
教程步骤
步骤一:新建文档
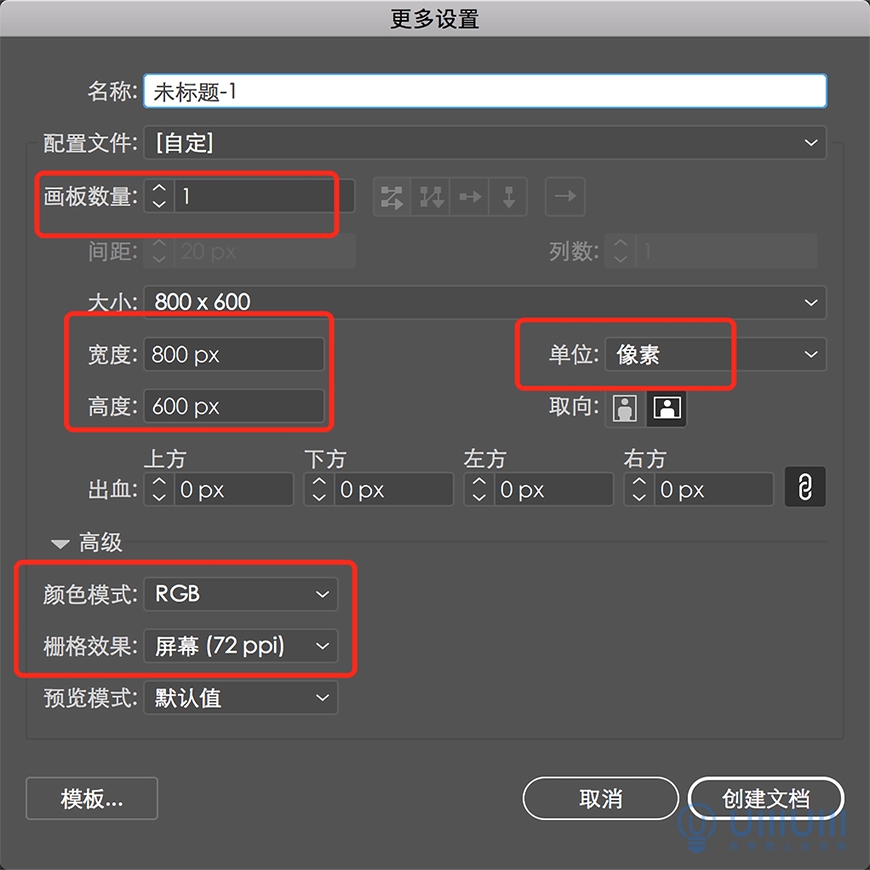
打开AI,点击文件—>新建(Ctrl+N)创建一个新文档,参数设置如下:

步骤二:创建背景图层
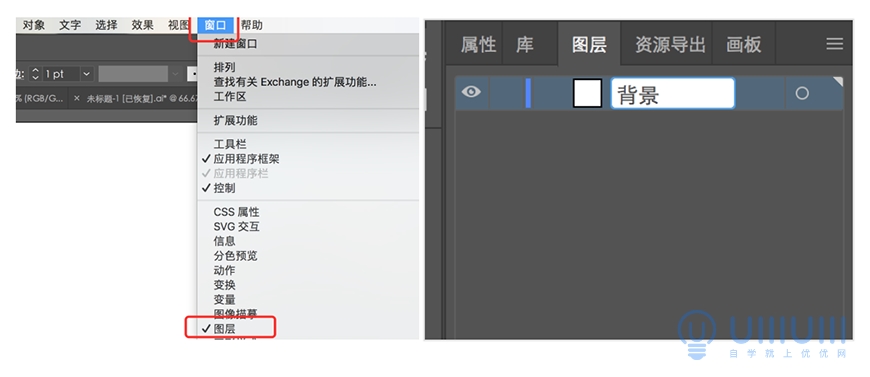
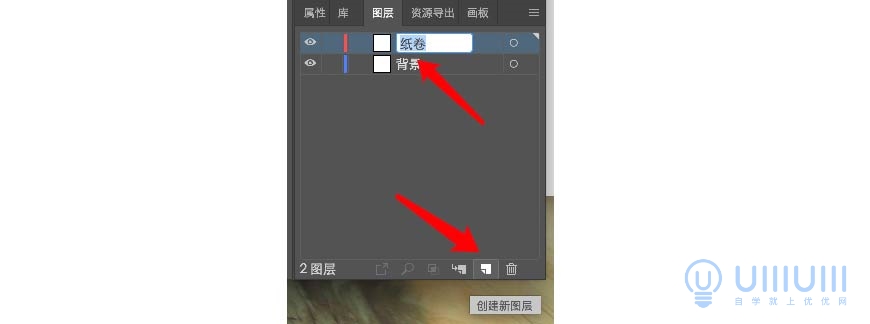
2.1 找到AI的图层面板(窗口–图层),双击图层名称处,将名称修改为“背景”:

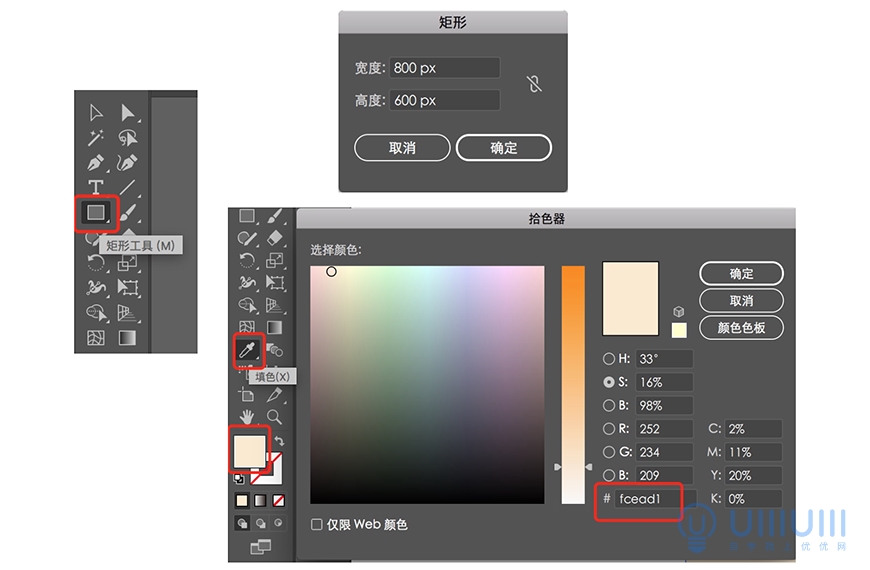
2.2 绘制矩形背景(快捷键 M ),在屏幕中间点击一下输入数值800x600,颜色填充#fcead1

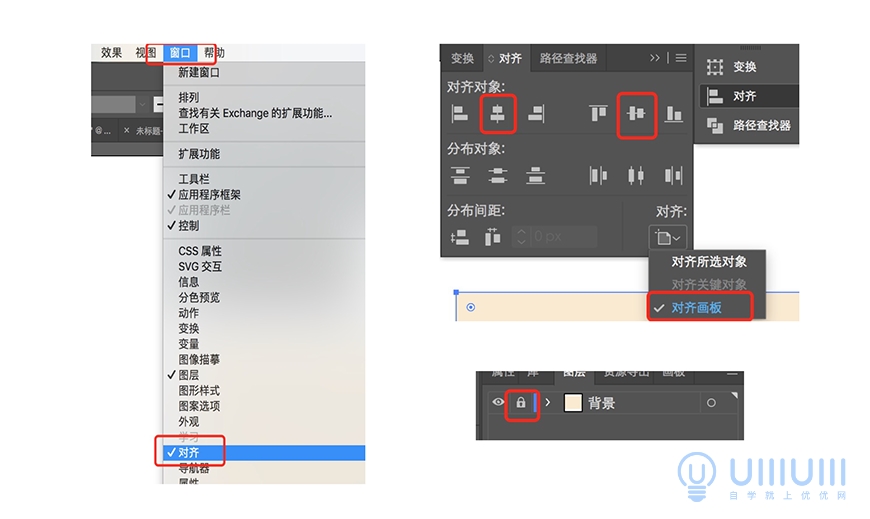
2.3 接着使矩形和画板对齐,找到对齐工具(窗口—对齐),对齐画板-水平居中对齐-垂直居中对齐。锁定画板,以免影响其他图层。

步骤三:了解形状生成器
3.1 这个工具的主要作用是对每个图形交叉重叠的地方生成一个新的单独的形状,分割的地方一定要是封闭区域,超级好用。快捷键 shift+m 比如:

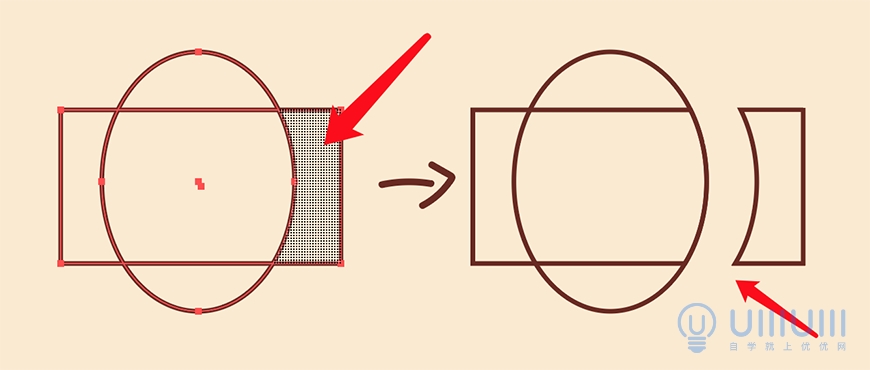
3.2 绘制两个交叉的图形,选中他们,点击形状生成工具,在交叉图形成网状的地方上点一下,那块形状就可以分割出来了。

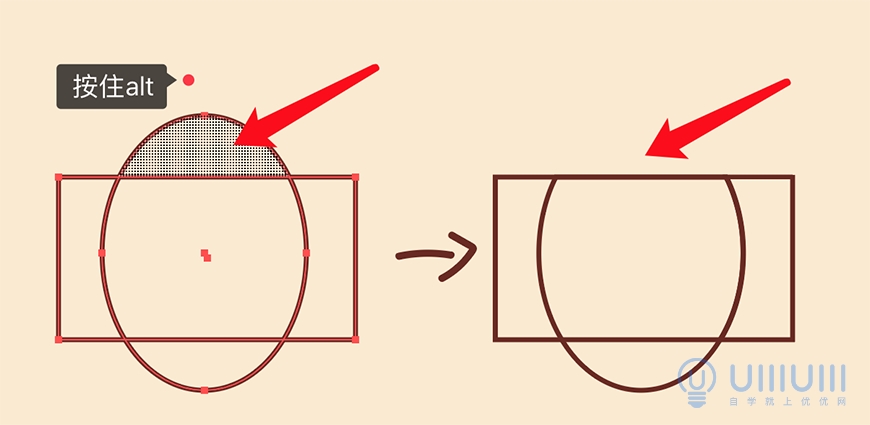
3.3 反之按住alt点击,就是删除那块形状。

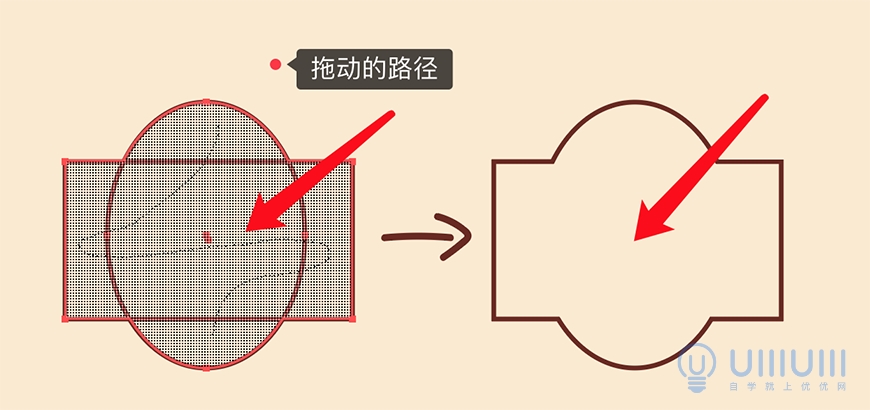
3.4 想要合并形状的话,在他们之间拖动就可以合并。

步骤四:绘制纸卷
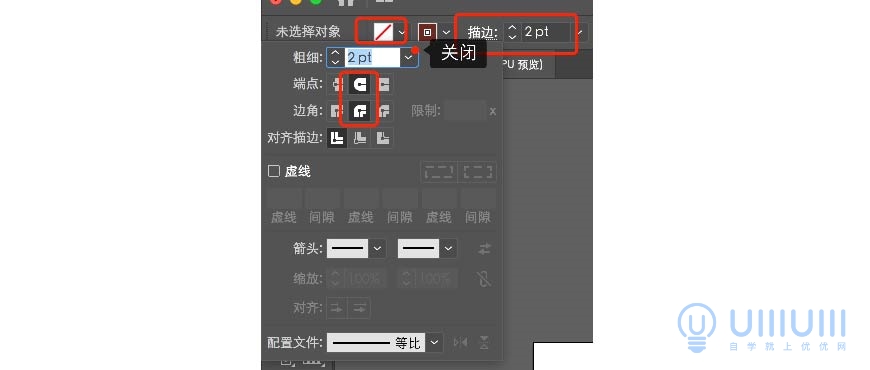
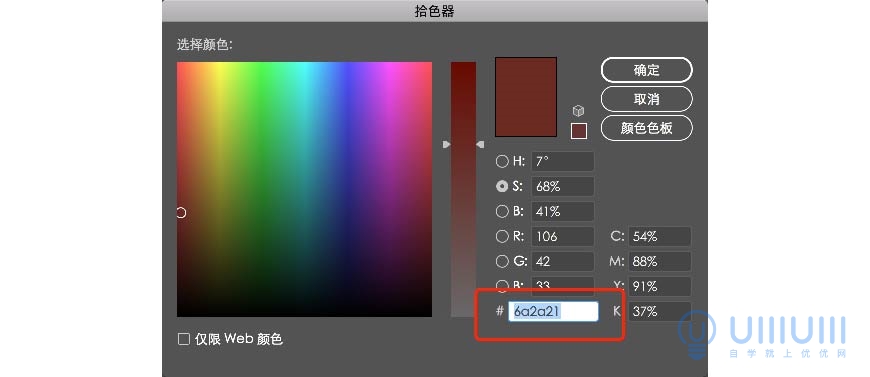
4.1 新建图层名纸卷,填充关闭,描边打开,数值设置为2,端点和边角类型选择圆头端点和圆角连接,颜色数值#6a2a21 如下。



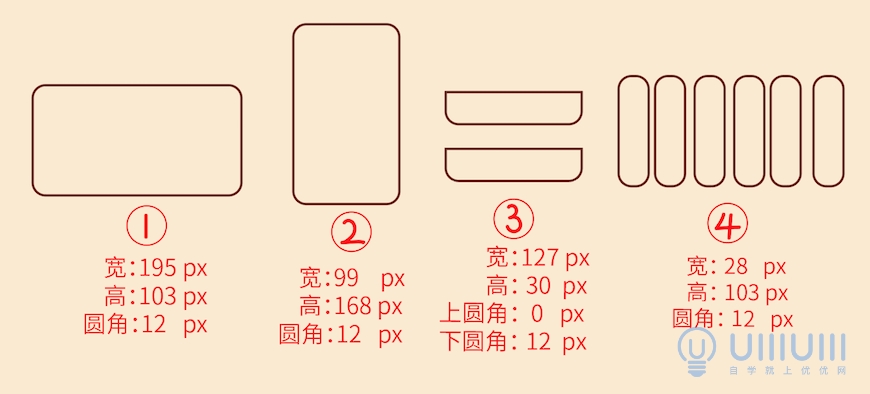
4.2 绘制圆角矩形。
宽:195px 高:103px 圆角半径:12px
宽:99px 高:168px 圆角半径:12px
宽:127px 高:30px 上圆角半径:0px 下圆角半径:12px(2个)
宽:28px 高:103px 圆角半径:12px(6个)

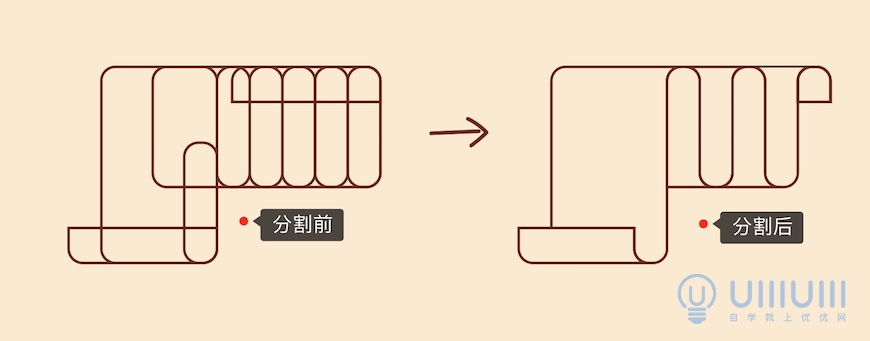
调整位置,进行分割。

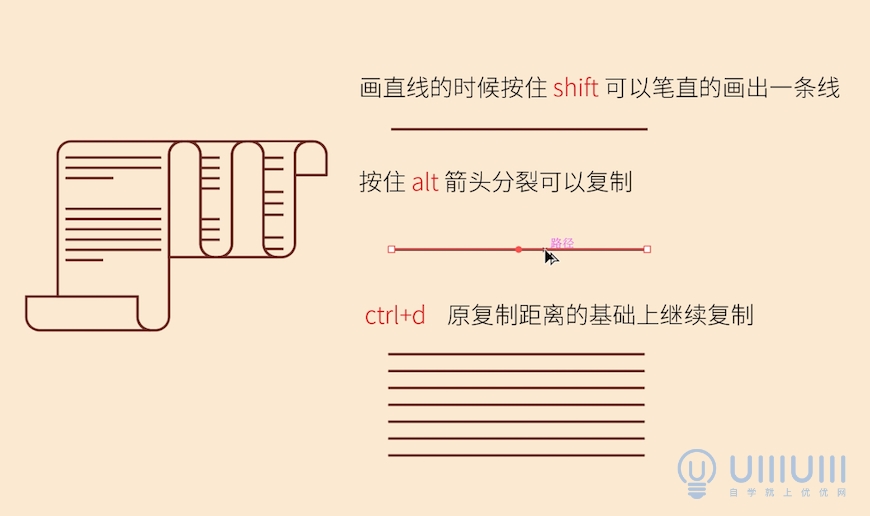
4.3 这样纸卷的样子就出来了,用直线工具在上面加点拟文字细节。按住shift可以笔直的画出一条线。按住alt等箭头分裂可以复制形状(加上shift就是等距离对齐),点击锚点拖动可以调整长短,ctrl+d可以在你拉出一个复制的基础上等距离继续复制。

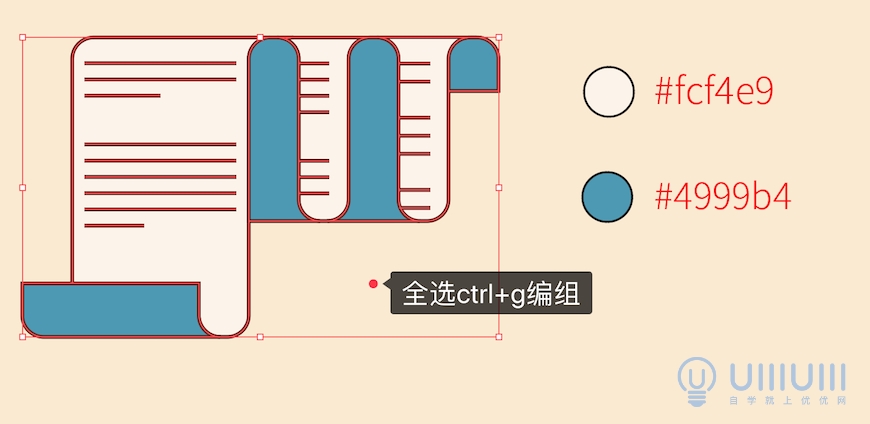
4.4 最后给形状填充颜色亮面#fcf4e9 阴影#4999b4,纸卷就画好了。全选中图形ctrl+g编组。

步骤五:绘制第一本书
5.1 新建图层,命名为书一。
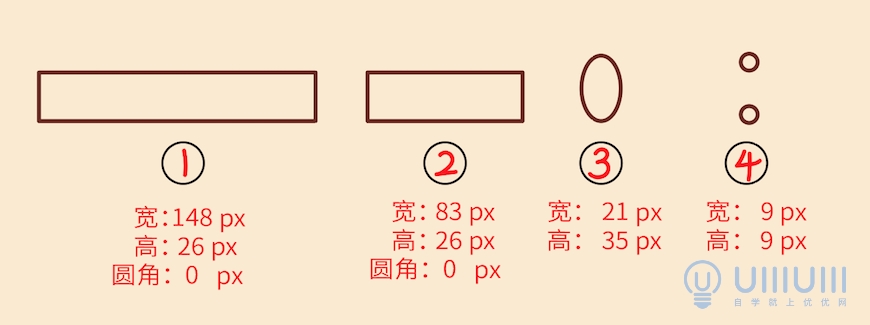
绘制图形
宽:148px 高:26px 圆角半径:0px
宽:83px 高:26px 圆角半径:0px
宽:121px 高:35px
宽:9px 高:9px

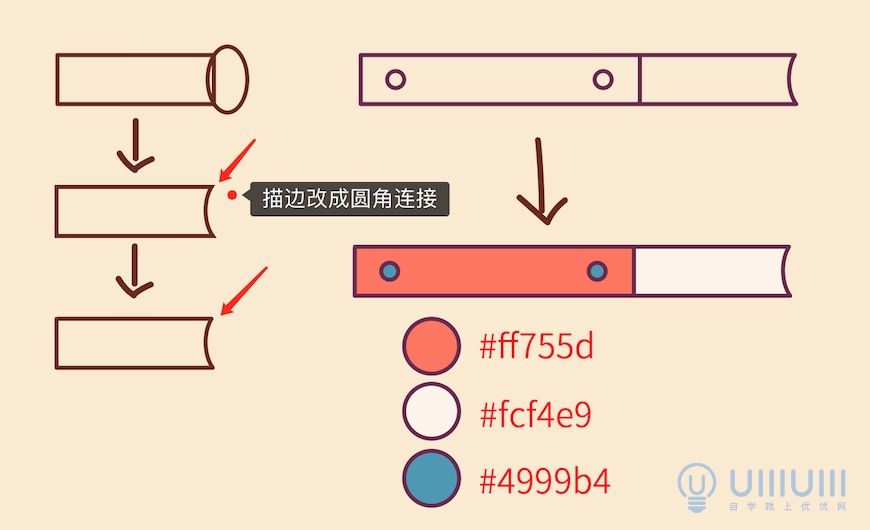
5.2 调整图形,把描边的边角改成圆角连接,填充颜色,书背的颜色#ff755d,书页的颜色#fcf4e9,书背的图案#4999b4,编组。

步骤六:绘制第二本书
6.1 绘制第二本书,新建图层,命名书二,开始绘制图形。
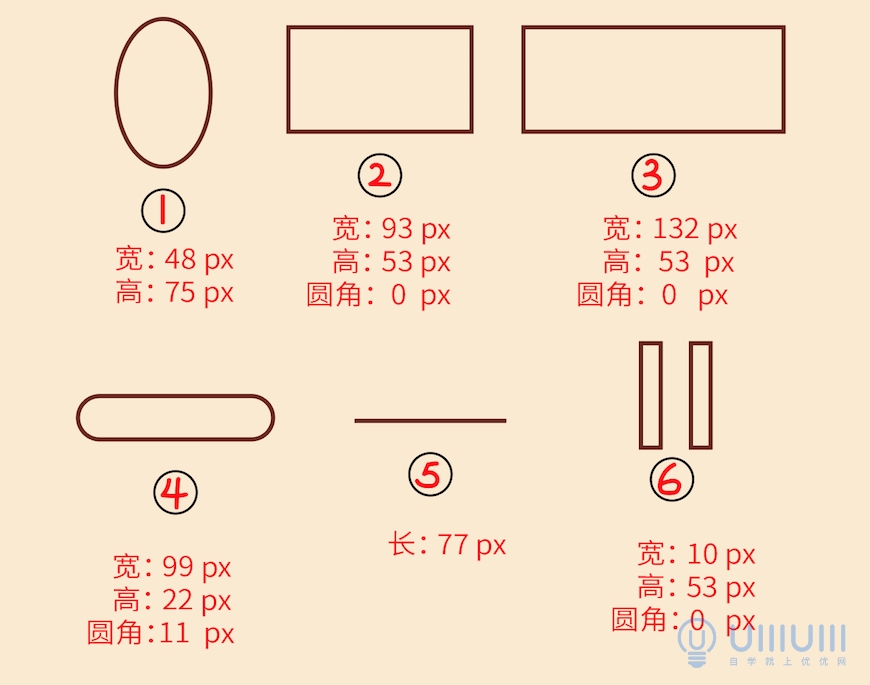
宽:48px 高:75px
宽:93px 高:53px 圆角半径:0px
宽:132px 高:53px 圆角半径:0px
宽:99px 高:22px 圆角半径:11px
长:77px
宽:10px 高:53px 圆角半径:0px(2个)

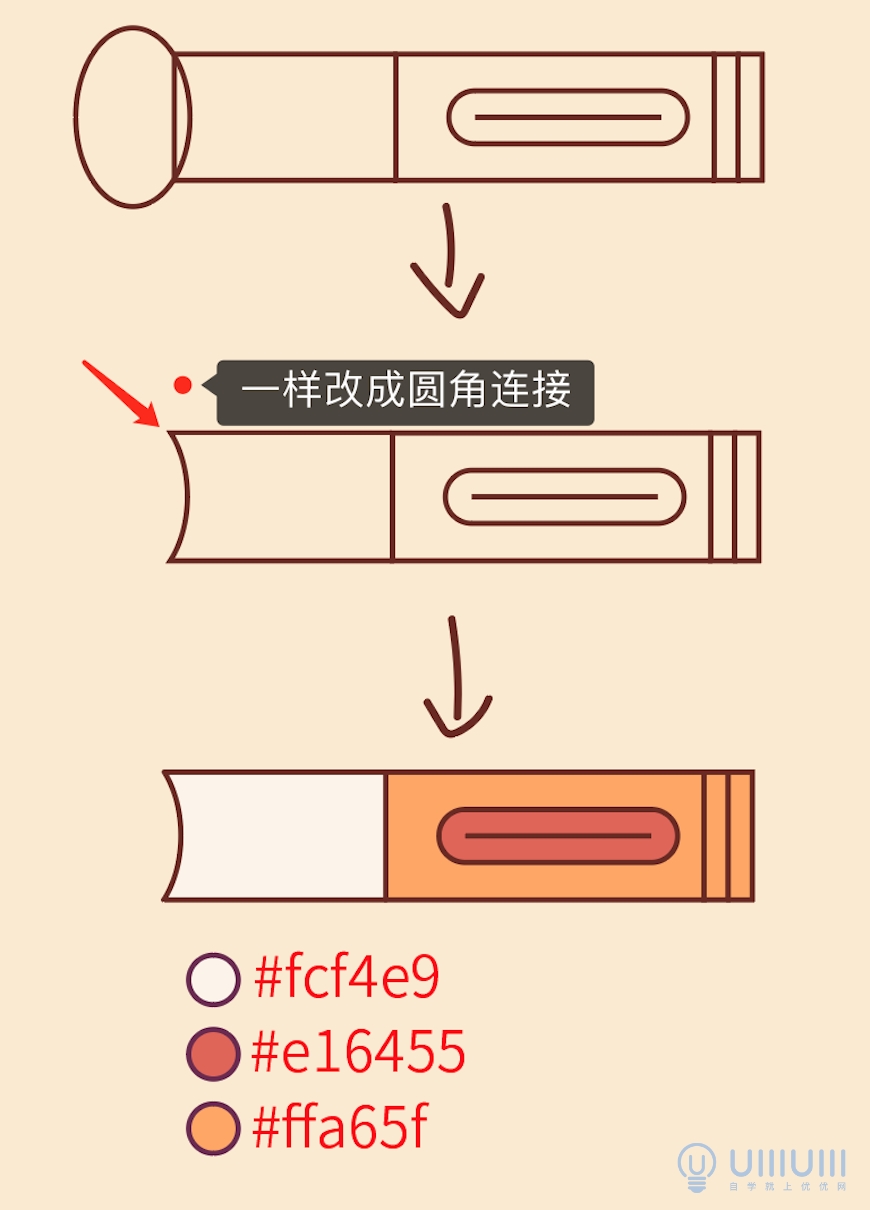
6.2 调整好位置后,左边的方形缺口是尖尖的,把描边的边角改成圆角连接就好了。书页颜色#fcf4e9,书背的颜色#e16455,书背上图案的颜色#ffa65f,然后编组。

步骤七:绘制第三本书
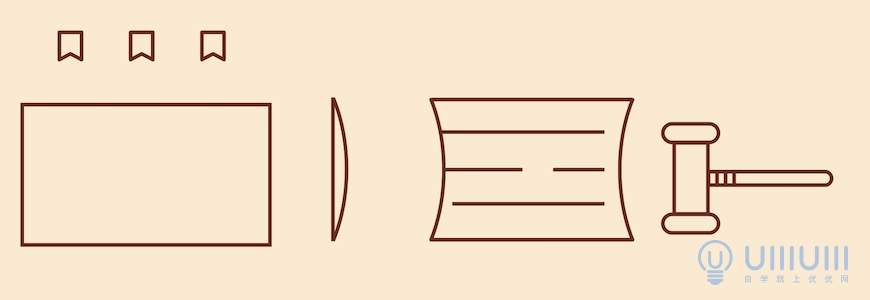
7.1 绘制第三本书,命名书三,图形的数值:
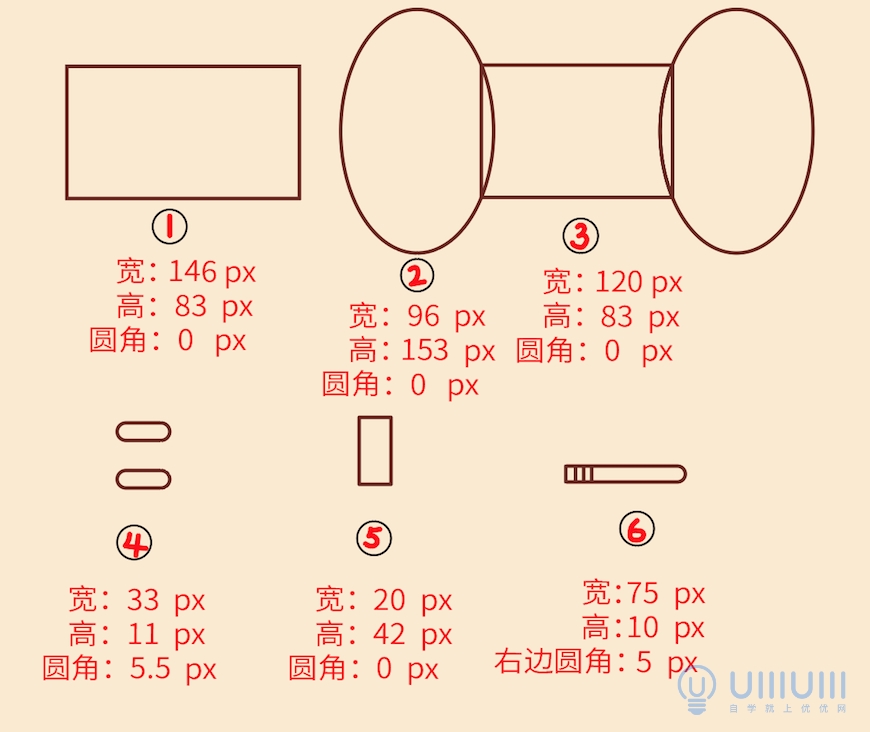
宽:146px 高:83px 圆角半径:0px
宽:96px 高:153px 圆角半径:0px(2个)
宽:120px 高:83px 圆角半径:0px
宽:33px 高:11px 圆角半径:5.5px(2个)
宽:20px 高:42px 圆角半径:0px
宽:75px 高:10px 圆角半径:5px
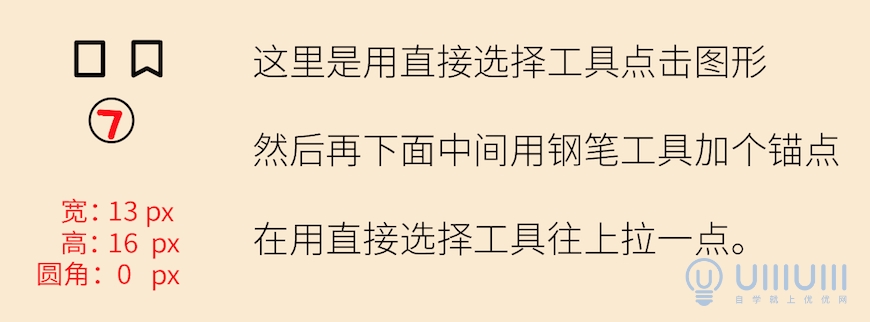
宽:13px 高:16px 圆角半径:0px(3个)


7.2 调整分割好的图形。

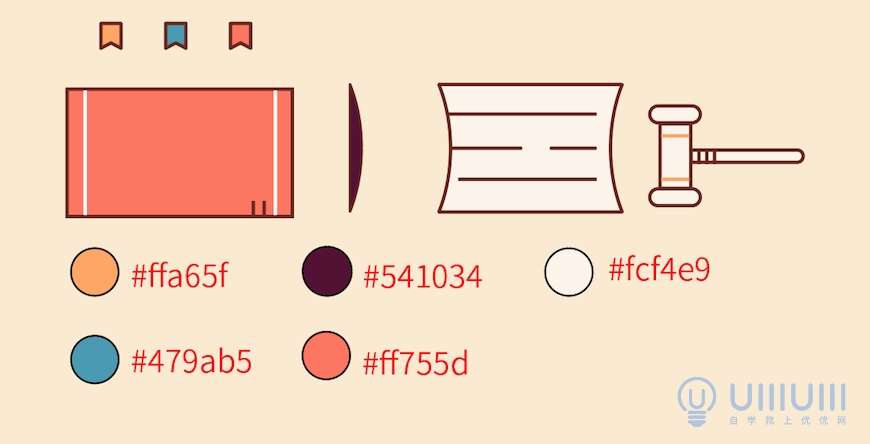
7.3 然后在书页的位置加上纹路,在书的左面加上细节,填充上颜色。书背的颜色#ff755d,书页的颜色#fcf4e9,阴影 #541034,黄色的书签#ffa65f,蓝色的书签#479ab5,橘色的书签#ff755d。

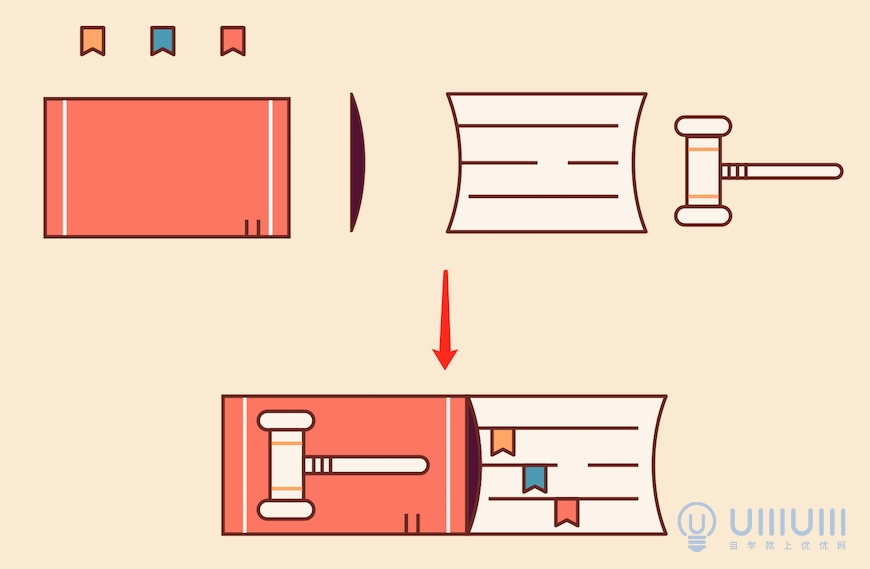
7.4 将这些图形调整位置。编组。

步骤八:分好图层顺序,排列图形
把这些图层按照,纸卷——书1——书2——书3的方式排列,图层的显示就是最上面的图层遮住下面的图层,以此类推,然后把画板中的图形按位置排列,就完成啦。

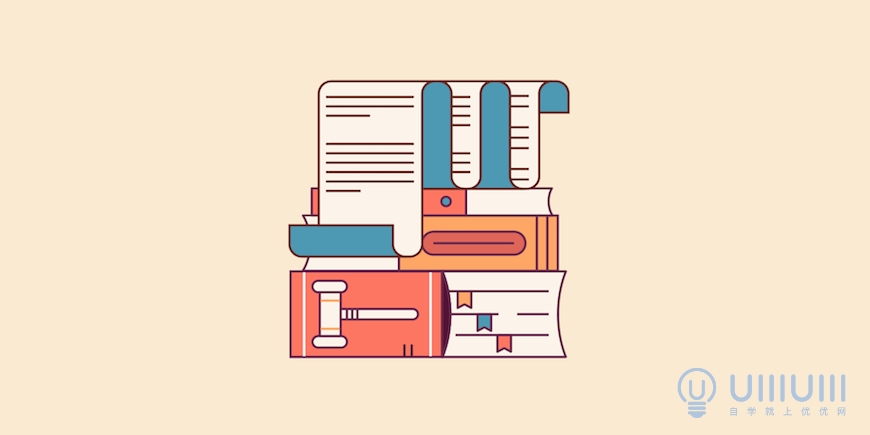
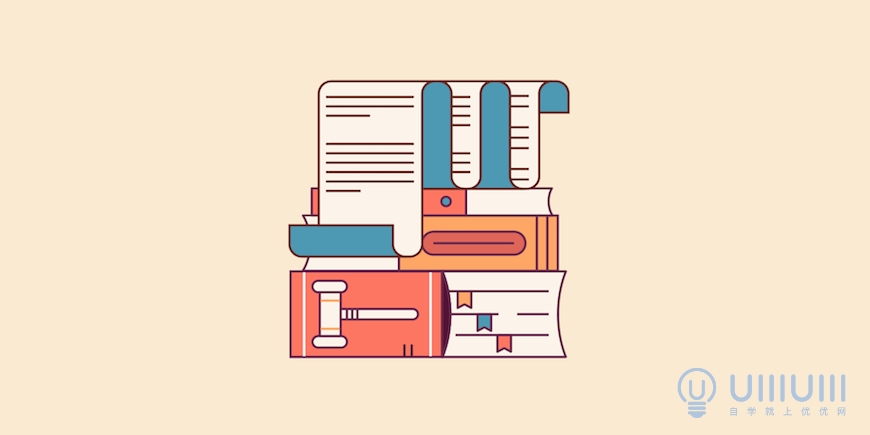
这样我们的书籍插画就完成啦~
最终效果图