关于教程
Hello大家好,AI文字效果设计系列教程更新到第八期,今天的内容是制作折纸文字效果,文末附赠一些可爱的折纸动物矢量素材送给大家!
效果图

操作步骤
还是从打字开始,字体我选择的是「阿里巴巴普惠体」,这也是一款公益的可以免费商用的字体,大家可以放心使用!

Step 01 分割文字

刚打好的字,先转曲(文字轮廓化),快捷键是 Ctrl/Command+Shift+O

接下来在文字上方画一个矩形覆盖住它,矩形要去掉填充,再随便设置一个描边属性

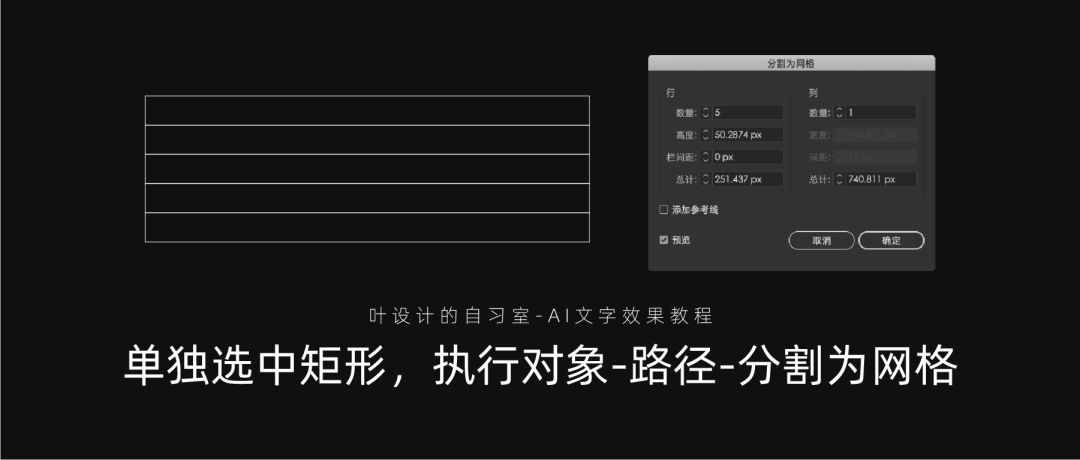
单独选中矩形,执行:对象-路径-分割为网格,设置行的数量为5

同时文字和刚刚分割出来的网格,执行:窗口-路径查找器-分割

使用魔棒工具,选中网格部分,按delete就可以把所有网格删掉
Step 02 制作3D效果

之前执行了分割的文字会自动帮我们编组,在制作3D效果之前,我们需要先取消这个编组:选中文字后在右键菜单里可以找到,或者记住快捷键 Ctrl/Command+Shift+G

取消编组之后,分别给分割后的每一行进行编组,这样我们可以得到五个横向的组。这里要注意细节,不要漏掉了一些琐碎的形状

选中第一三五组,执行:效果-3D-旋转

在弹窗中,选择位置:等角-上方

再选中第二四组,执行:效果-3D-旋转,选择位置:等角-左方

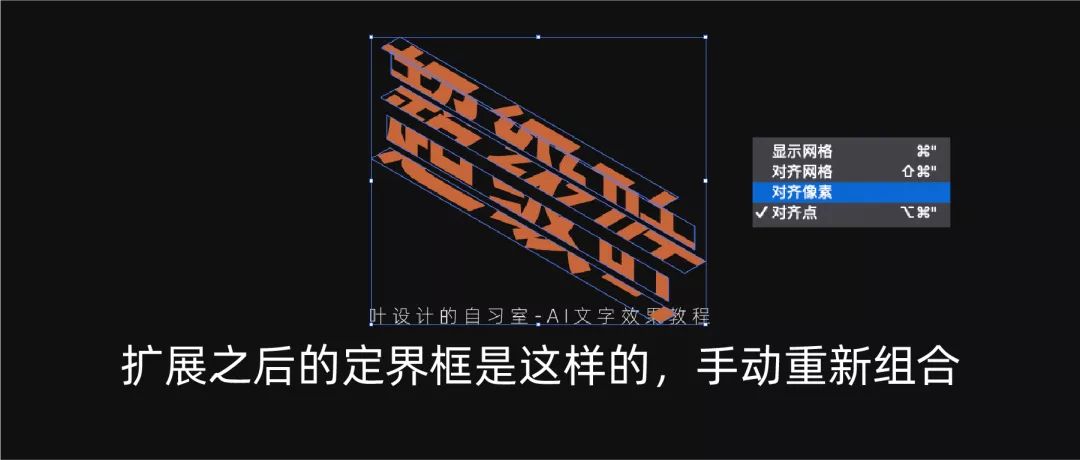
全选所有文字,执行:对象-扩展外观

扩展之后的定界框就跟形状是统一的了,我们把每一行进行重新组合,让笔画连接起来
注意:如果发现两个锚点怎么也对不齐,就去顶部工具栏的「视图」里面,找到「对齐像素」,把这个选项【取消勾选】。
Step 03 增加细节

重新组合之后,为了模拟折叠的阶梯效果,我们可以把第二四组的形状颜色加深(需要多双击几次,直到左侧色板出现颜色,才能改色哦)
恭喜!3D折纸文字效果就完成啦!
最终效果
加点小装饰,更有折纸的feel~

结语
阿叶收集了一些可爱的折纸风动物矢量素材,在文章底部下载哦~
今天的教程到这里就结束啦,如果觉得有收获,别忘了给阿叶点赞、留言~