关于教程
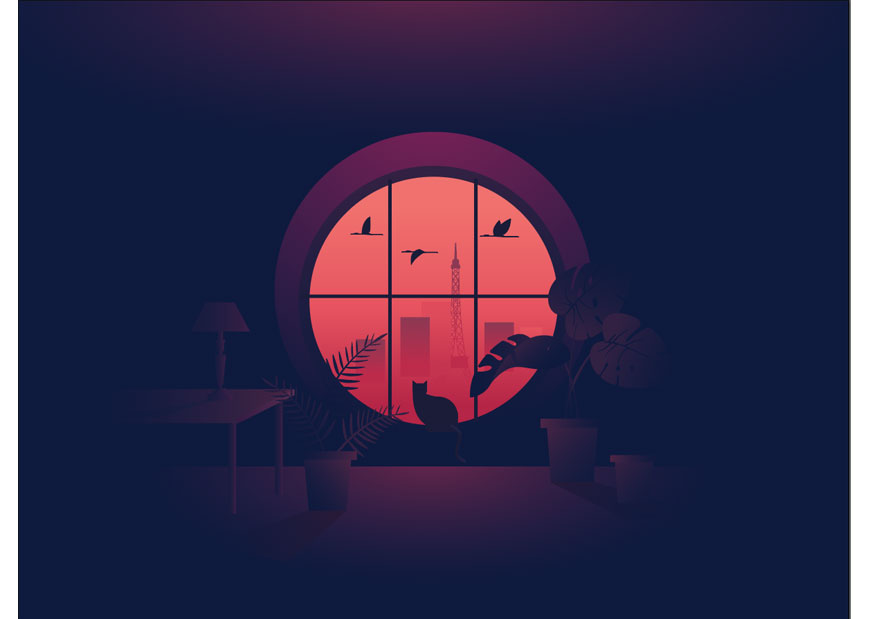
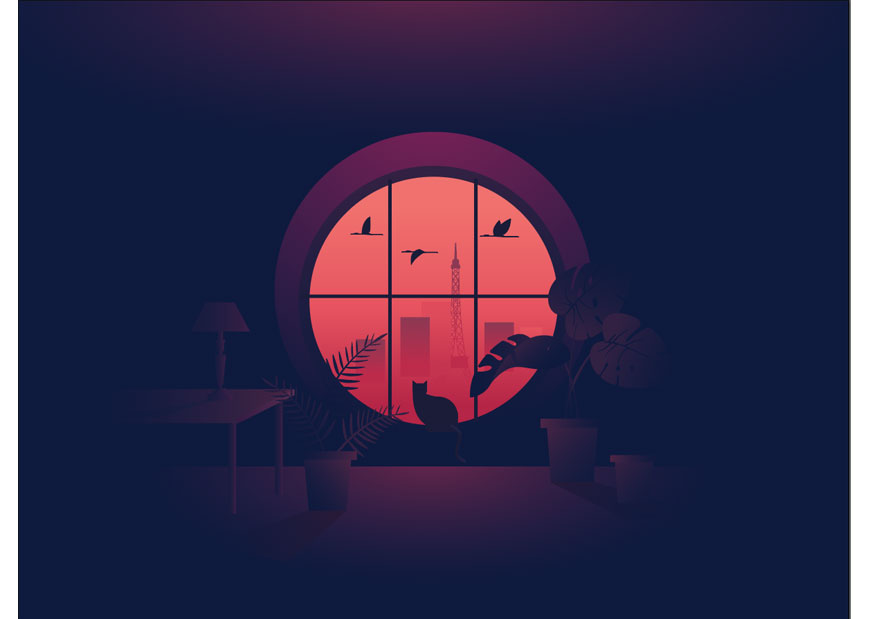
首先我们分析下这幅画,画面一种黄昏的感觉。颜色是一个渐变色,形状没有很复杂,大部分都是可以同过基础图形叠加获得的。场景可以分为两个部分。屋子里面,和屋子外面。通过圆形的窗子相连,屋子是一个渐变色,周围暗,中间亮,物体逐步的通过光影隐藏进周围的环境中,而没有隐藏的部分基本都是在指向中间最亮的窗户,窗户不仅是最亮的,也是对比最强烈的部分。鸟和猫都是极深的颜色,窗外的景色是较亮的颜色。而远处的房子和铁塔通过方形和三角形来与和“巨大的”窗户形成变化和对比。这是颜色里明度的对比,形状里基础形和复杂形体的对比。
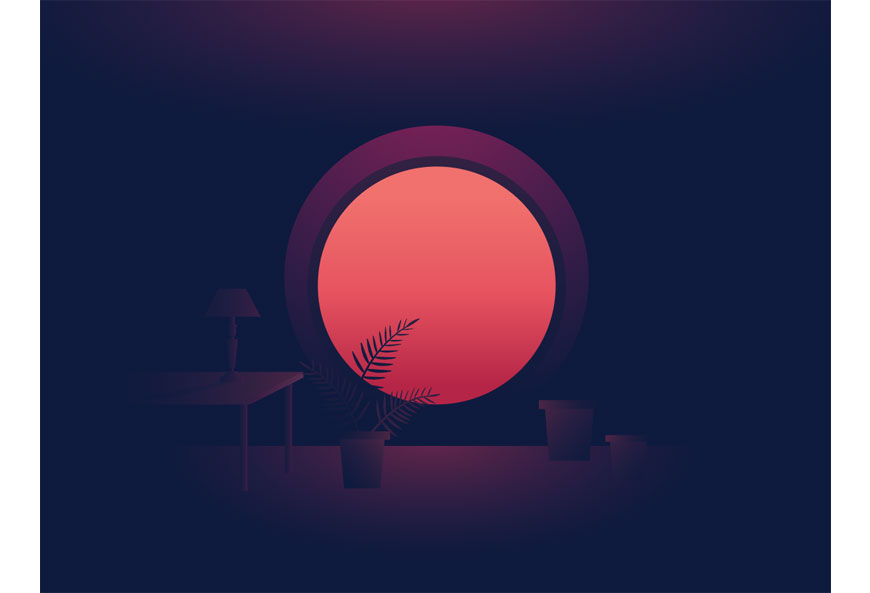
教程效果图

教程步骤
1 创建画布
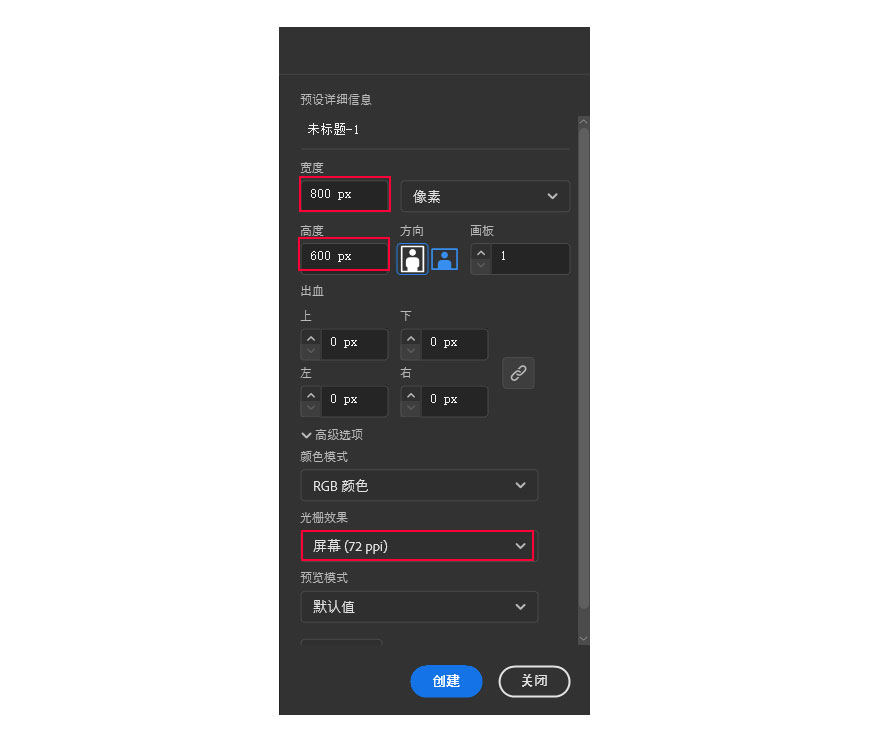
点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下(就像图中所写的样,72ppi是屏幕观看的合适参数,这次所画的并不会用与印刷。)

2 绘制背景
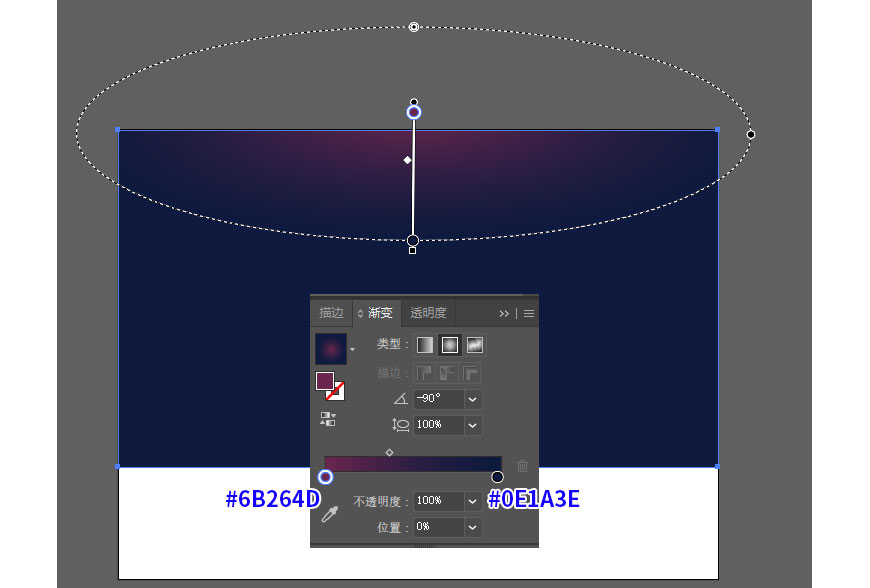
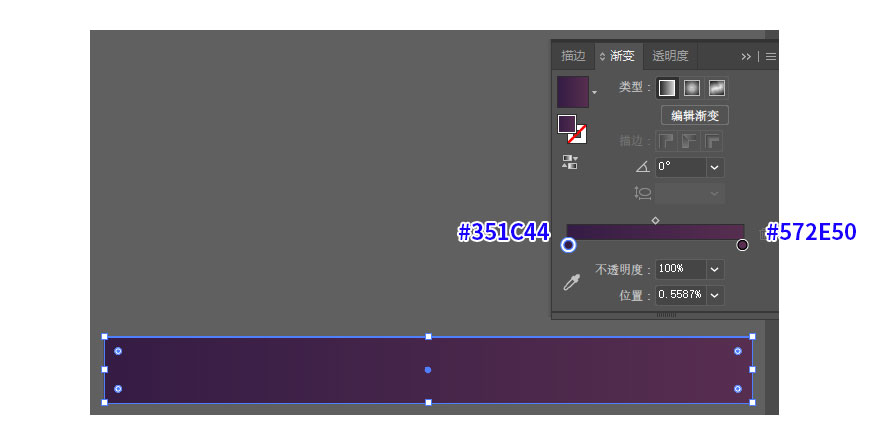
2.1 绘制矩形,800px*450px,填充径向渐变颜色,位置及颜色设置如图

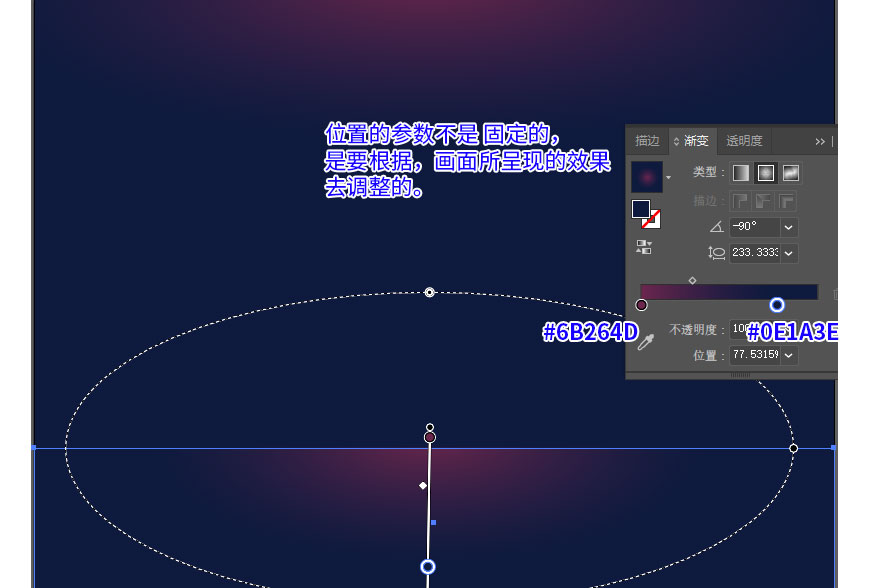
再绘制一个800px*150px填充渐变色。

3 绘制屋子内部
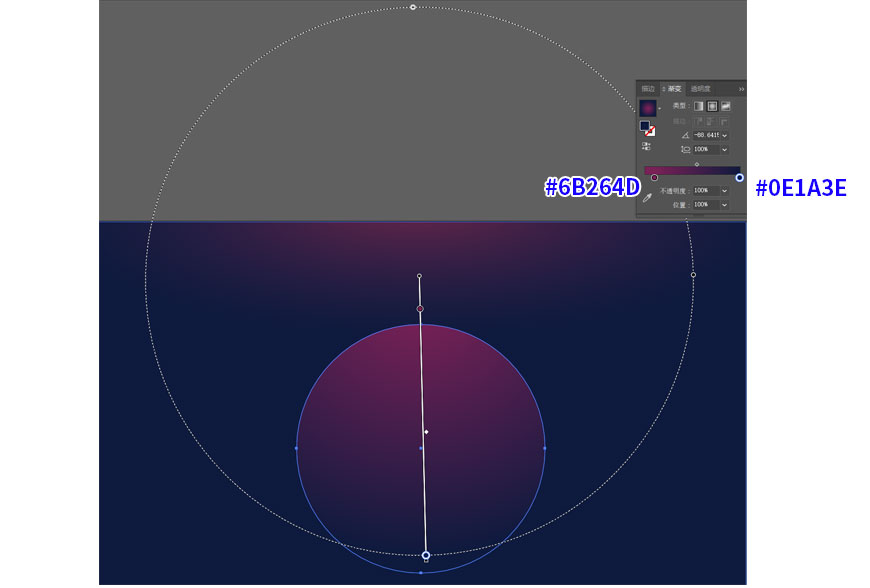
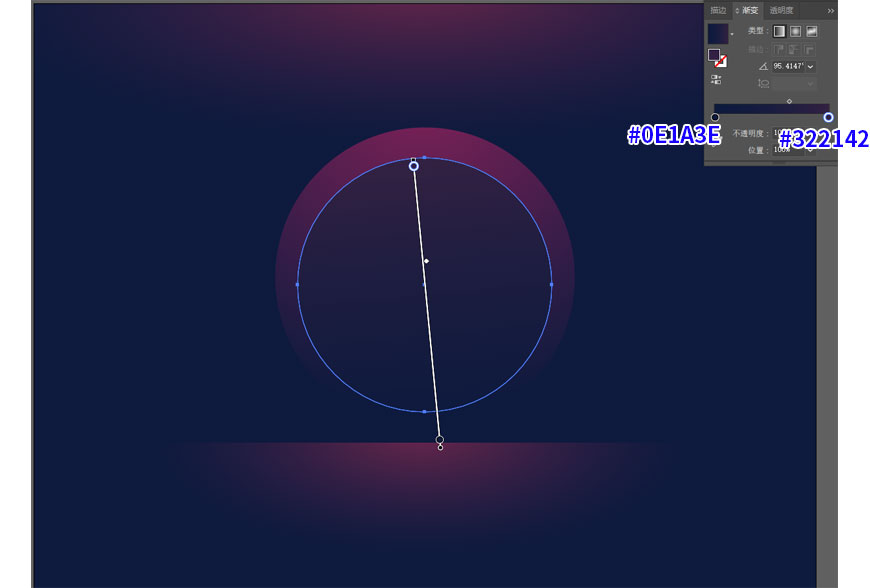
3.1 使用椭圆工具绘制306px*306px,填充径向渐变颜色,位置及颜色设置如图

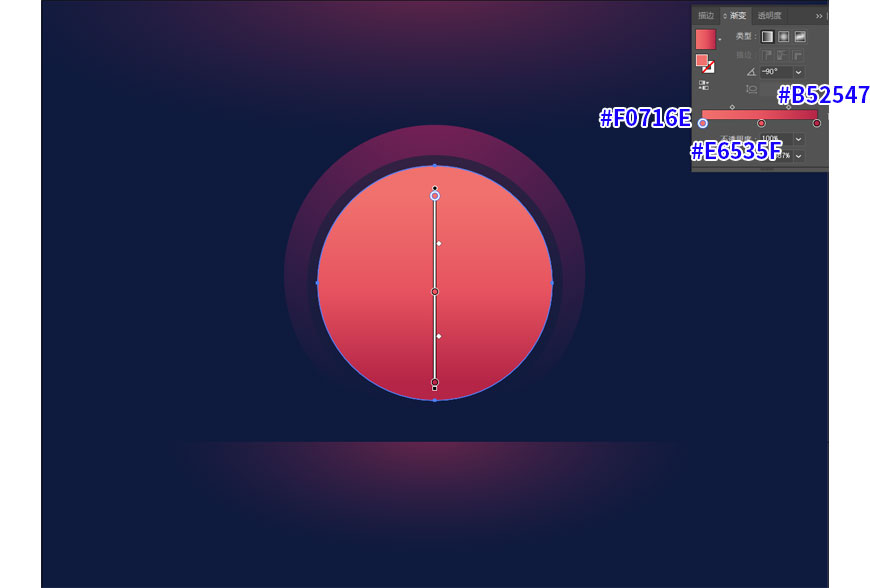
3.2 绘制260px*260px的圆,填充渐变颜色,位置及颜色设置如图。(线性渐变或者径向渐变其实都可以)

3.3 绘制239px*239px的圆,填充渐变颜色,位置及颜色设置如图。

4 绘制桌子
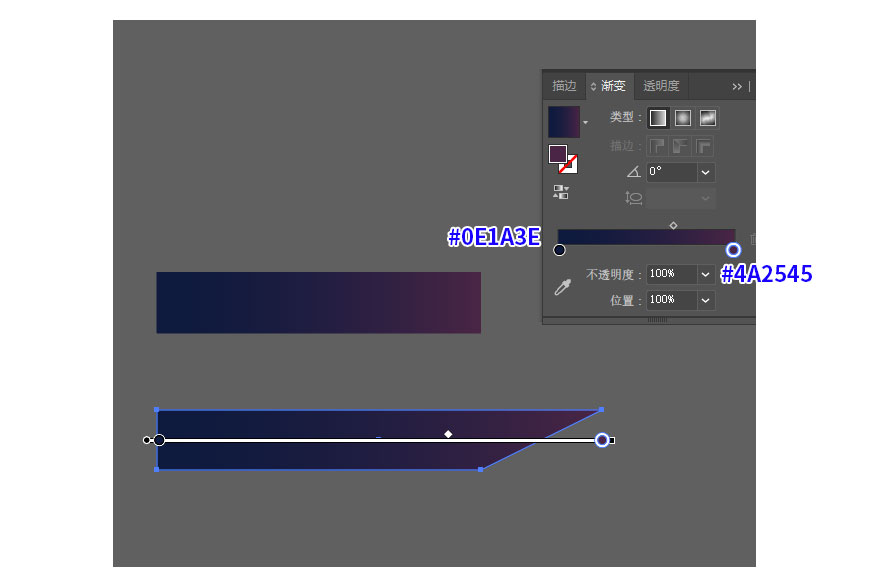
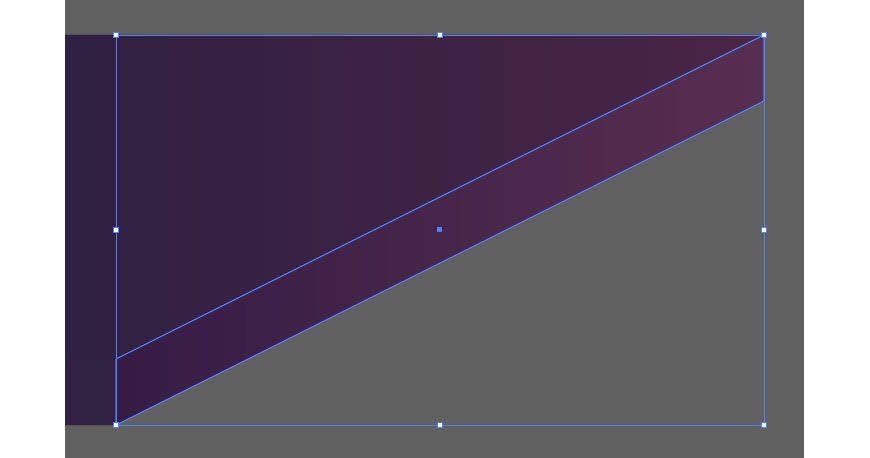
4.1 绘制144px*27px的矩形,填充渐变颜色,将右上角的点向右移动54px。

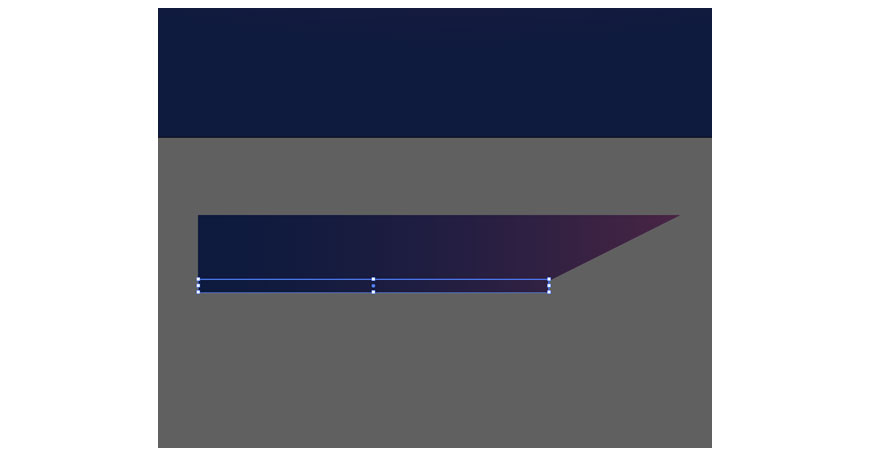
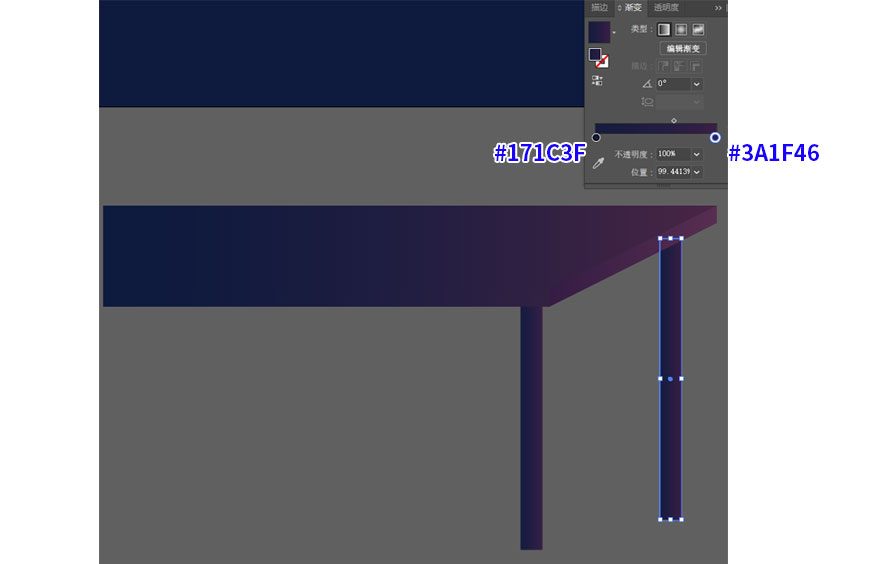
4.2 创建矩形,144px*5.5px颜色同上一步。

4.3 创建矩形,54px*5.5px,颜色设置如图

4.4 将右侧的点向上贴合在一起。

4.5 创建矩形7px*91px,两个。位置及颜色设置如图。

4.6 现在把桌子放进画面。感受下小小的魔法。

5 绘制桌上的灯
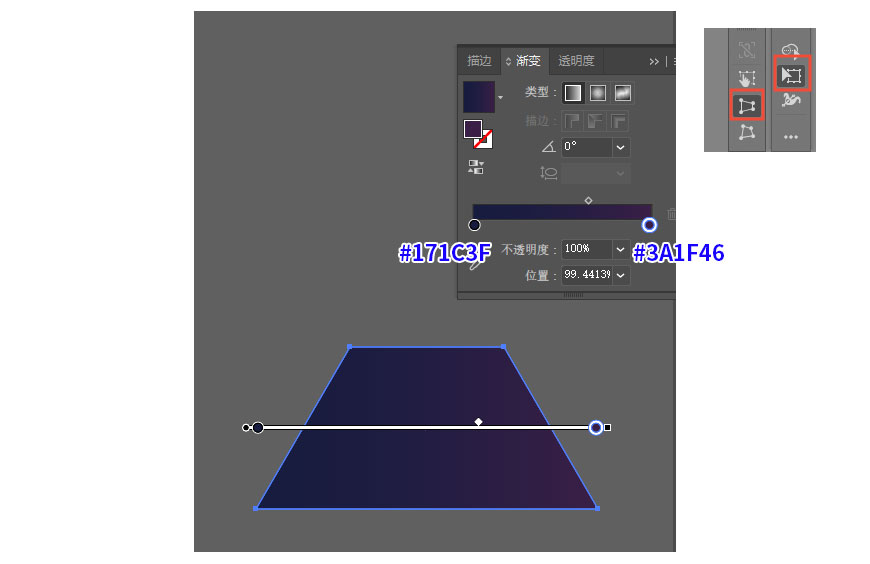
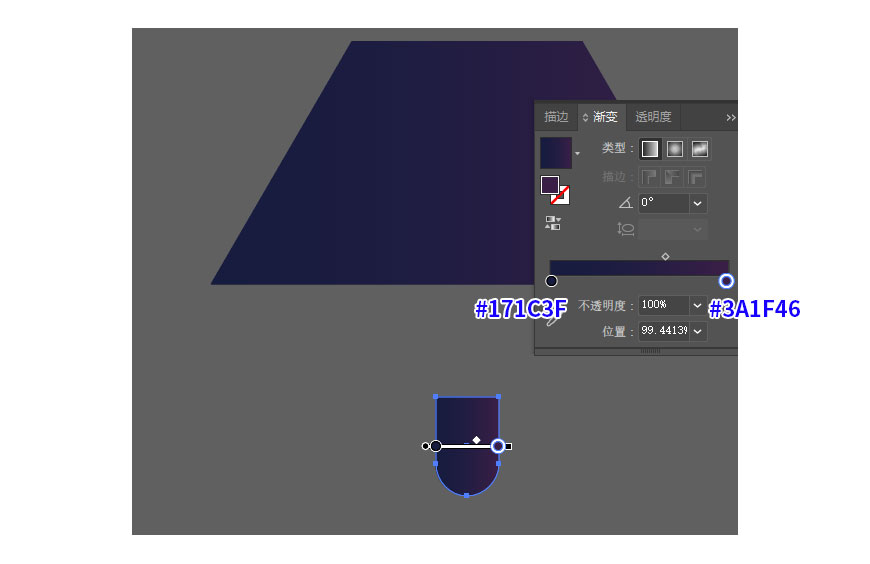
5.1 灯的形状是由矩形通过简单的调整组合了的。绘制矩形57px*27px使用 自由变换工具 中的 透视工具 将上两个点收缩。

5.2 绘制矩形7px*11px,使用 直选择工具 将下边的点变圆角。

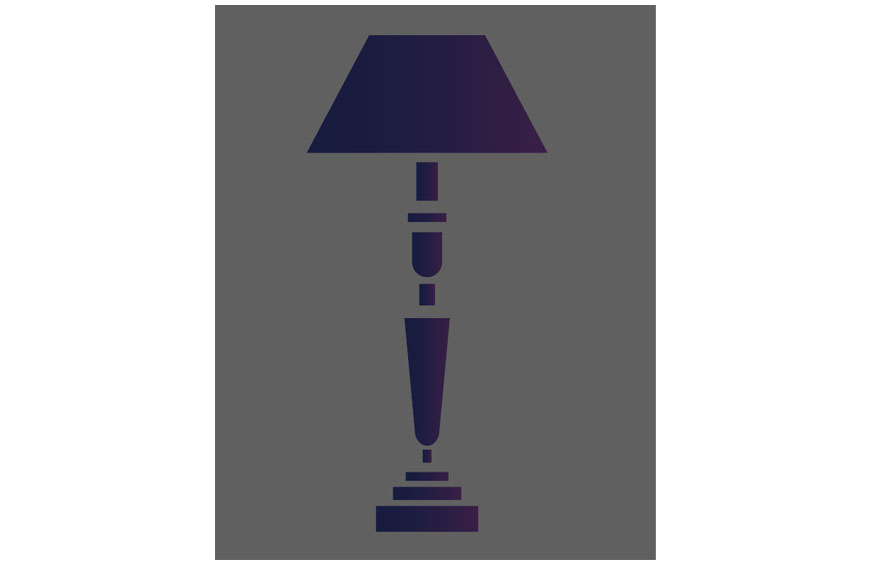
5.3 这里就不一一介绍了,看下分解图。

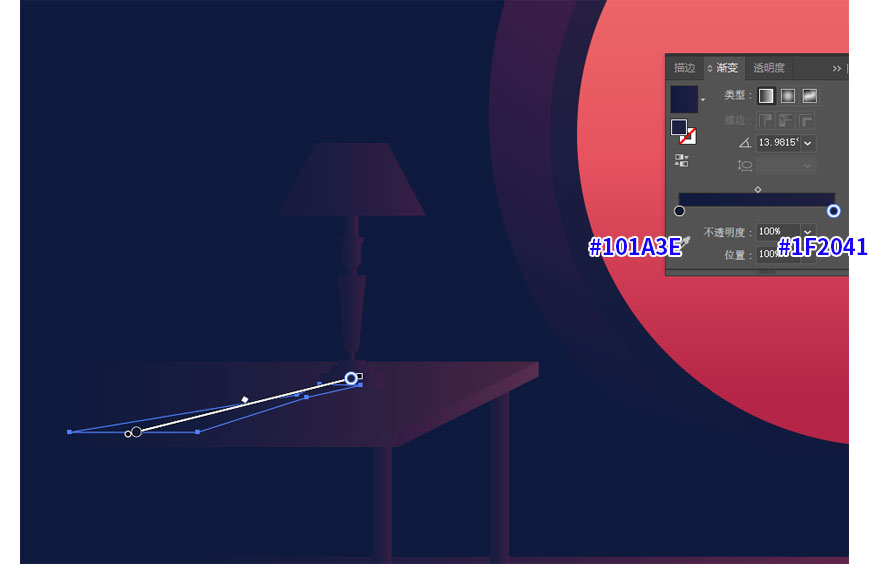
5.4 把台灯放到桌子上,并绘制阴影。

这里说一下取色的逻辑,从原图上看,阴影并不明显,阴影的尾部隐藏了起来。所以尾部是直接吸取桌子附近的颜色,影子和物体衔接的部分也是吸取桌子的部分,再变的蓝一些。下面来花盆,用画台灯的方式来画花盆。
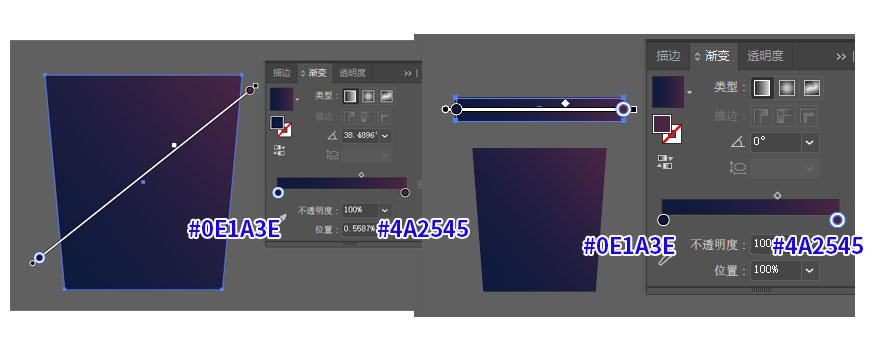
5.5 绘制矩形57px*8px,和45px*49px,并把下方的点收缩,具体颜色及造型如图。

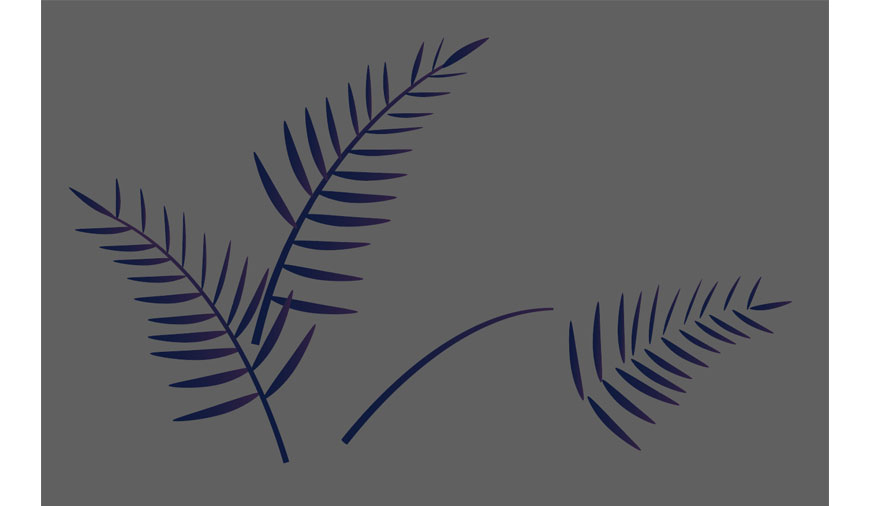
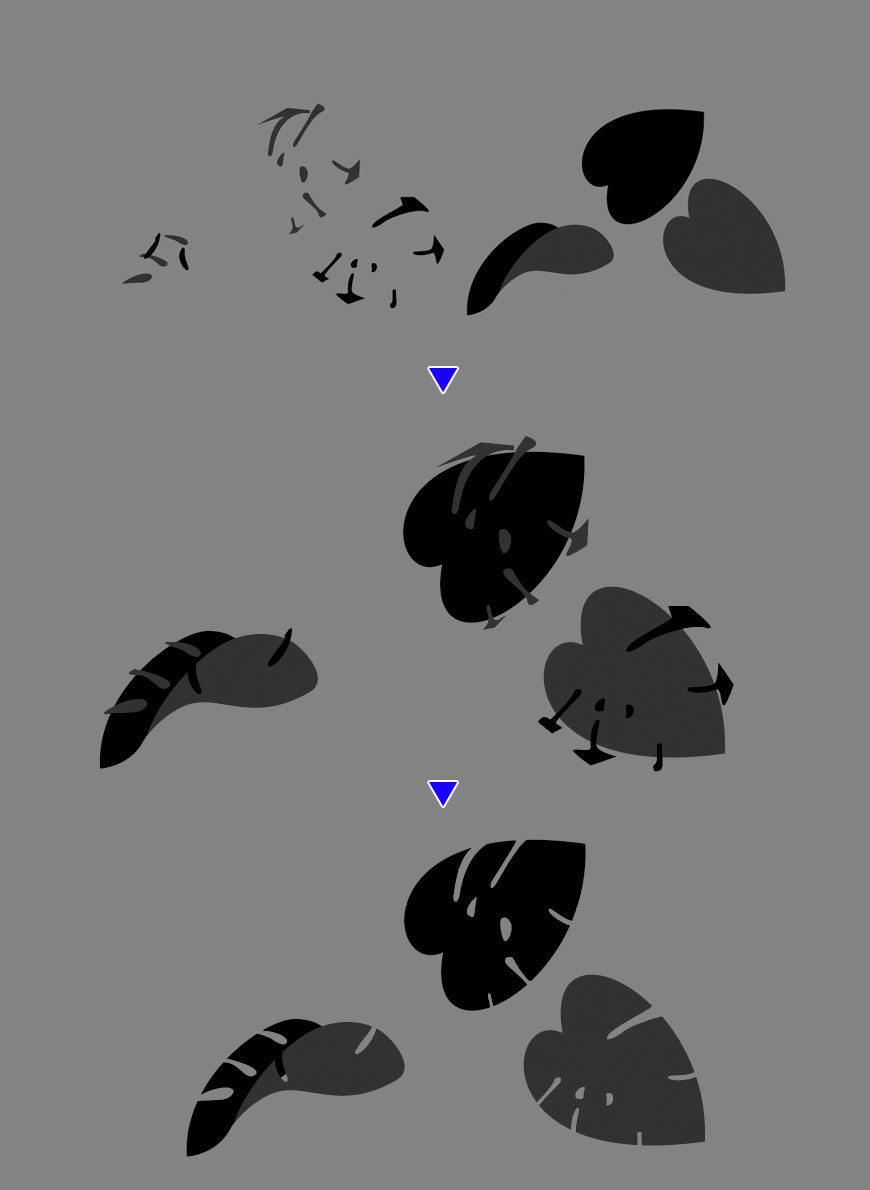
5.6 关于叶子的部分,先看叶子分解。

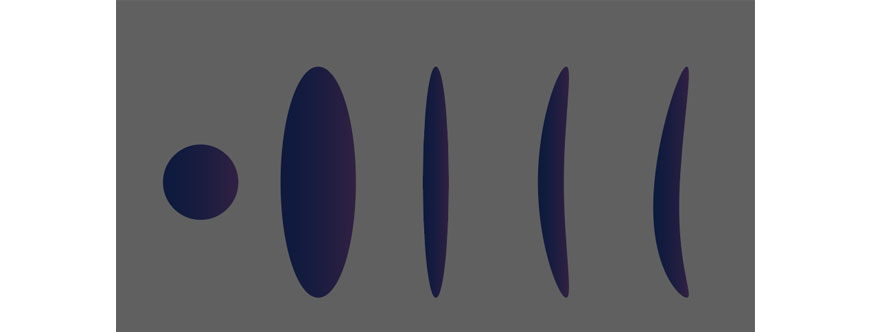
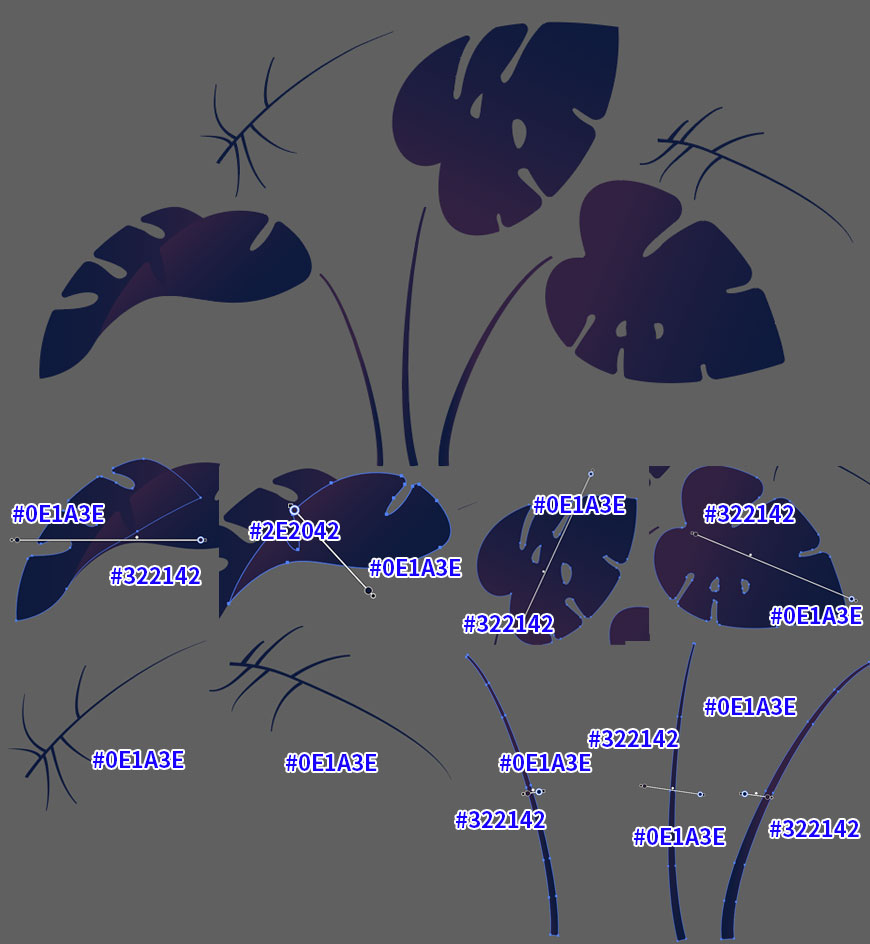
5.7 单片的叶子是由圆形改的,通过使用 选择工具 和 直接选择工具 不断调整得来。

5.8 叶子的杆,是通过曲线绘制 再使用 宽度工具得来的。由于使用了宽度工具,所以线的粗细没有什么影响。

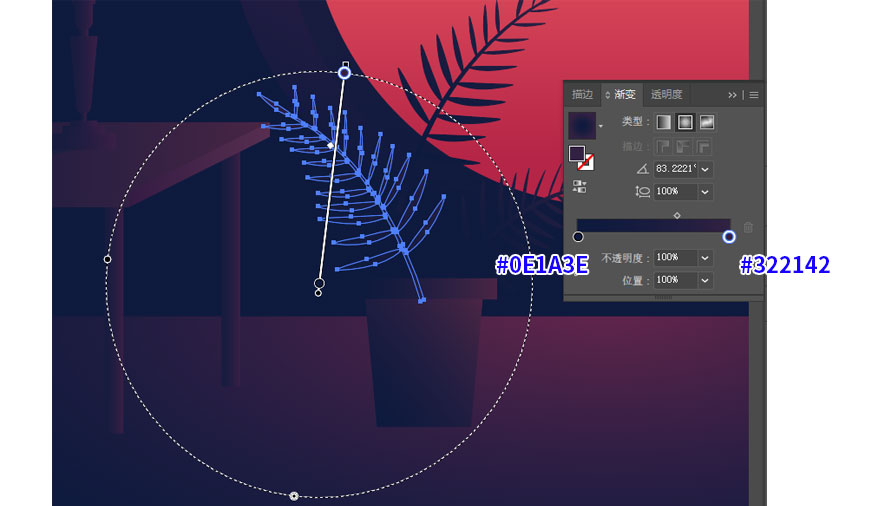
5.9 现在来看叶子的颜色,首先,叶子和杆要合并,这样的原因大家可以考虑下,想不出来就上手试一下。



5.10 使用钢笔绘制阴影。

6 绘制另一侧花盆
6.1 方法参照5.6步。

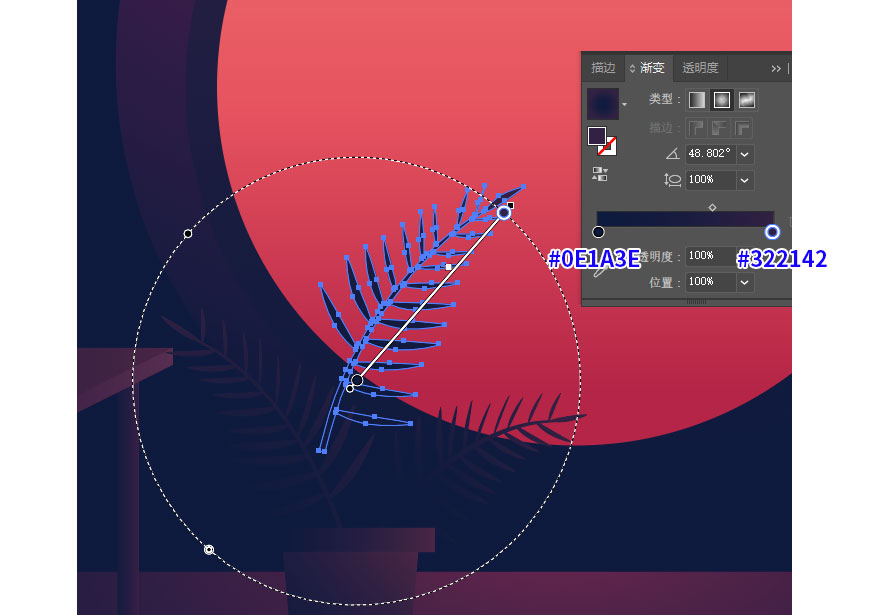
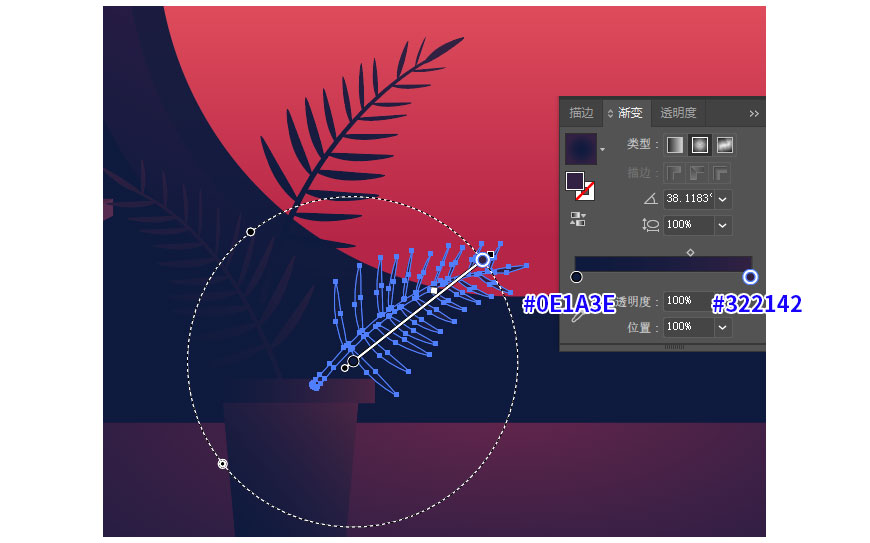
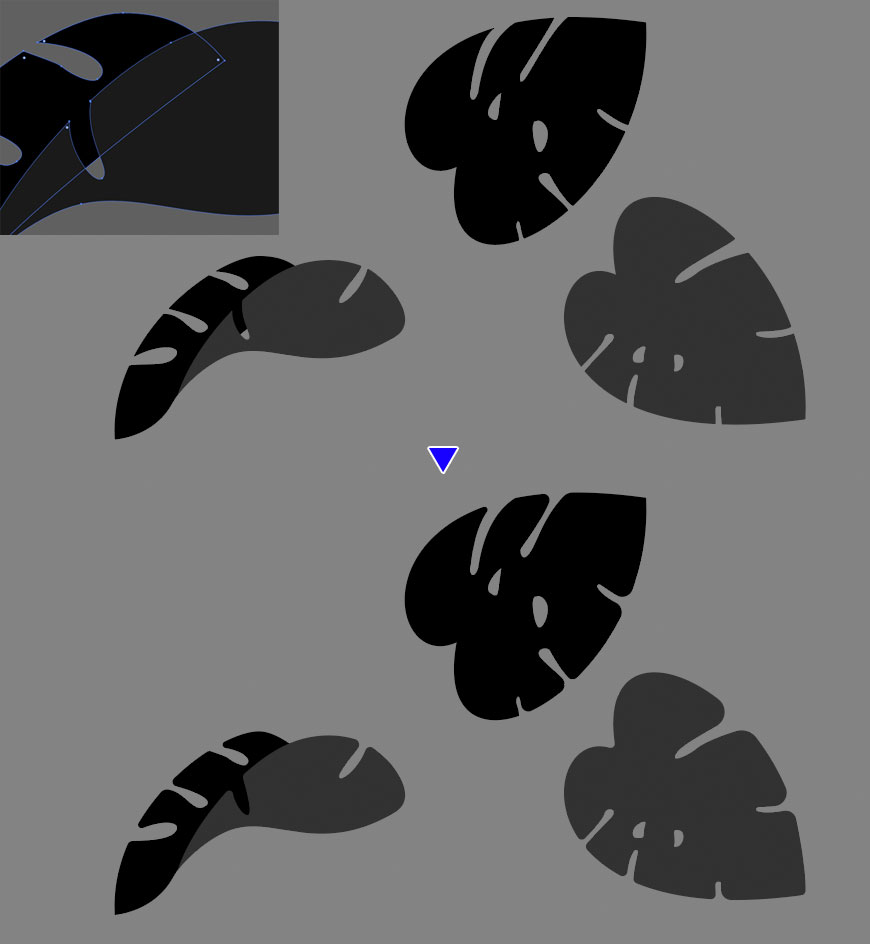
6.2 绘制右侧的叶子,使用钢笔工具来造型,再通过路径查找器来挖洞。看下分解:

6.3 把叶子的角圆润一下,处理问题的部分,分解如图:

6.4 绘制叶子里面的结构和枝杆并上色。操作方法参考5.9步。

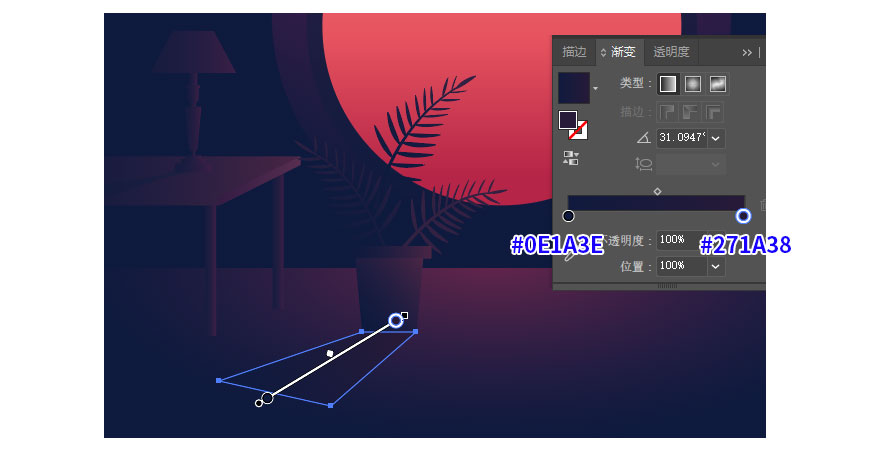
6.5 右侧的叶子和5.7的步骤一样,阴影同5.11一样。

7 绘制窗子
7.1 首先来画窗子的杆,直接用钢笔绘制就可以,位置如图,描边3px,填充 #1A1C38
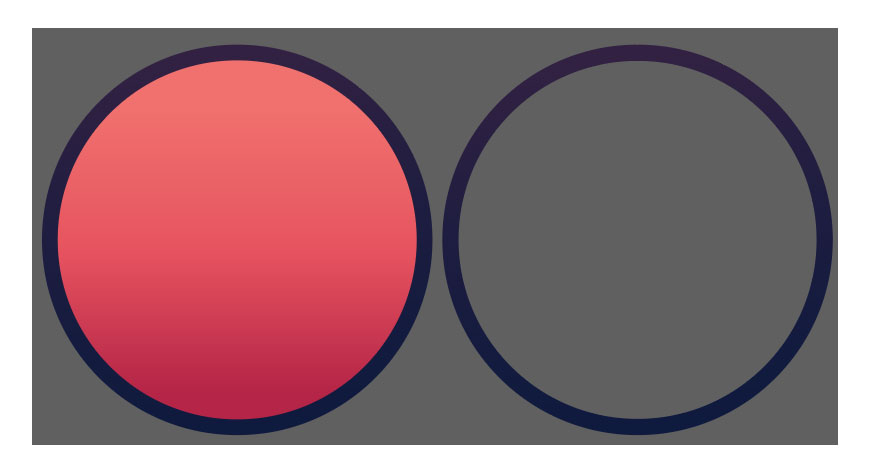
7.2 再处理下窗户框,把多出来的部分遮挡住,复制红色和红色外圈的部分,再使用减去顶层得到一个空心圈。再遮挡住多出来的部分。


8 绘制窗外景色
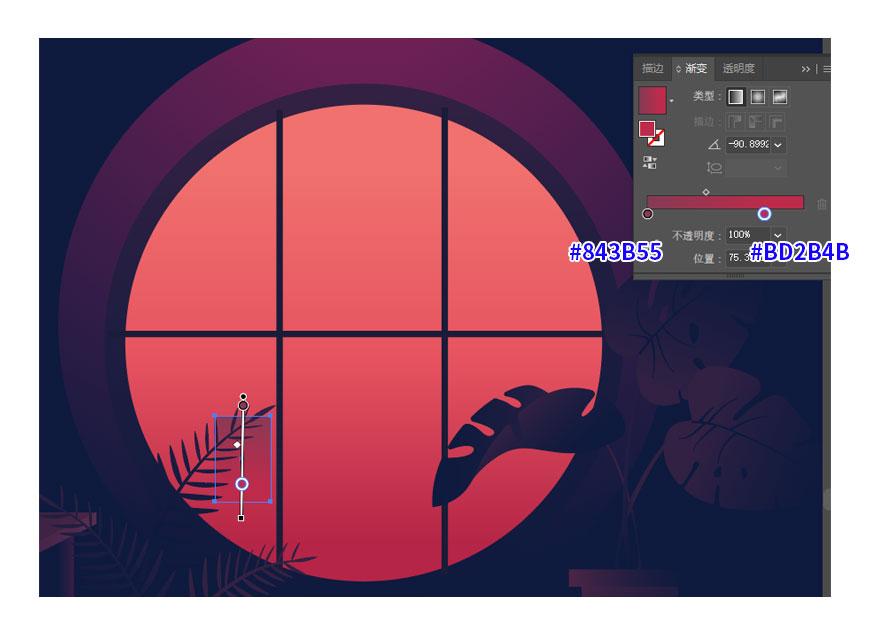
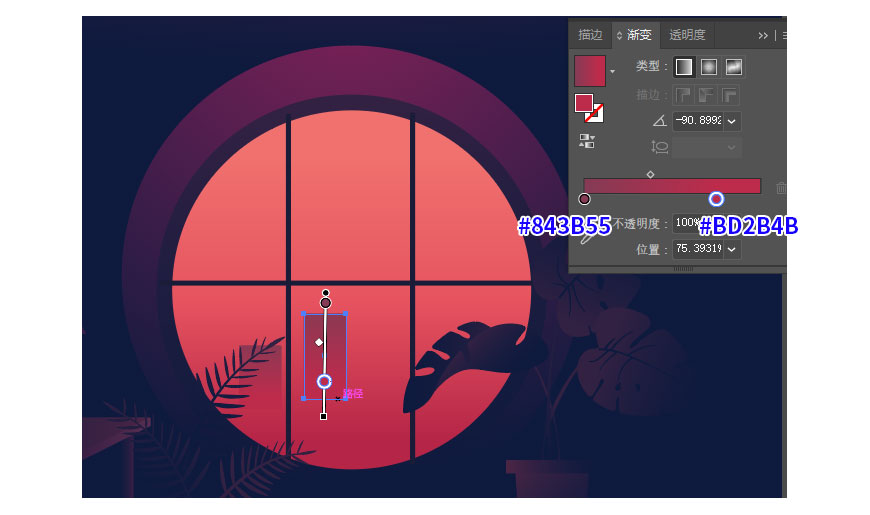
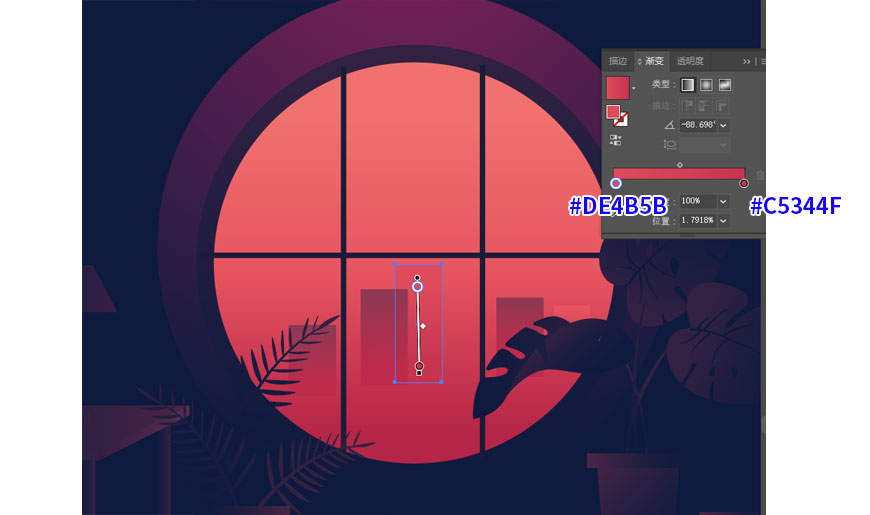
8.1 绘制28px*42px的矩形,位置及颜色如图:

8.2 绘制28px*57px的矩形,位置及颜色如图:

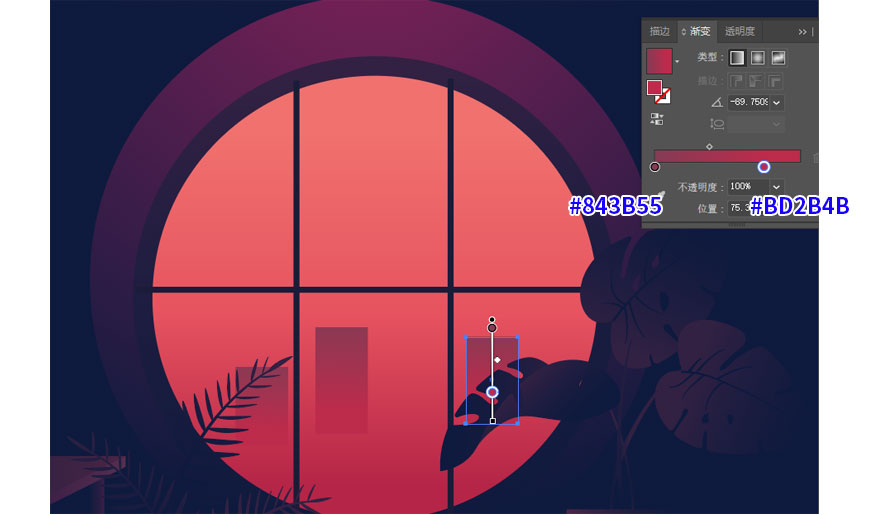
8.3 绘制28px*47px的矩形,位置及颜色如图。同时调整下右侧叶子的位置。

8.4 绘制21px*30px的矩形,位置及颜色如图:

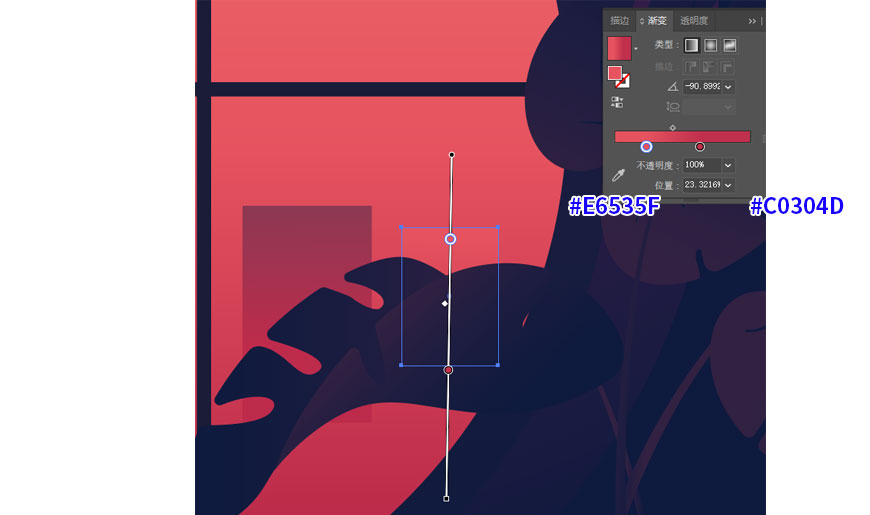
8.5 绘制28px*70px的矩形,位置及颜色如图:

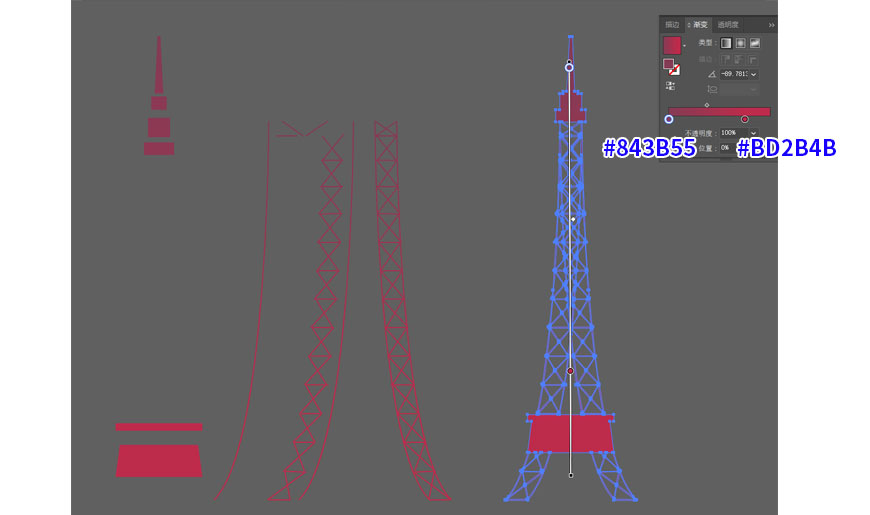
8.6 绘制铁塔的部分,看下分解,以及颜色的部分:

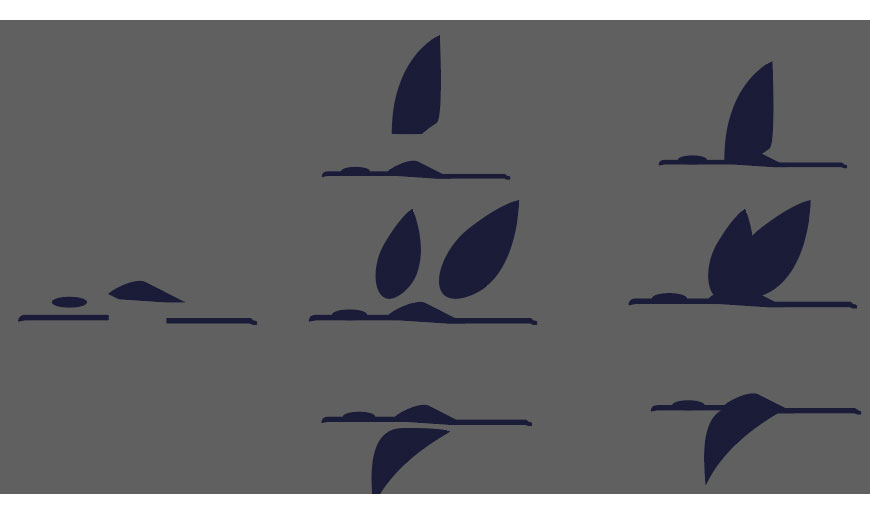
8.7 接下绘制鸟,同样的看下分解,所有的图形都是拼凑出来的。颜色是# 1A1C38。

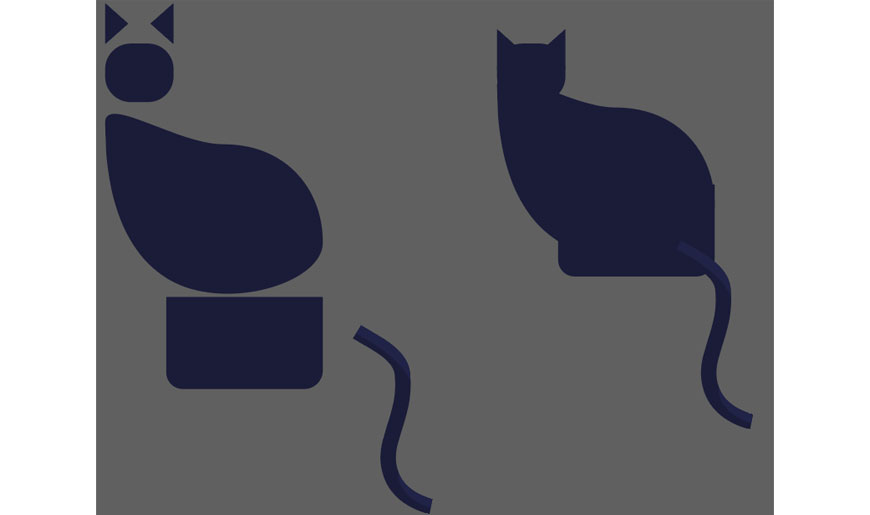
8.8 绘制猫,同样是拼凑来的,颜色# 1A1C38。

8.9 猫的尾巴是有高光的,可以使用剪切蒙版来制作,但这样会让图形消失,稍稍的麻烦了些,所以这里先绘制出图形,再将绘制的高光剪切,选择尾巴,点击 内部绘制,再原位置粘贴。高光的颜色是# 202347。

最后,众神归位:
最终效果图