教程效果图

教程步骤
步骤一:绘制草稿
根据哈利波特里面主要元素结合游戏的形式,进行草稿制作。
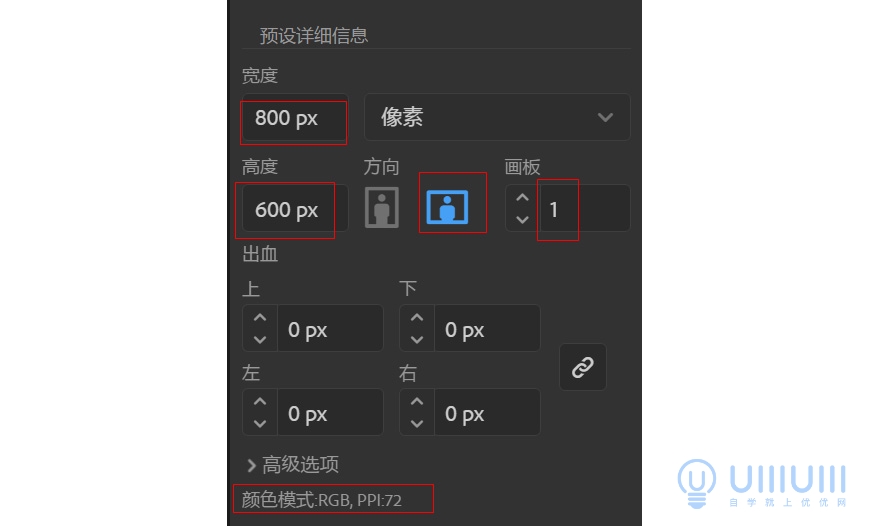
步骤二:新建文档
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N),创建一个新文件,参数设置如下:

图标一:魔法棒-冒险图标
思路:哈利波特里面标志性的物品-魔杖,结合使出魔法的气息,会更加灵动性。但为了权衡每个图标的比重关系,单单一个魔杖还是太细小了,因此加上哈利波特最有标志性的死亡圣器,将魔杖竖放,刚好对应的是死亡圣器中间的竖线魔杖标志。
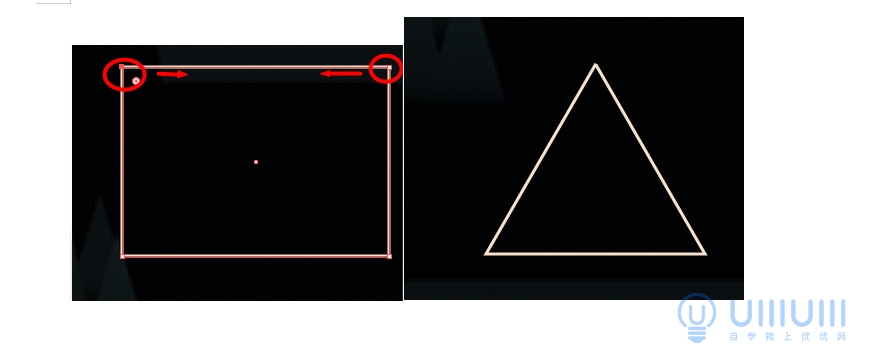
1. 先绘制一个89*63px的矩形,无填色,描边为1pt,颜色为#ffce00;使用小白工具(直接选择工具)将左右上角往中间点移动得出一个等边三角形。

2. 在三角形中间添加一个41*41px的正圆,再使用直线段工具绘制一条直线,便能得出下图死亡圣器的形状。

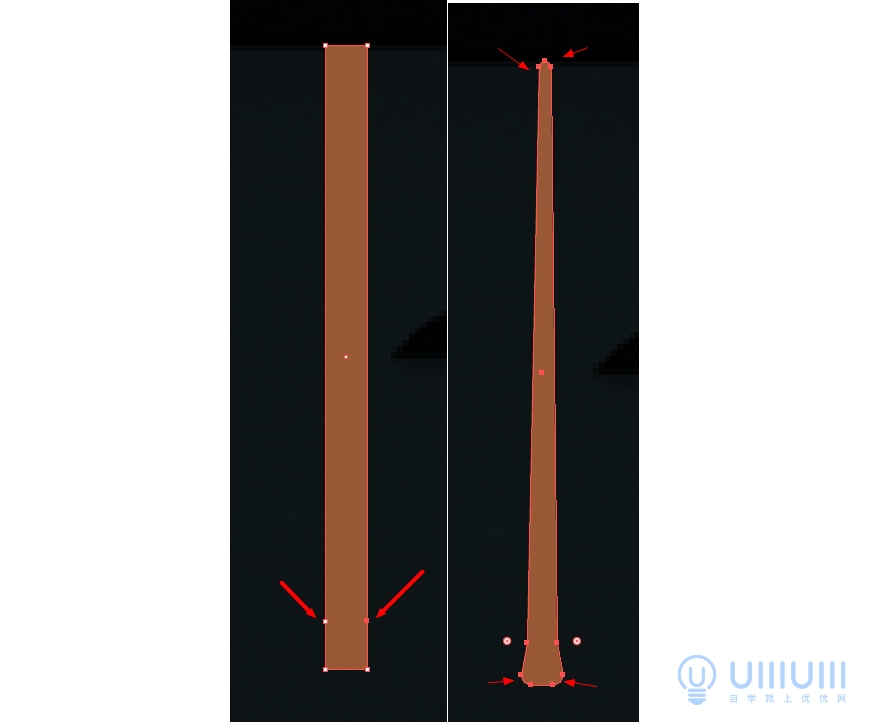
3. 绘制一个7*104px的矩形,在矩形下方使用钢笔工具增加两个锚点,使用小白将锚点往里面移动,再将四个圆角往内拉,得出下图魔杖的外形。

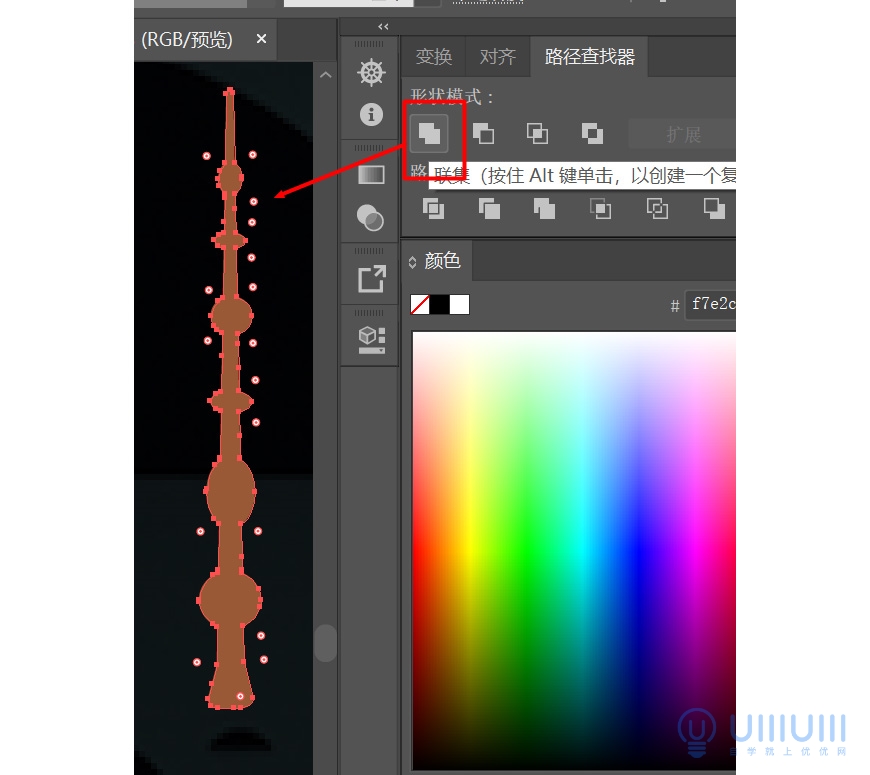
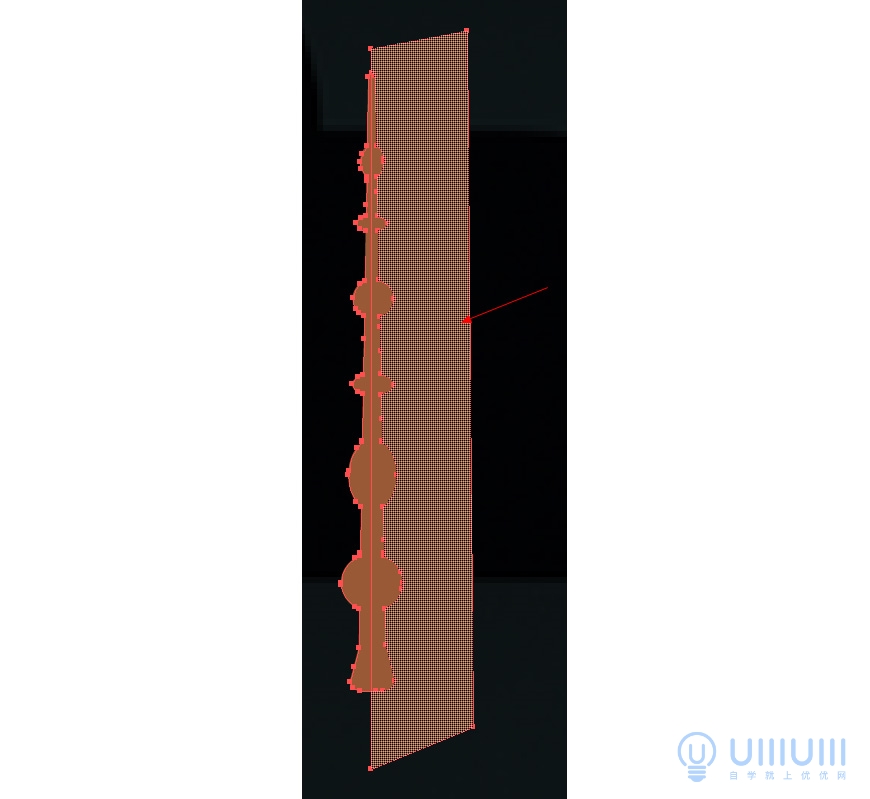
4. 在绘制几个形状不一的圆,使用路径查找器的交集,便能得出以下的图。

5. 接下来绘制阴影和光影,使用钢笔工具在魔杖对半的位置画个形状出来,再全选,使用形状生成器将右边不要的部分按alt键del掉。

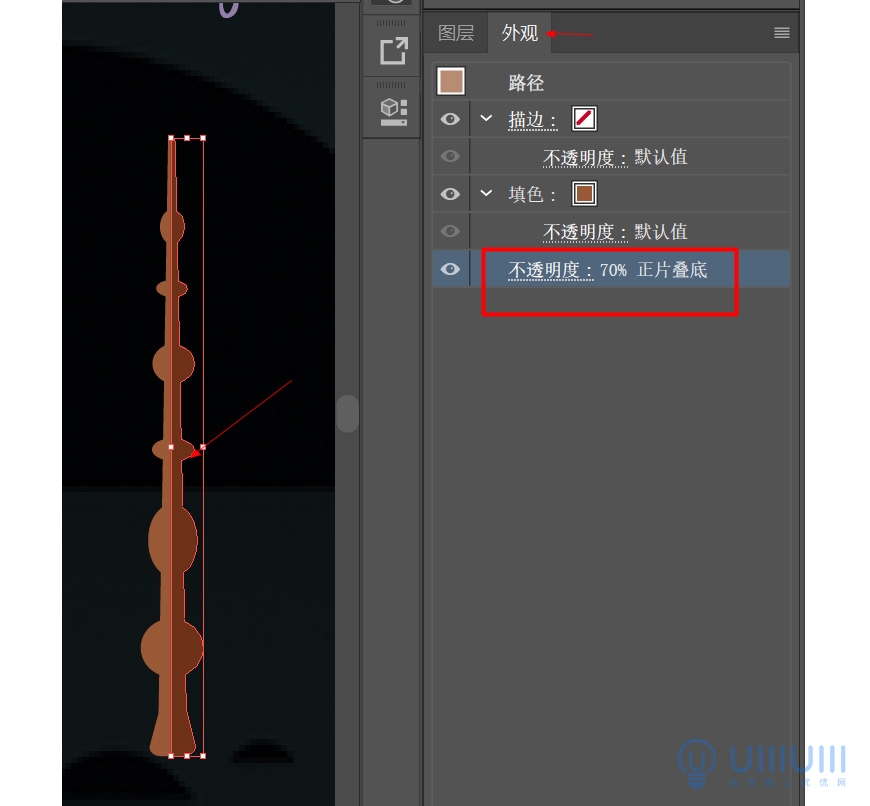
6. 接下来,选中右边阴影部分的形状,添加外观,混合模式为正片叠底,不透明度为70%(里面的图标阴影部分均一样)。

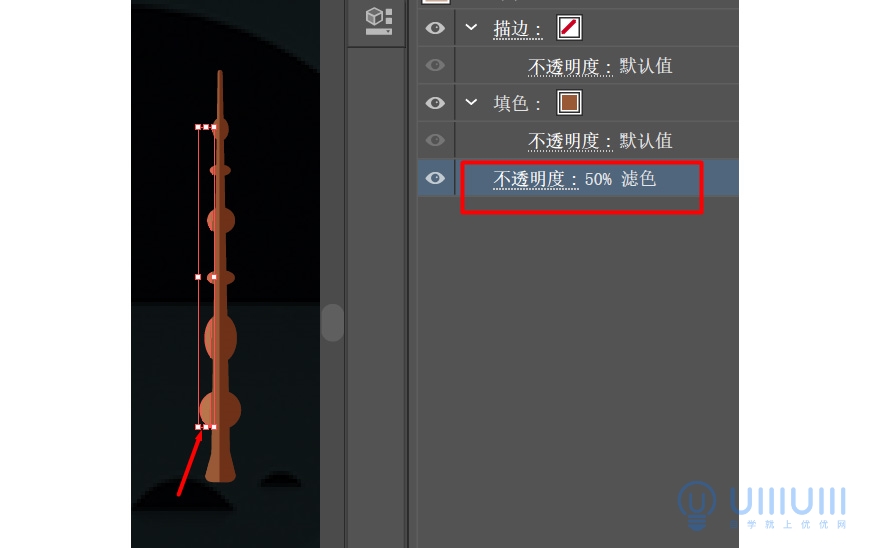
7. 光影部分也跟投影的操作是一样的,在左边使用钢笔工具绘制一个大概的受光面,全选使用形状生成器将不要的部分按alt键del,再点击外观,混合模式为滤色,不透明度为50%(里面的图标光影部分数值均一样)。

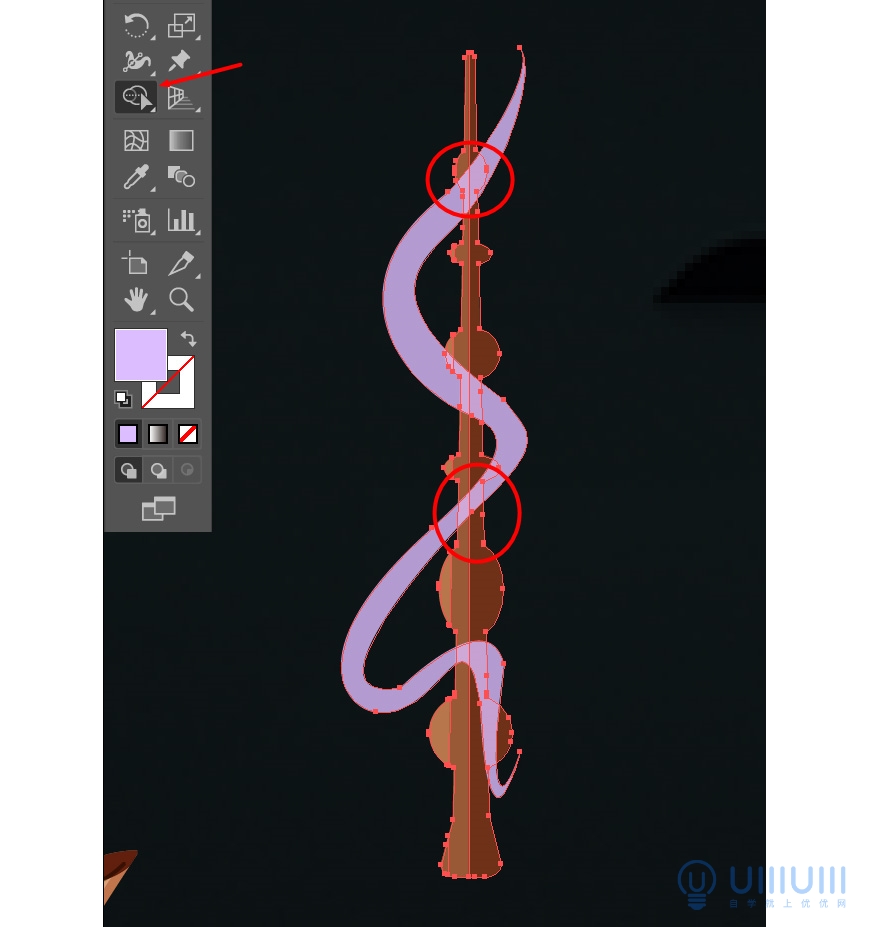
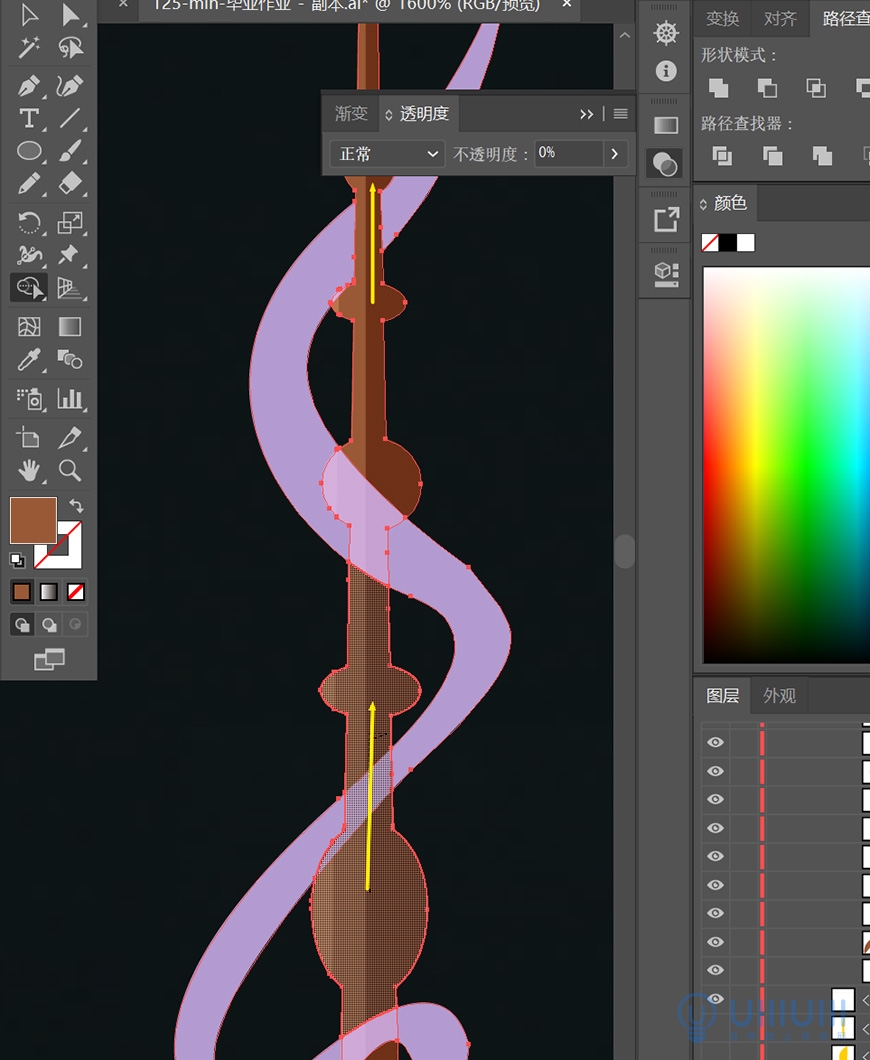
8. 最后绘制魔法,使用钢笔工具勾勒出一个大概的形状,颜色为#dcbdff,降低不透明度80%,使得有魔法的气息。选中魔杖和魔法点击形状生成器,分别在往下数第一个第三的转弯处截断,如右下图黄色箭头往上拉。最后将魔杖和魔法右键编组放在死亡圣器上就好啦。



图标二:魔法书-任务图标
思路:魔法课的书籍再结合哈利的眼镜作为标志,会比较能体现这一系列的ip。
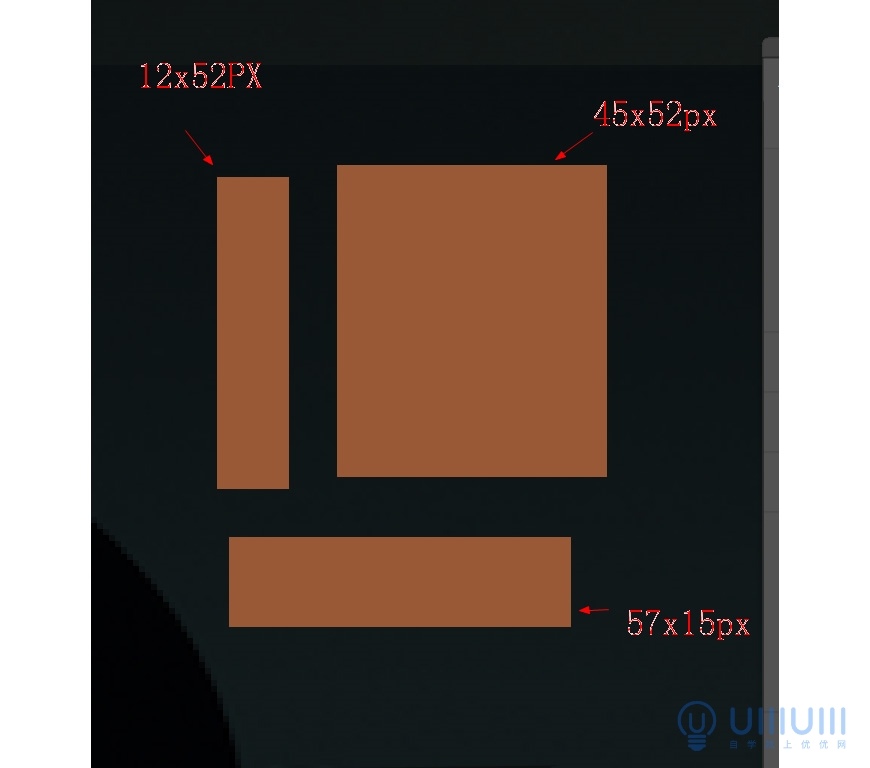
1. 绘制三个矩形,分别为12*52px,45*52px,57x15px,颜色为#995936
2. 使用直接选择工具+钢笔工具移动锚点,得到以下形状。


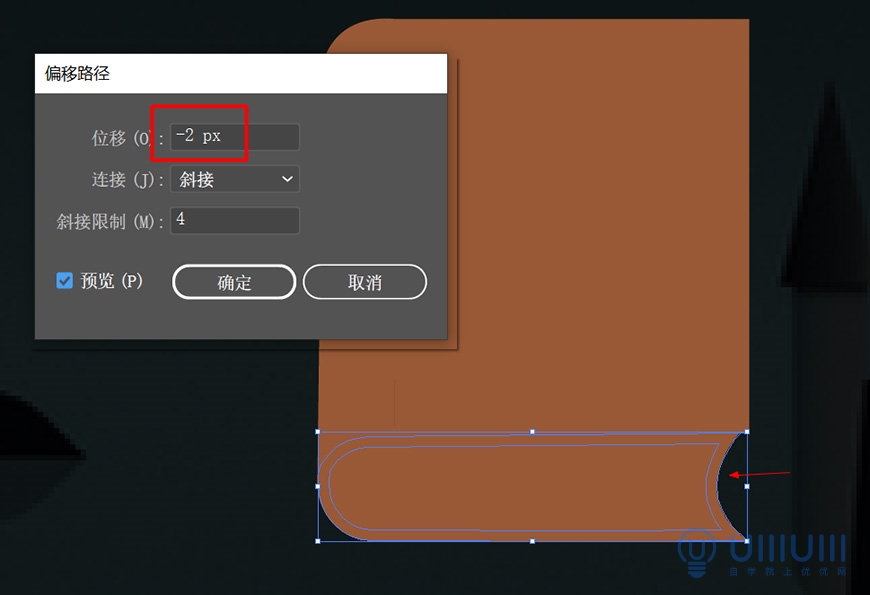
3. 选中下边的形状,点击对象-路径-偏移路径-位移-2px,颜色为#d89f79.

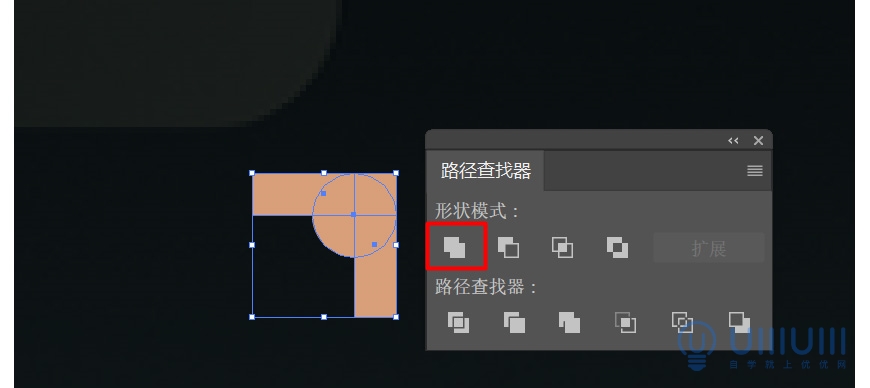
4. 接着是边角套,绘制两个7*24px的矩形,和一个14*14的正圆,拼在一起全选使用路径查找器的联集。按住alt键可复制一个到右下角。边角套就完成啦。


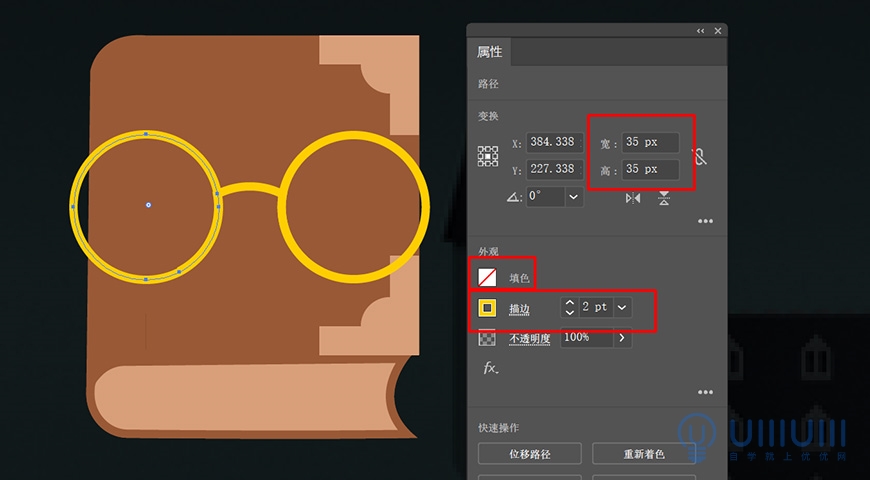
5. 然后绘制哈利波特的眼睛,绘制两个35*35的正圆,无填充,描边为2pt,颜色为#ffce00,在两个圆中间使用钢笔工具连接一起即可。

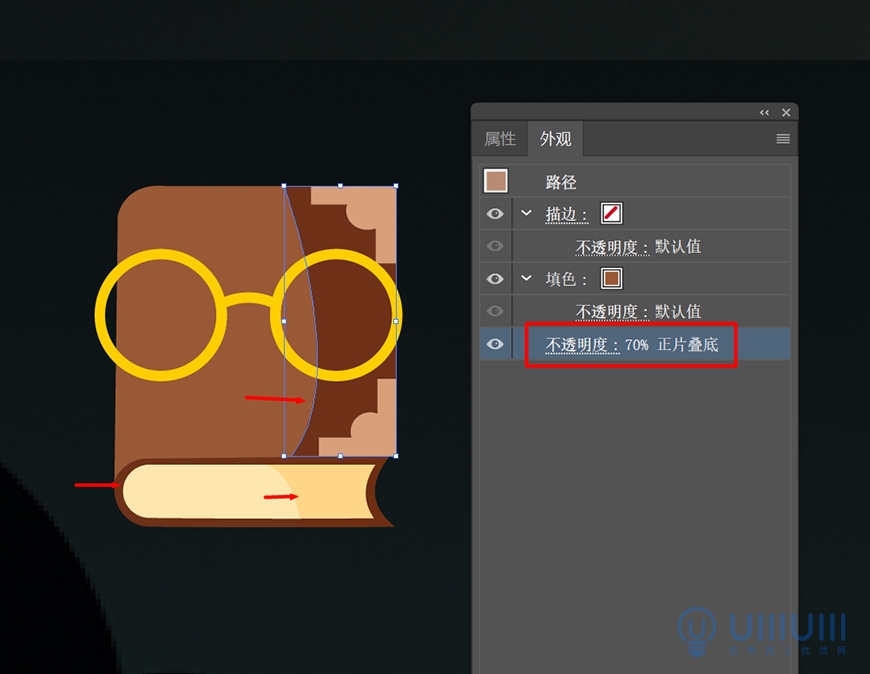
6. 最后绘制光影啦!

7. 绘制暗部和亮部方法跟上面的图标是一样的,分别在书的右面,书的下面,眼镜添加阴影。

眼镜的投影可ctrl+c复制一个,右键排列->后移一层,将描边颜色改为书的颜色再添加外观就好啦。
图标三:行李箱-背包图标
思路:哈利每一次回霍尔沃兹学院的行李箱很适合作为游戏图标内的冒险背包图标~
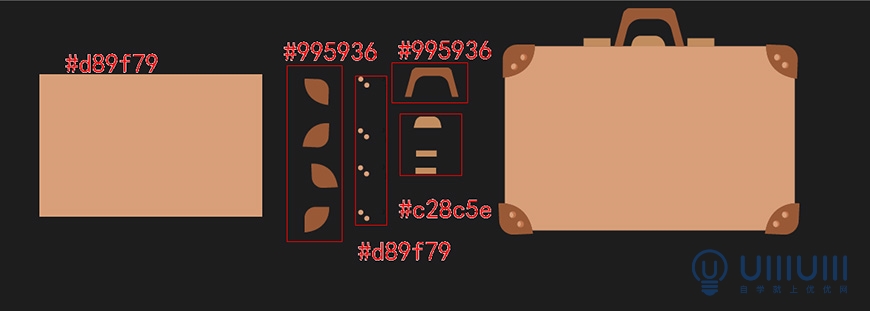
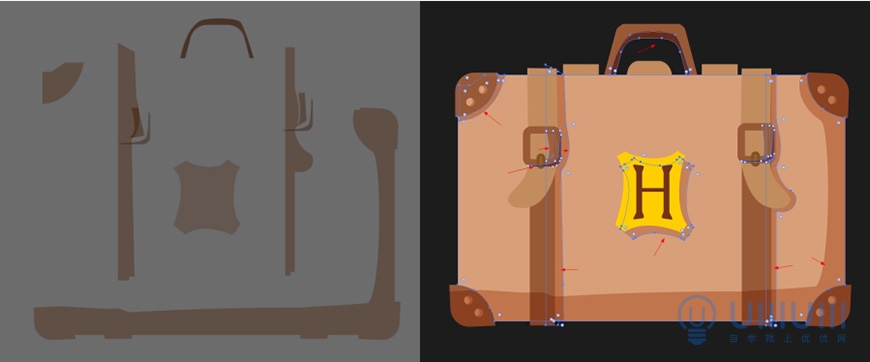
1. 先绘制一个100*64px的矩形,颜色为#d89f79,为行李箱的面。
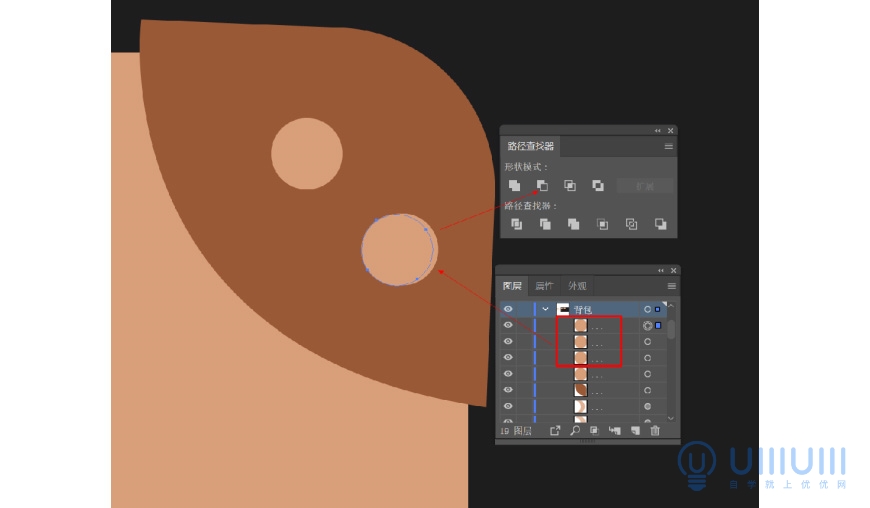
2. 再绘制4个颜色为#995936的边角,可使用钢笔工具勾勒,接着是每个边角都绘制两个颜色为#d89f79的正圆,并加上内阴影,内阴影部分需复制两次本身的圆,最上面复制的圆往左侧移动一点,选中两个圆按路径查找器的减去底层,便得到一个月亮形状,给它添加外观,正片叠底->70%不透明度即可。
3. 使用钢笔工具绘制把手颜色为#995936;绘制三个矩形颜色#c28c5e的开关按钮。



4. 绘制两个颜色为#995936的矩形;使用钢笔工具绘制颜色为#c28c5e的行李箱带子;
5. 使用圆角矩形绘制一个无填充,描边为3pt、颜色#995936的扣子,和填充色#995936、描边为1pt、颜色#7d5219的扣子钉。
6. 接着是哈利波特的标志,底框为#ffce00,“H”#72321c,可使用钢笔工具或者矩形叠加后联集。(关于形状叠加联集方式详情可看步骤二~)

7. 最后是投影部分!
方法也是跟前面的一样,在背光面使用钢笔工具勾勒出投影,再使用形状生成器按alt键del就可以了。

图标四:徽章-成就图标
思路:哈利波特所在的格兰芬多学院,颜色主要以红黄搭配,由于画狮子很复杂,游戏小小的图标不易于有太多细节,因此直接简化省略掉啦~
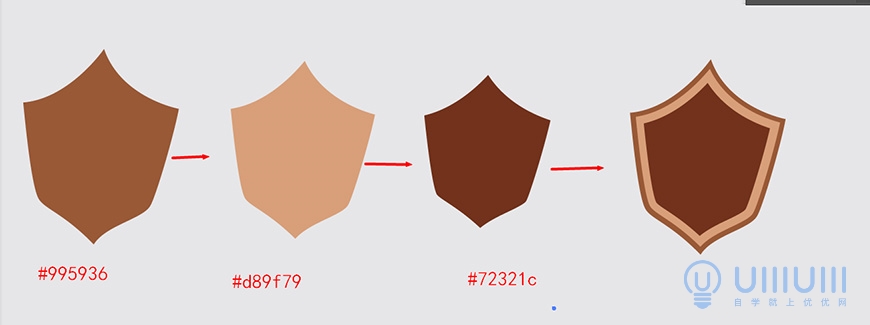
1. 先使用钢笔工具勾勒出徽章的外形,无描边,填充色为#995936,使用上面所说的对象-路径-偏移路径-位移数值改为一个适当的负数即可,重复两次,便得出颜色为#d89f79、#72321c的形状。

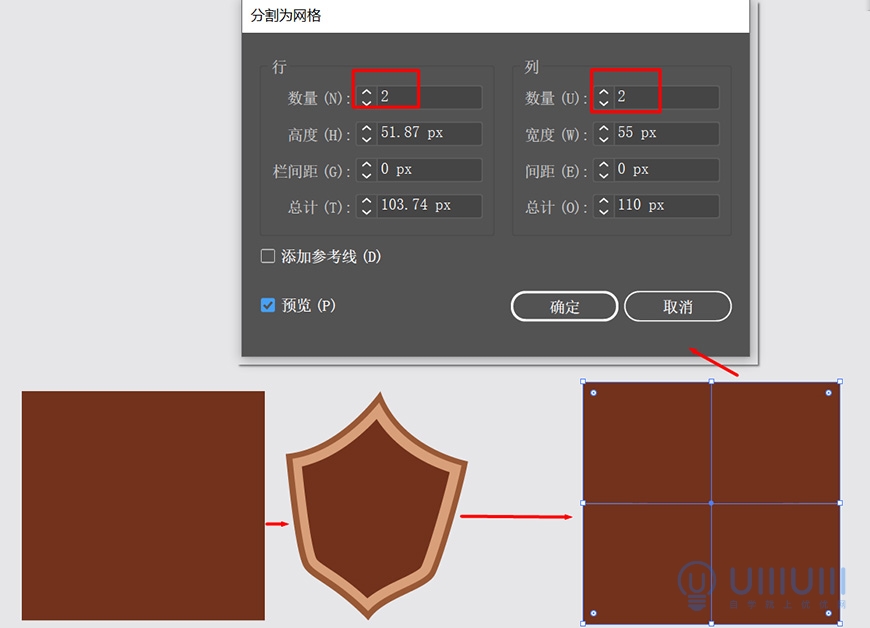
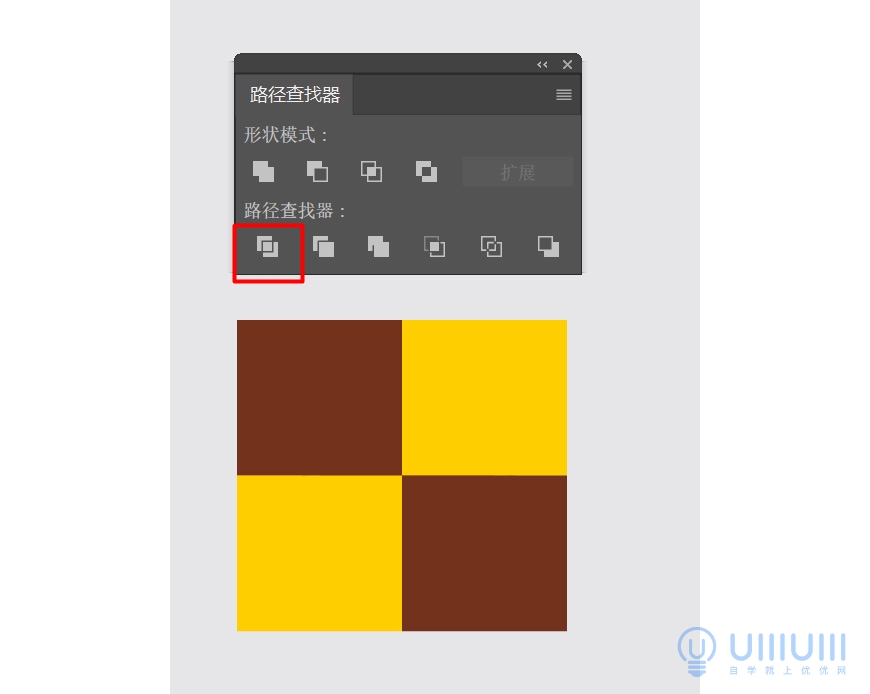
2. 接下来是里面的格子,先绘制一个#72321c的矩形,覆盖在徽章上,然后点击对象-路径-分隔为网格,行数、列数分别为2。接着还是选中矩形点击路径查找器-分割-右键矩形取消分组,这时候就分离成四格格子,右上角和左下角颜色改为#ffce00。


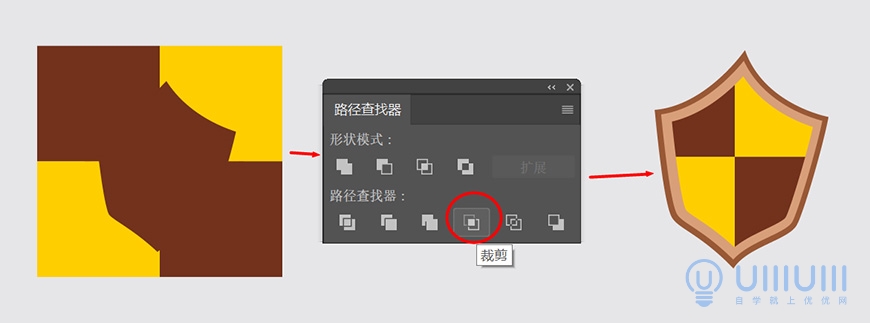
3. 将四格选中右键-排列-后移一层-选中四格和最上面的徽章-点击路径查找器的裁剪,便能得出下图最右边的图案。

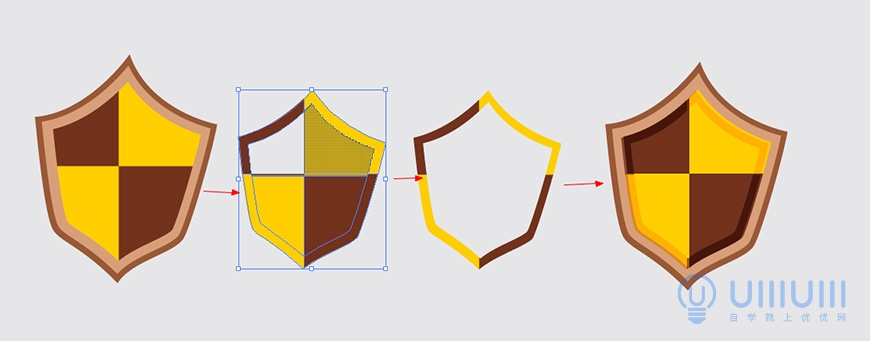
4. 阴影部分
将最上面那层ctrl+c复制两次得出两个一样的图形,选中两个图形使用形状生成器将最里面的形状按alt键del掉。最后将裁剪好的外框放入徽章内,点击外观-正片叠底-不透明70%。

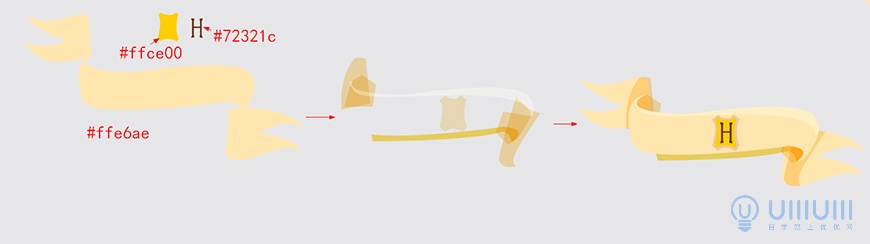
5. 彩带部分
使用钢笔工具绘制颜色为#ffe6ae的彩带形状,再用钢笔工具勾勒出阴影部分使用形状生成器alt键del掉多余的形状,外观-正片叠底-不透明度70%就完成阴影。

图标五:活点地图-地图图标
活点地图是哈利波特内的魔法地图,里面的脚步印最能体现独有的特点。
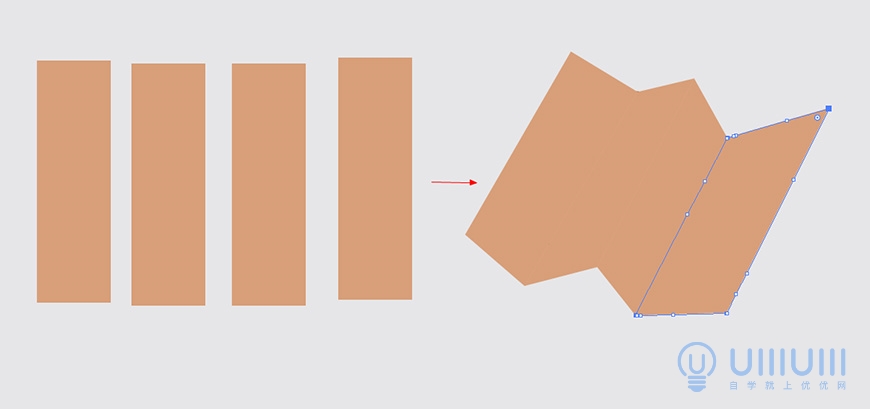
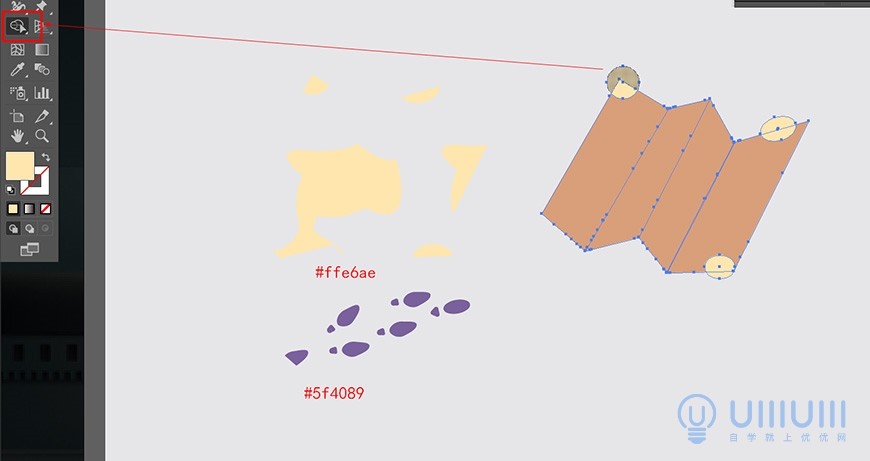
1. 先绘制4个形状等大的矩形,颜色#d89f79,使用小白工具分别改变它们的四个锚点。

2. 添加地图上的形状#ffe6ae,边边的形状可绘制椭圆,再使用形状生成器alt键del,其余形状使用钢笔工具随意勾出一个形状即可。脚印也是一样的道理,颜色为#5f408,不透明度降低至70%。

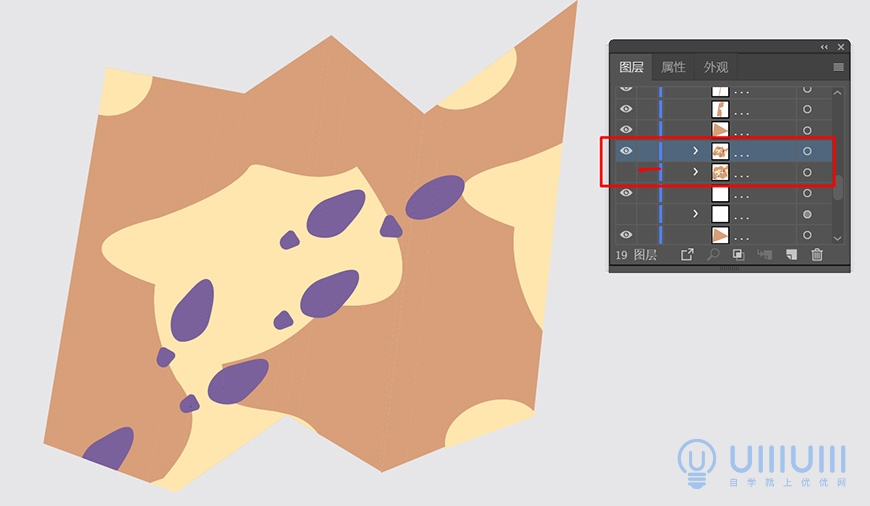
3. 最后是阴影部分!
由于阴影部分涉及到不止一种底色的颜色,因此不能使用形状生成器。
先把地图编组,ctrl+c复制多一层地图后隐藏。

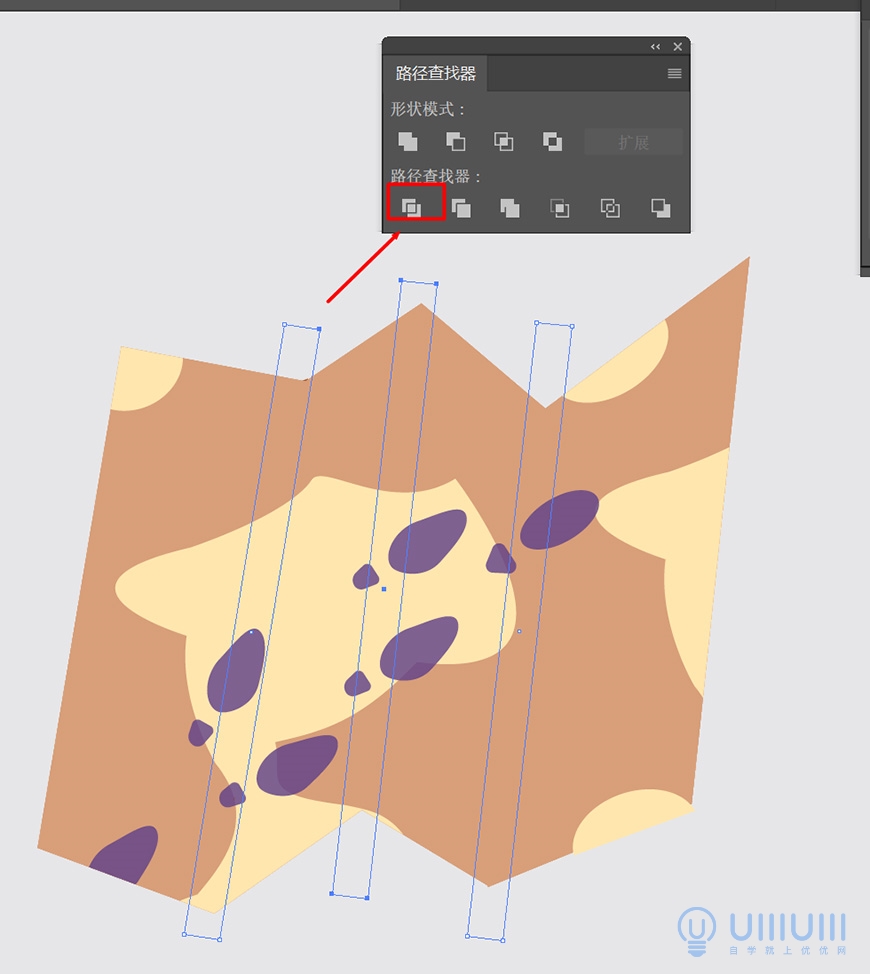
接着在地图拐弯处绘制三个无描边无填充的矩形,选中地图和矩形,点击路径查找器的分割,再回到地图右键-取消编组。

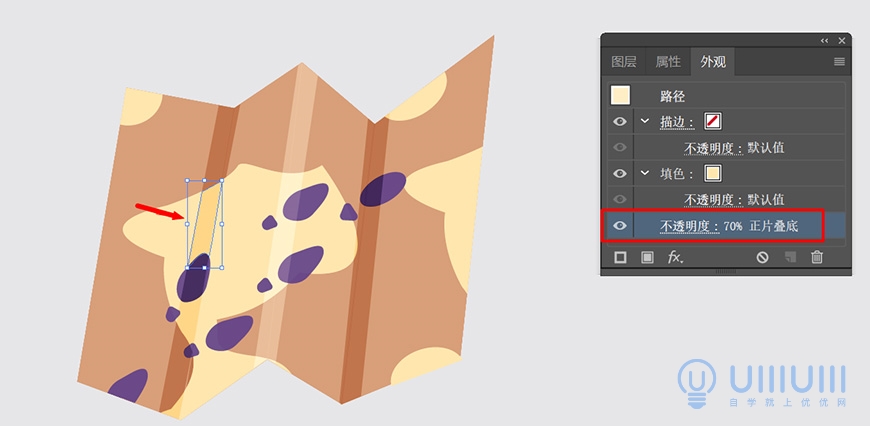
这时候已经将每一个矩形根据底下的图案分割成几等份,再分别进行外观设置就好啦~

图标六:魔法药剂-商店图标
思路:魔药是哈利波特内类似一种巫师的药水,有各式各样的功效,能充分作为商店图标的标志。
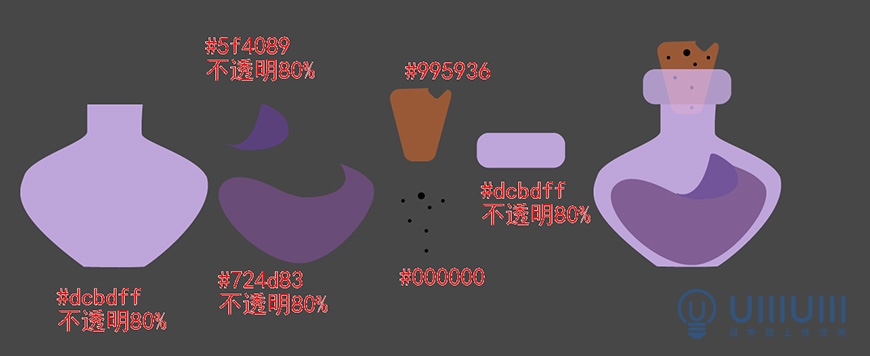
1. 使用钢笔工具绘制颜色#dcbdff,不透明度80%的瓶身;以及颜色#5f4089,不透明度为80%和#724d83,不透明度为80%的魔药液体。2. 使用矩形工具绘制一个瓶塞,用小白工具移动下面的两个角往中间稍微移动一点,再继续用小白点击四角使得变成圆角。接着使用矩形工具绘制一个小正方形,使用小白点击左右上角往中间移动成一个三角形。将三角形旋转90度移动到圆角矩形内,使用路径查找器点击“减去顶层”即可得出最后的造型,再使用小白稍微将下面的三角往上拉成圆角。
3. 使用椭圆工具绘制几个颜色#000000的等圆作为瓶塞的点缀。
4. 最后是瓶头,使用圆角矩形工具颜色#dcbdff,不透明度80%。再将以上的拼凑在一起。


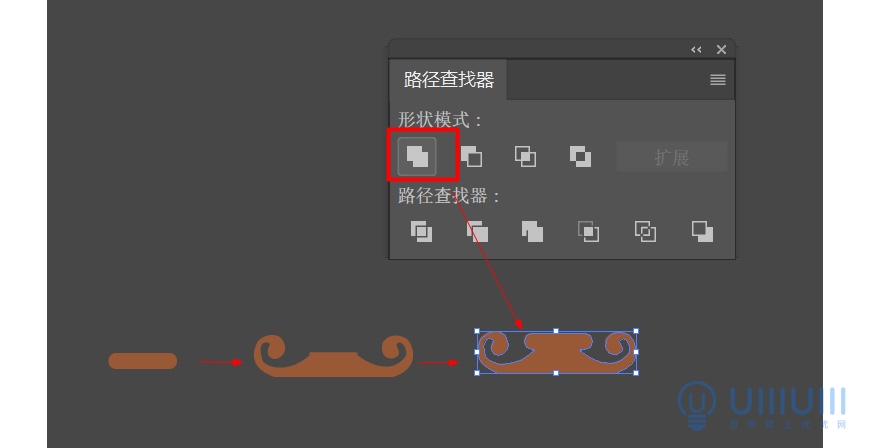
5. 接着是魔药的底座,绘制一个矩形和使用钢笔工具描绘出一个底座形状,再拼凑一起使用路径查找器的“联集”。

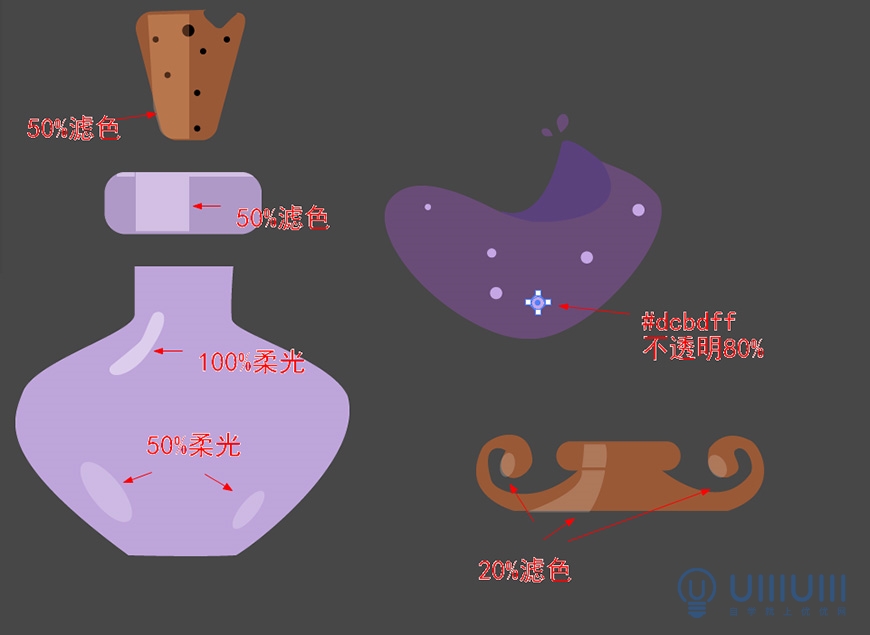
6. 最后是投影部分!
方法跟上述的投影方式基本一样的,使用钢笔工具勾勒形状或者形状工具矩形、椭圆+形状生成器alt键del掉,最后组合起来就好啦~


最终效果图