆工具】和【矩形工具】,这里的矩形和圆形的描边值均为3pt

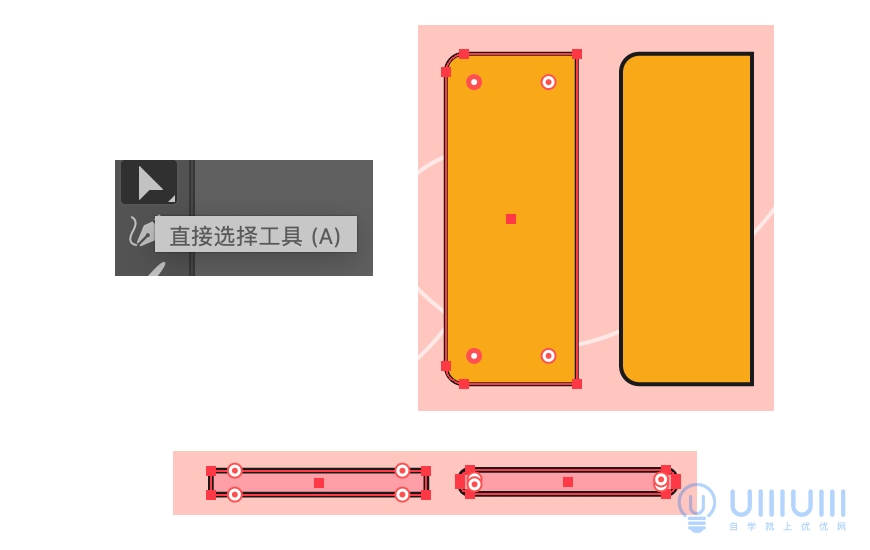
圆角矩形用【直接选择工具】,点击单个端点,按住SHIFT可以加选多个端点,按住圆点向里拉。

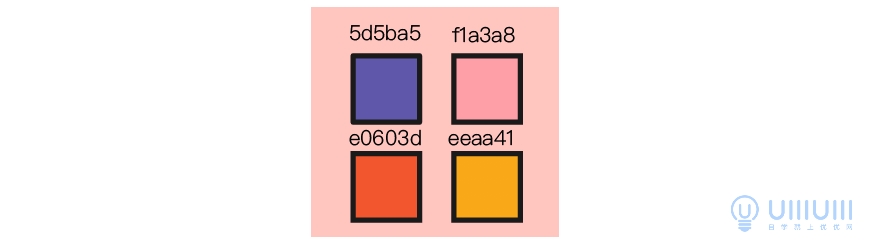
其中颜色参数如下,蓝色:5d5ba5,粉色:f1a3a8,红色:e0603d,橙色:eeaa41

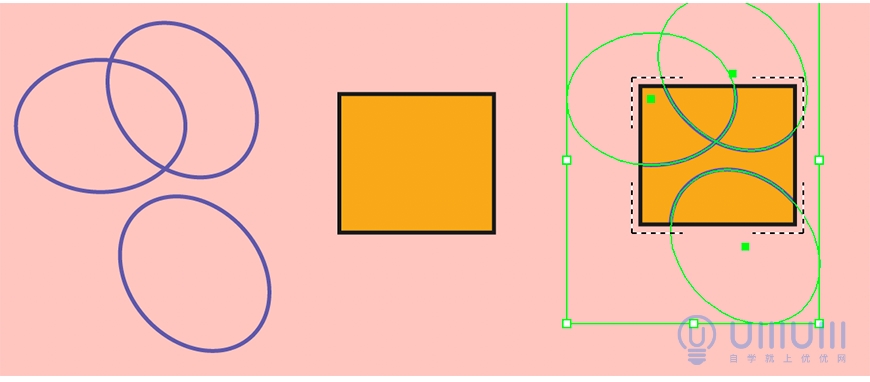
3.3 接着绘制下图部分,运用到的工具主要为【路径查找器】和【内部绘图】,路径查找器可以在窗口中选择调出

简单矩形绘制方式和颜色参数均如上,这里不再复述,主要详细说明如何绘制如下部分。
绘制好三个不填充只描边的椭圆,ctrl+c复制,点击黄色矩形选择内部绘图,将复制好的椭圆ctrl+v粘贴进去,黄色矩形外的椭圆部分就不会显示。

先绘制一个小矩形,用直接选择工具(快捷键A)直接选中一个锚点,按住shift键向右移动,这样可以保证点的移动在一条直线上。再绘制一个大矩形,将两个矩形拼合到一起,选择工具(快捷键V)shift加选两个矩形,按形状生成器的联集,得到最终图形。

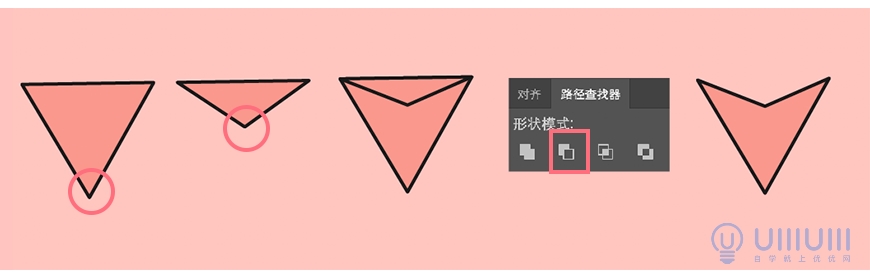
背景里的小飞机同样用路径查找器绘制,绘制一个三角形,ctrl+c复制,ctrl+f将图层原位复制到图层的上层,点击直接选择工具(快捷键a)移动图中所标注的点,然后点击路径查找器的减去顶层,得到最终图形

小符号是用【椭圆工具】和【直线段工具】绘制,消息框是用【路径查找器】联集绘制,方法同上,这里不多赘述。到这里为止,背景图层就画好啦。
Step 04 绘制主体人物
4.1 创建小灯泡图层,方便之后在ps里加噪点,绘制时用的工具是【直线段工具】【椭圆工具】【矩形工具】和【曲率工具】,灯管里的图案同样是用内部绘图的方式绘制的,具体方式参考上一个步骤。

4.2 绘制人体时可以分为四个图层:头部、上半身、下半身和鞋子。
头部的绘制步骤如图,这里主要详细讲一下如何使用【形状生成器工具】,用选择工具(V)选择所有需要改动的形状,点击形状生成器工具,直接用鼠标拖一条线可以联集,按住option点选可以删去不需要的部分,头部的形状都是用这种方式绘制的。

4.3 衣服和手部的绘制方式如下图,裤子和鞋子是简单的矩形圆形拼合和内部绘图,这里不再详述。


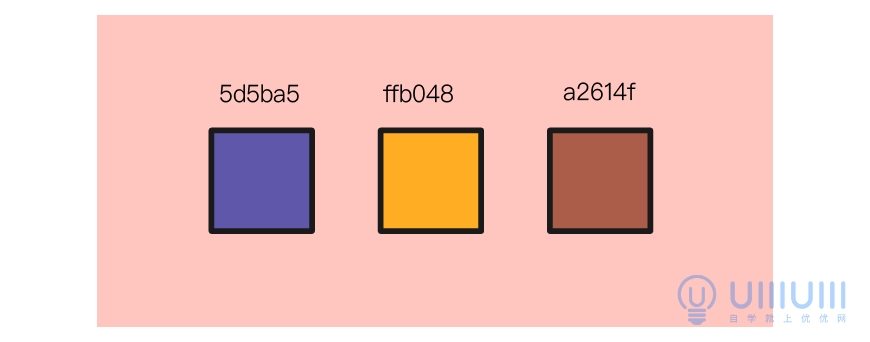
色卡标注如下:蓝色:5d5ba5,黄色:ffb048,棕色:a2614f

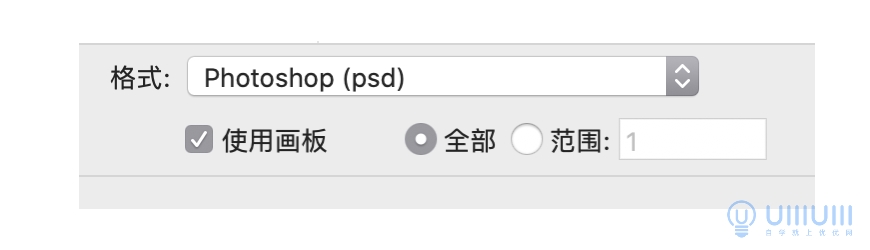
ai的部分全部绘制好后,点击文件--导出--导出为,选择格式为psd,注意框选使用画板

Step 05 处理光影
5.1 对人物主体进行简单的光影处理,让画面看起来更有层次。在ai里我们已经分好了头部,上半身的图层,在ps里简单处理这两个部分。
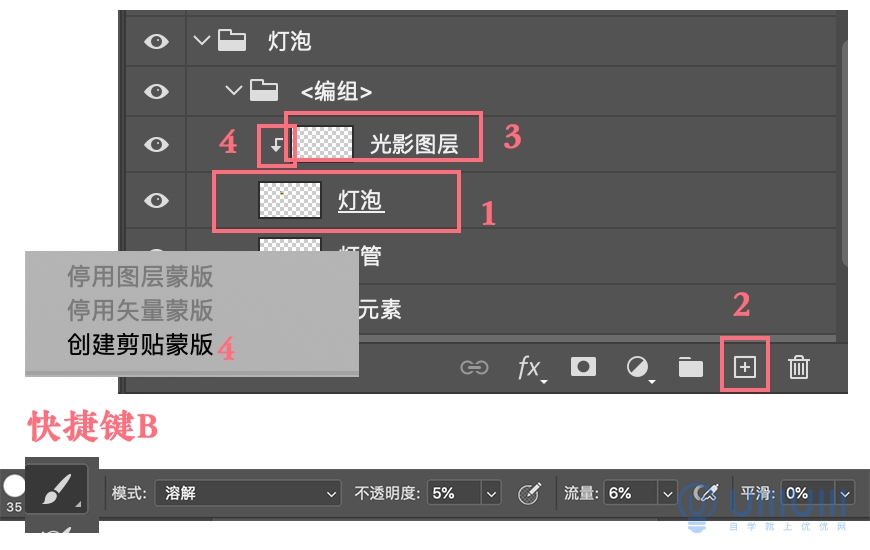
选中灯泡层,点击创建新图层,在灯泡上方创建一个光影图层,右键选择创建剪贴蒙板,保证在光影图层只显示在灯泡范围内。选择【画笔工具】(快捷键B),选择溶解模式,根据画面自行调整不透明度、流量和平滑程度,画上灯泡的光影。

下面详细写一下灯泡光影的上色细节,衣服和头发都是同样步骤,概不赘述。选区的收缩在选择--修改--收缩里设置添加选区后,画笔只会在选区范围内上色,可用橡皮擦工具(快捷键E)进行调整。

5.2 选中所有图层,快捷键ctrl+alt+shift+e,可以将全部图层盖印,合成一个图层,右键将此图层转化为智能对象,方便数值的改动。选择滤镜--杂色--添加杂色,根据画面进行数值的调整。至此,插画就完成了。
最终效果图