关于教程 —
为守望先锋进行一波信仰充值⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
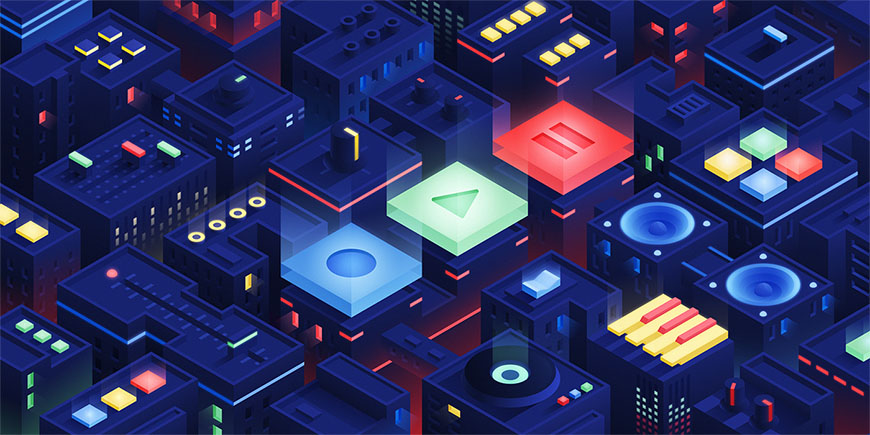
本教程包含了简单的光影理解、体块构成,教你看似复杂,实则简单的2.5D插画创作。
绘制步骤 —
- 步骤 01
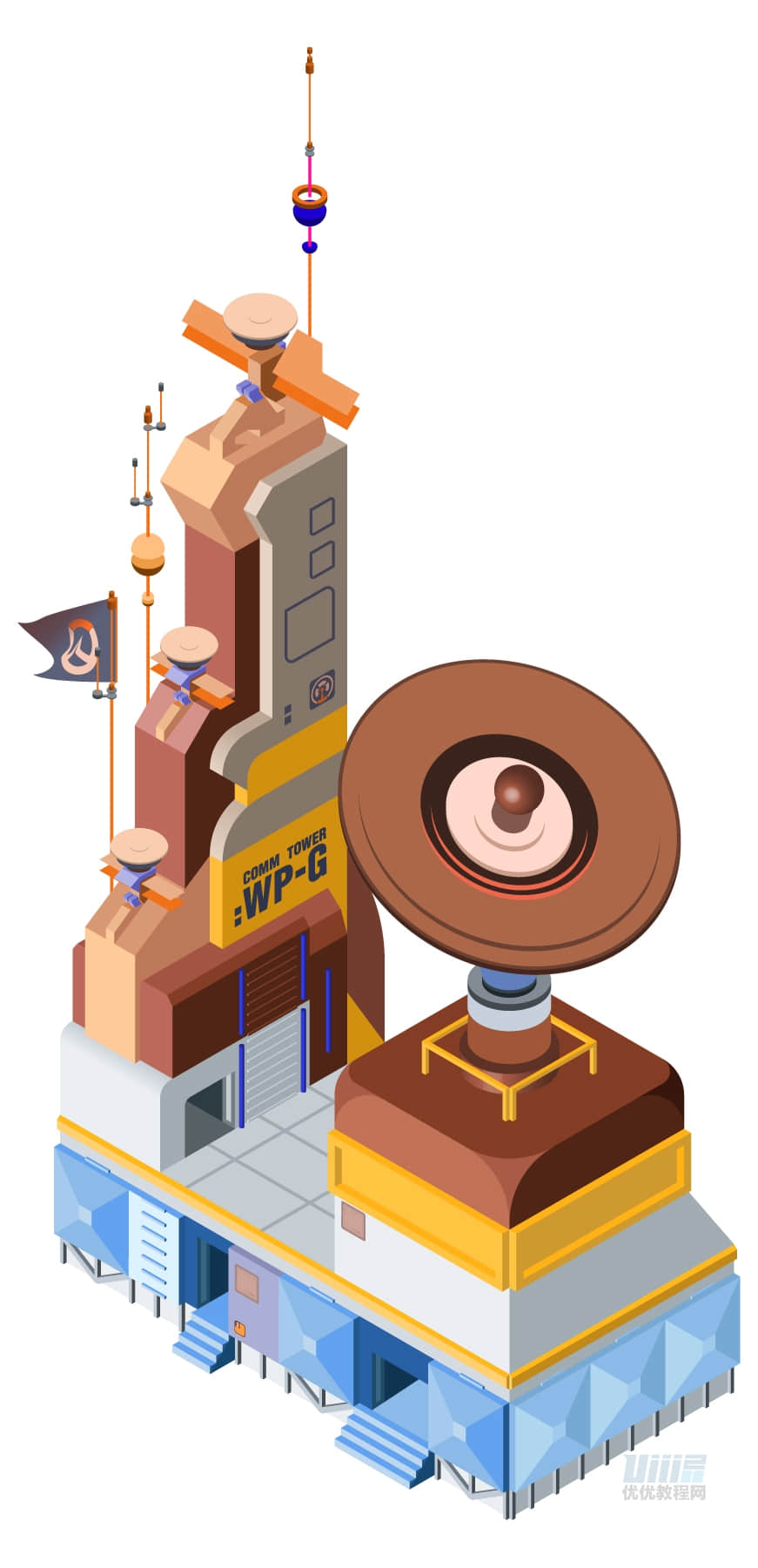
创作前,首先明确插画的主要内容,我以守望先锋各个地图中的一些建筑为主体,本次教程以【监测站:直布罗陀】A点建筑为创作来源。主要工具:【钢笔】、【对齐】、【直接选择】、【形状生成器】、【3D】、【偏移路径】等。

- 步骤 02
拿到图片后,分析画面的主要构成,我把它分为了三个大体块,首先是最明显的左边的复式建筑【建筑—左】和右边的发射塔【建筑—右】,以及一个【基座】,最为明显。

- 步骤 03
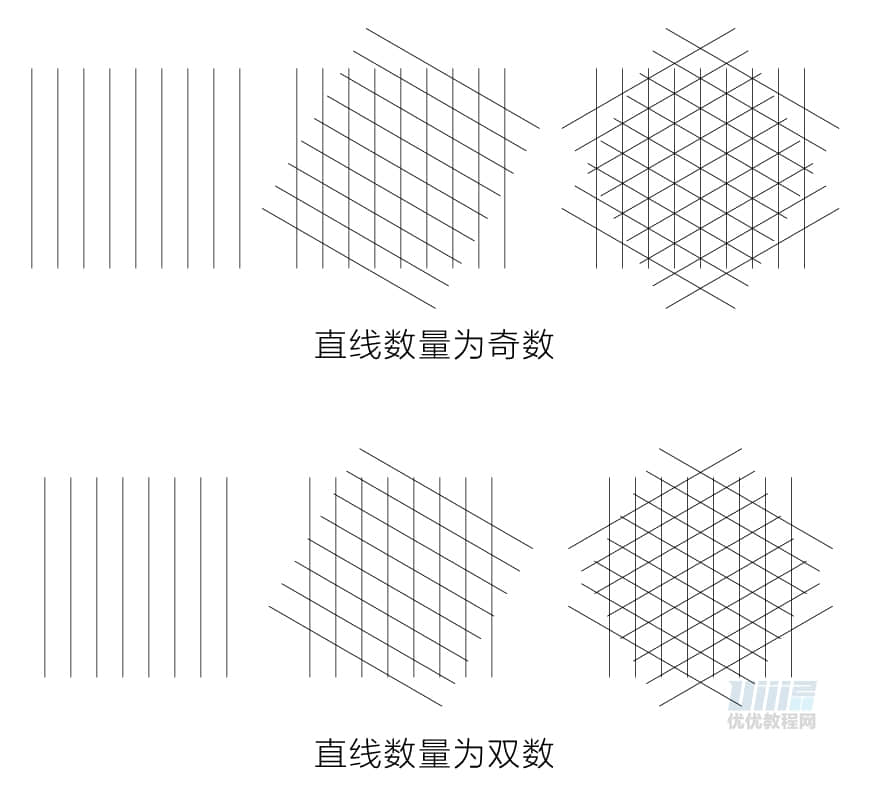
接着在画布上建立参考线。先用【直线工具】建立直线,直线数量为奇数。选中直线,【旋转】面板中点击复制,复制两次 60 度。直线数量为奇数,复制出来的直线会交叉组成正三角形;直线数量为双数,则会出现正六边形和正三角形,不利于绘画 2.5D 插图。

- 步骤 04
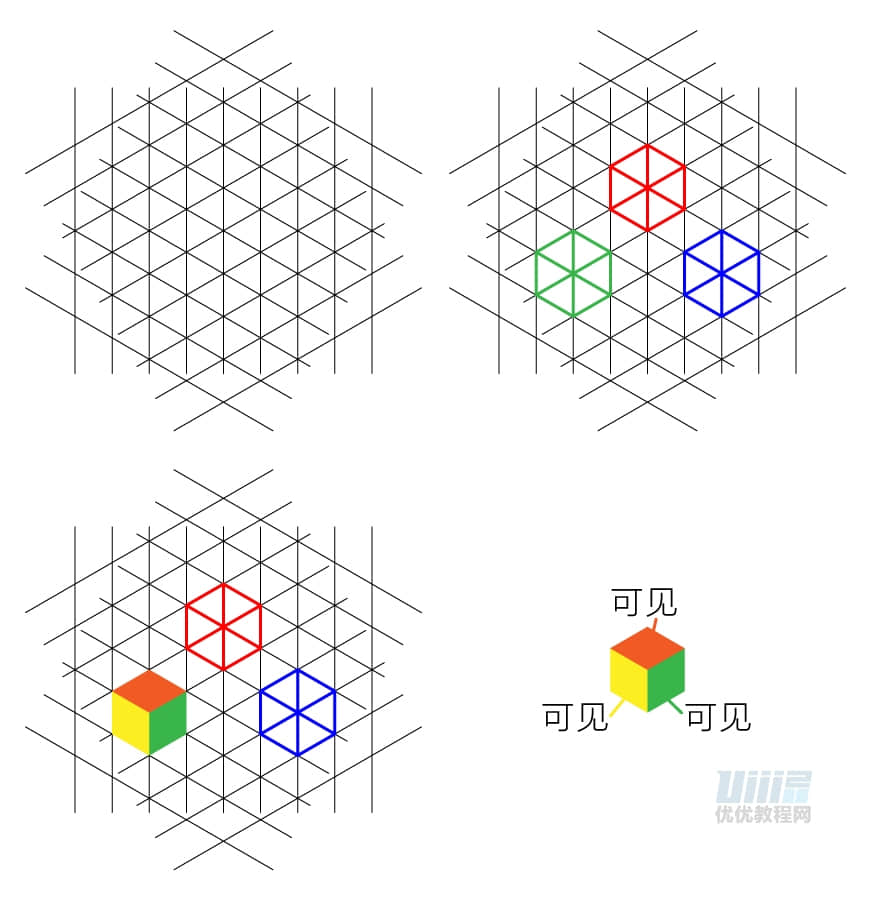
如何在参考线上建立角度合适的长方体,首先明确,线数正确的直线会交叉形成正三角形,6 个正三角形可以组成一个俯视的立方体,该立方体有三个能看见的面。在该参考线上去画任何长宽比的长方体,可见的面都是三个。

- 步骤 05
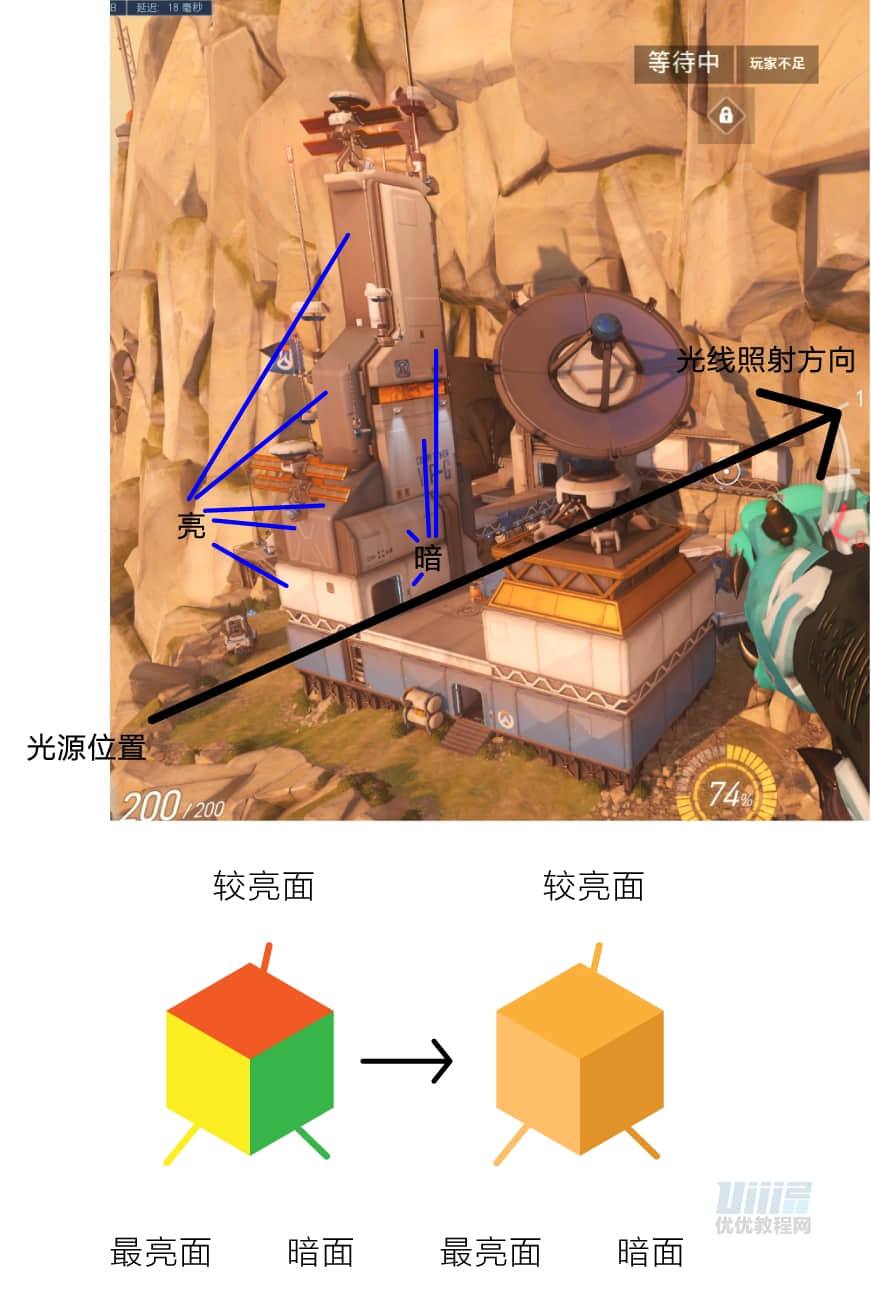
分析好结构的朝向,现在来确定光影。原图光线从左下方射入,所以左下方是受光面的最亮面。光线从左下方直线方向往右上方照射,所以顶面也是受光面,但亮度低于最亮面。即剩下的一个面为暗面。

- 步骤 06
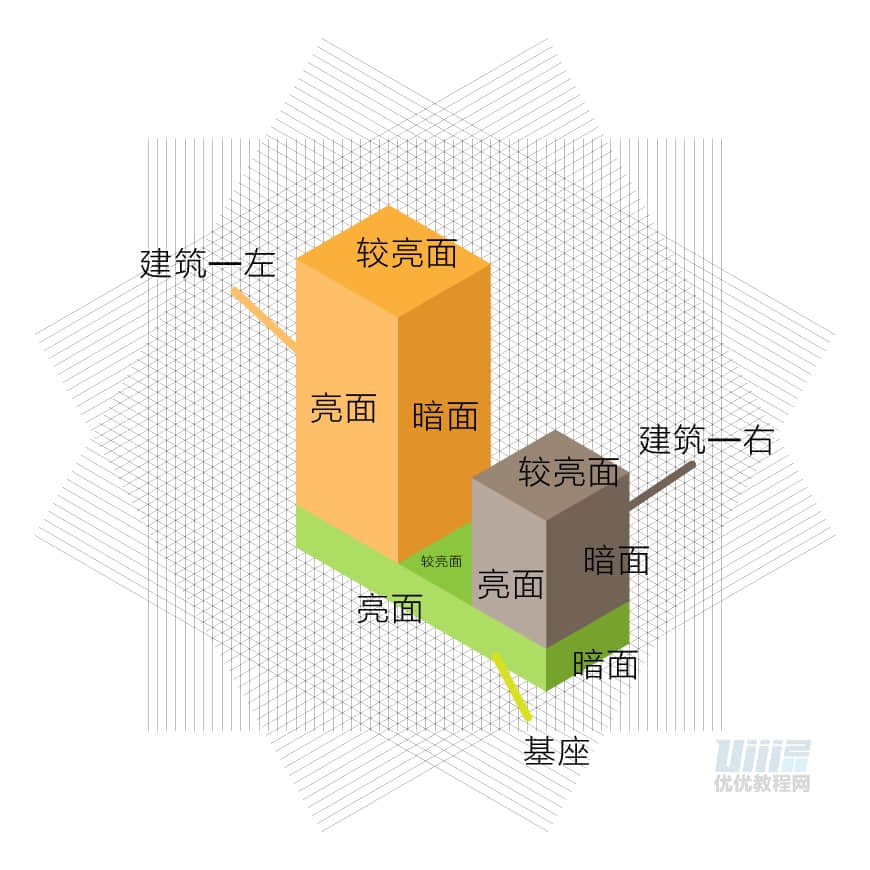
在建立好的参考线上,依据步骤 4 用【钢笔】分别画出【建筑—左】、【建筑—右】、【基座】的结构朝向,确定好你所要画的长宽高。接着以色相的不同来区分不同的体块,附上步骤 5 的明暗关系。在这个步骤里不需要进行配色,只需要以不同的色相来表示出明暗即可。

- 步骤 07
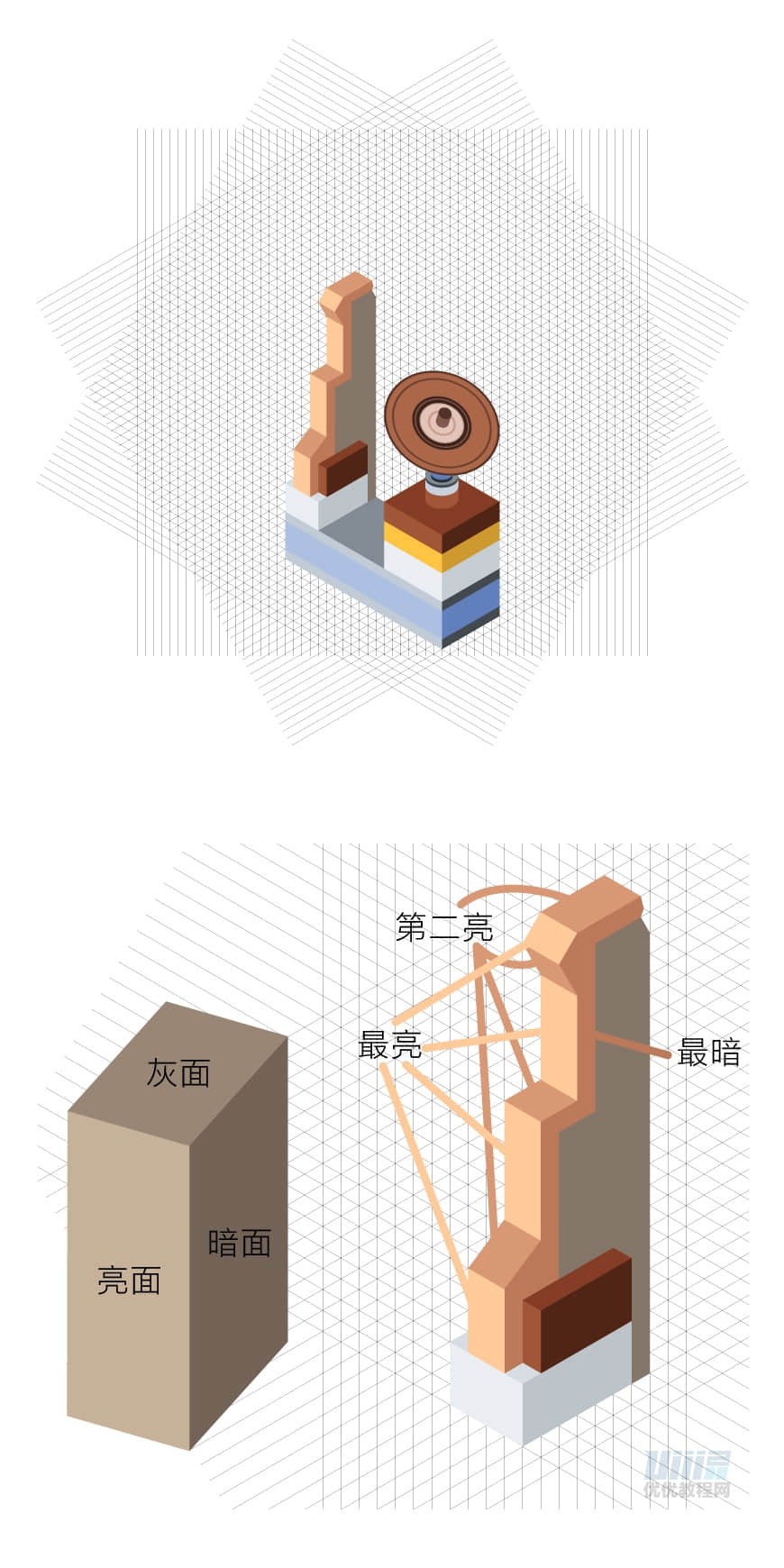
调整具体的体块特征,用【钢笔】画出一些具体的结构(具体画法从步骤 8 开始讲解)。在长方体上,光照形成亮面、灰面、暗面。当受光面增多,亮暗关系增多,要注意区分光影层次,最亮的在哪,最暗的在哪。依照原图,有选择性地去选取要画的结构,概括成一个个有特征的形体,不要盲目地看到原图里有什么就画什么。

- 步骤 08
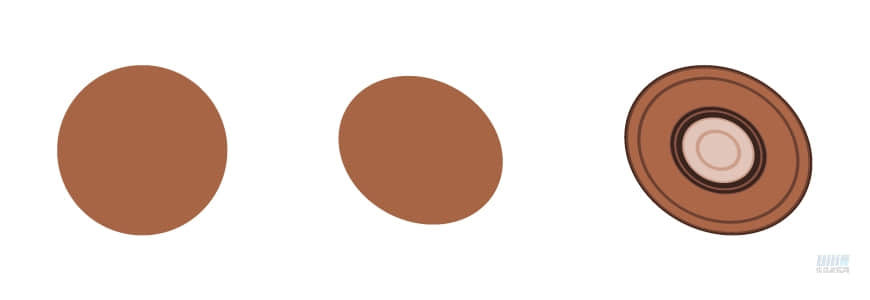
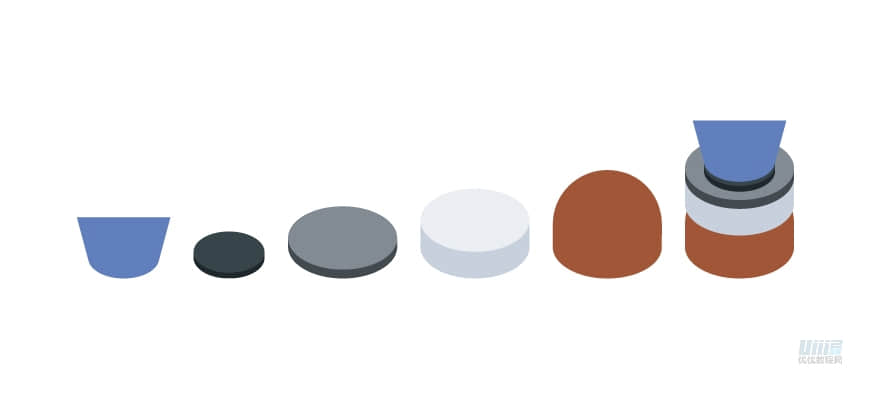
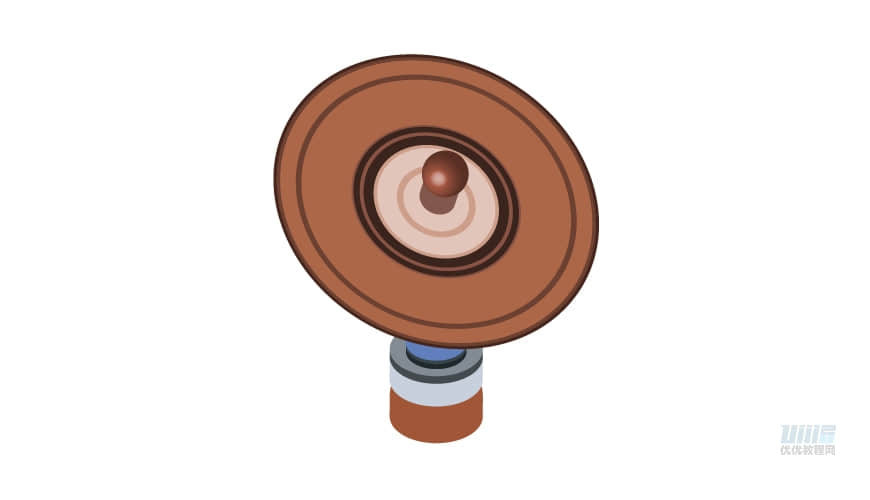
画【建筑—右】的发射塔时,首先,把发射塔区分结构,分为上部分的圆形和下部分的墩子。将两部分画完,再拼起来。先画上部分的圆形们,用【椭圆工具】按住 shift 摁住鼠标左键拖动鼠标,画一个正圆,找到【效果—3D—旋转】,调整角度————因为原图的发射塔朝向为右侧中间偏上,所以整个上部分的圆形们的朝向,也是朝右侧中间偏上。接着【对象—扩展外观】后右键点击【取消编组】,再次右键点击【释放剪贴蒙版】,将单个图形提取出来。在【对象—路径—偏移路径】中,调整数值做出同心圆。用不同的色相将不同的圆形部位先区分开来。

- 步骤 09
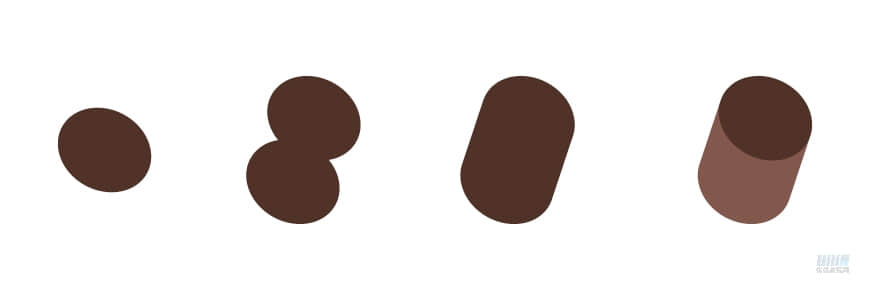
画一个正圆,找到【效果—3D—旋转】,调整角度,【对象—扩展外观】后右键点击【取消编组】,再次右键点击【释放剪贴蒙版】,将单个图形提取出来。将图形复制一个并依据参考线放在合适的角度(角度选择如步骤 8里所说)。选择【混合工具】,点击两个圆形,再双击【混合工具】的图标,在其面板上进行设置数值。在数值设置上,指定的步数或距离要使圆柱体的边缘看起来平滑。设置完后,扩展外观后【取消编组】,除去顶面的部分都进行【联集】,分出亮面、暗面。

- 步骤 10
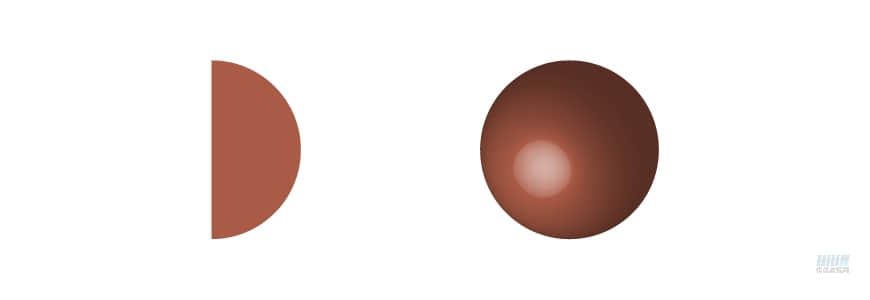
画一个正圆,选择【直接选择工具】,点一下正圆,正圆会出现 4 个锚点,再点一下某一个锚点,即【选择了该锚点】,将其删除。接着选择【选择工具】,选中该图形右键点击【连接】,即为一个半圆。接着选择【3D—绕转】,点开【更多选项】,设置与画面同步的光源。球体可以先不扩展。

- 步骤 11
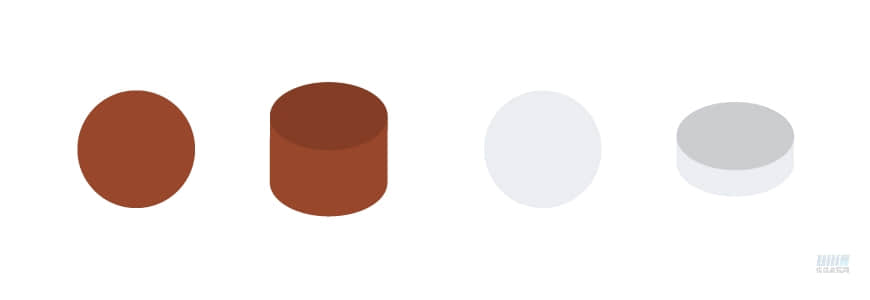
画圆柱体时,先画一个正圆,选择【3D—凸出和斜角】,位置选择【等角—上方】,调整凸出厚度,点开更多选项,混合步骤数值可以尽量调低,显示出的颜色越少越好,做完之后将单个图形提取出来。

- 步骤 12
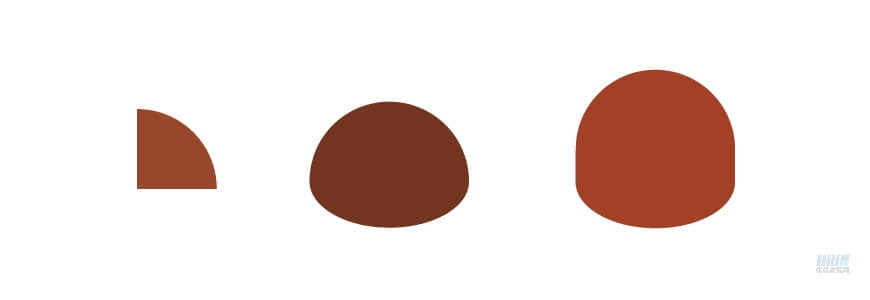
画一个 1/4 圆,选择【3D—绕转】,位置【等角—左方】。与之前画的圆柱拼起来。

- 步骤 13
补充墩子的各个结构,将他们依照参考线拼起来。

- 步骤 14
将画好的发射塔上下部件依照参考线拼起来。

- 步骤 15
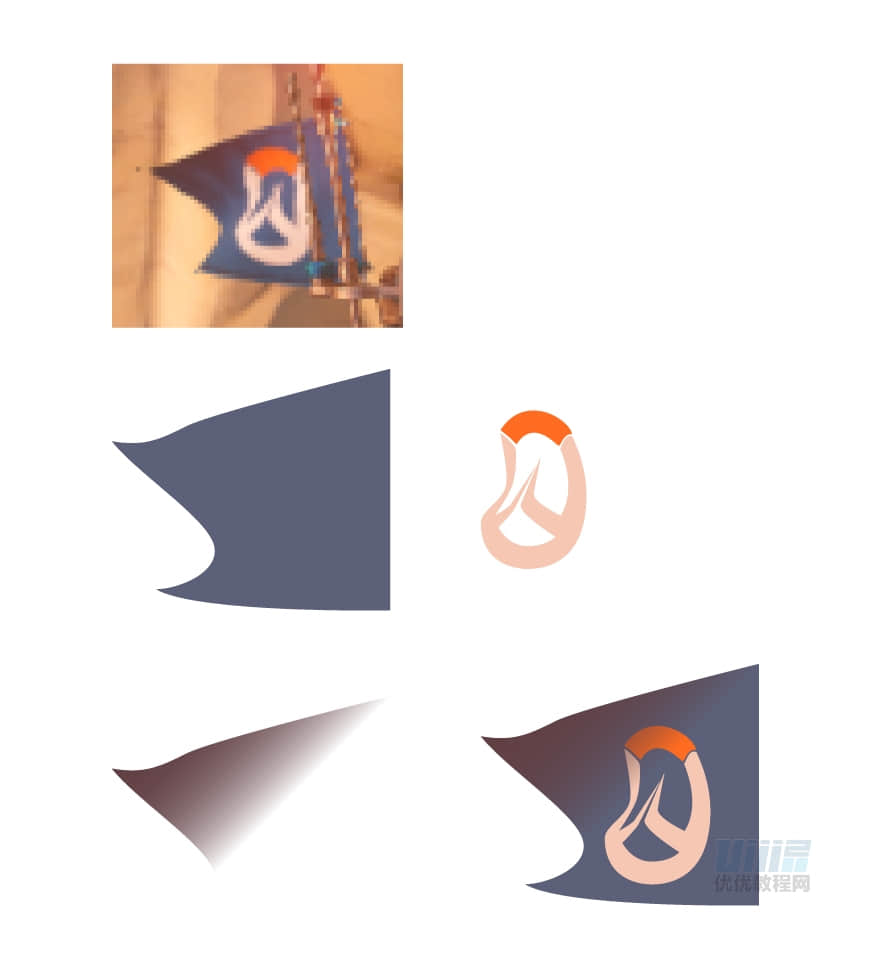
参考原图的旗子,是一种被风吹的效果, LOGO 也是不规则图形,左上方的旗子一角遮住了光线,形成了暗部。用钢笔勾勒出旗子、 LOGO 、阴影的形状。阴影部分,纯色填充改为渐变填充,拉一个深色的渐变,渐变为左上角深色右下角浅色,角度调整要合适。 LOGO 的变形要依据旗子的摆动起伏来画。

- 步骤 16
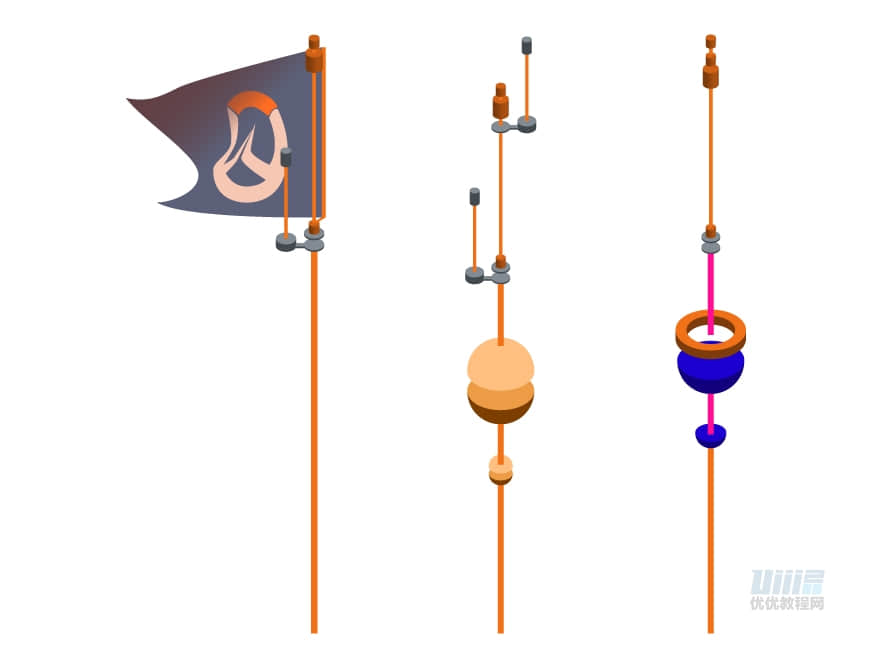
天线部分主要由直线(或矩形)、圆柱体(圆柱体画法见步骤 11)、半球体(半球体画法见步骤 12)、圆环(圆环画法见步骤 17)拼成。依照参考线,注意图形前后位置顺序。

- 步骤 17
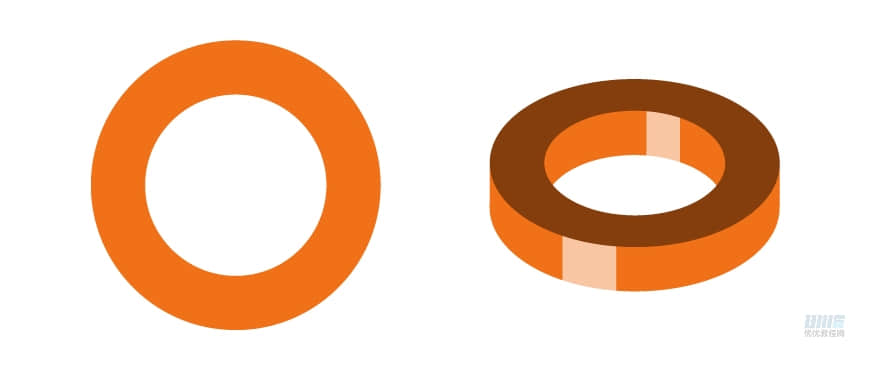
画圆环时,先画一个正圆,去掉填充,描边加粗,选择【3D—凸出和斜角】,位置选择【等角—上方】,选择合适的凸出厚度,减少混合步骤。

- 步骤 18
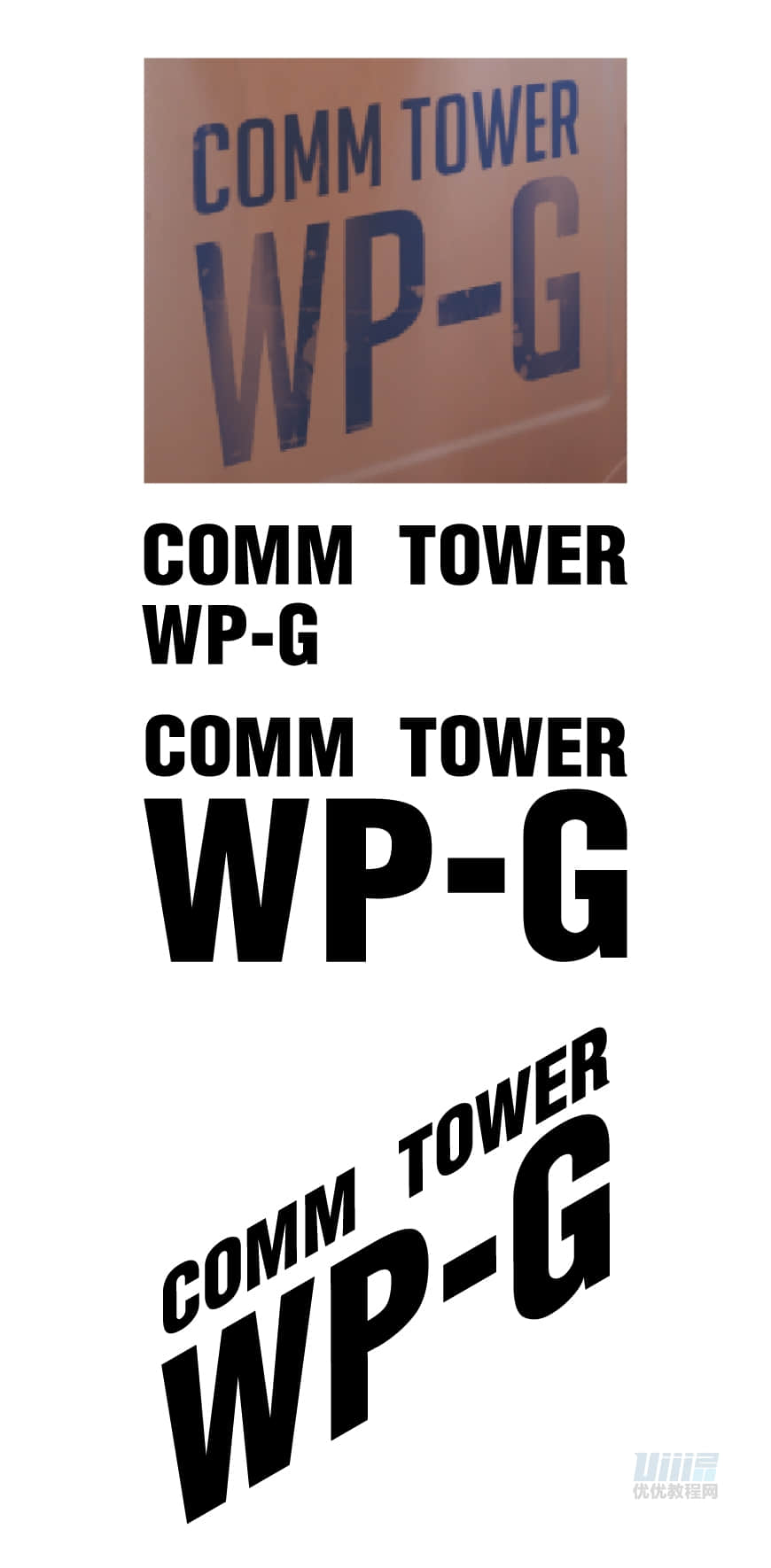
文字部分画法。依照原图,输入文字后,选择合适的字体,【选择工具】选中字体,右键点击【创建轮廓】,调整到合适的长宽比。将文字图形编组,选择【效果—3D—旋转】,位置选择【等角—右方】,取消编组,释放剪贴蒙版,将图形提取出来。这里要值得注意的是,3D 效果做的旋转,放大画布可以看到不会完全与参考线吻合,可以在【变换】中适当调整角度。

- 步骤 19
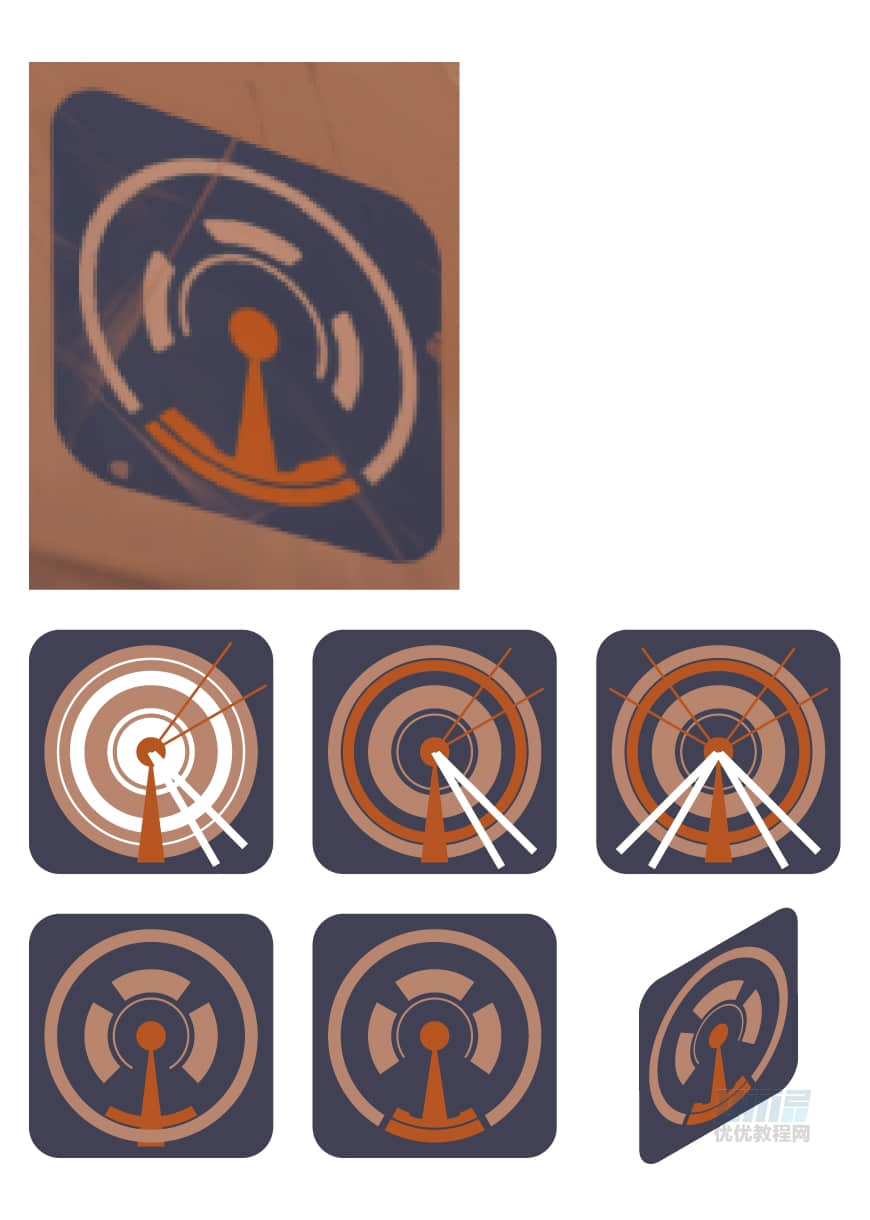
【建筑—左】图标画法。参考原图,除去视觉角度,这是一个正方形和圆形组成的图案。其中,可以利用【描边—粗细】、【路径查找器—差集】、【路径查找器—分割】、【形状查找器】、【对称】、【对齐】等工具来做。在用路径查找器之后,取消编组,把不需要的图形删掉,桔色圆弧部分在做凹槽时,利用【钢笔】和原图形来做。平面做完之后全选编组,选择【3D—旋转】,设置选项,做出与画面同步的角度。

- 步骤 20
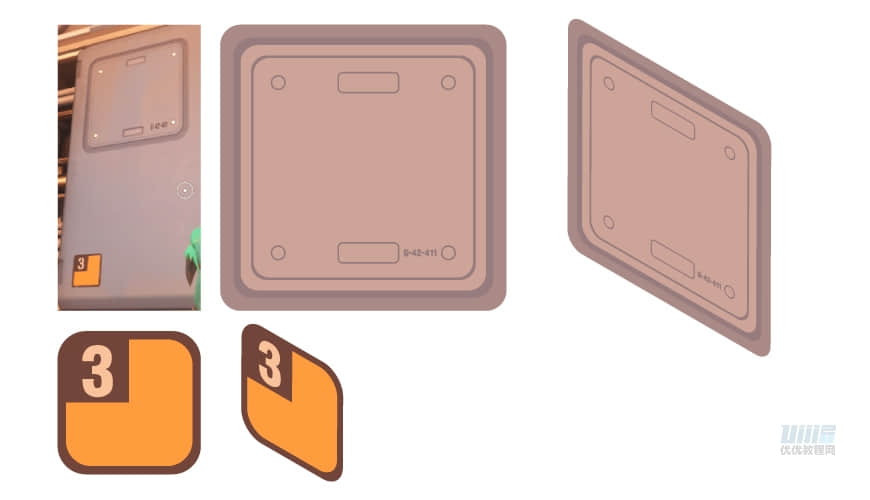
【基座】上有两个图形,我们可以同样理解为两个图标。注意彼此的大小比例。【基座】上的两个图标角度与【建筑—左】不同,要注意。

- 步骤 21
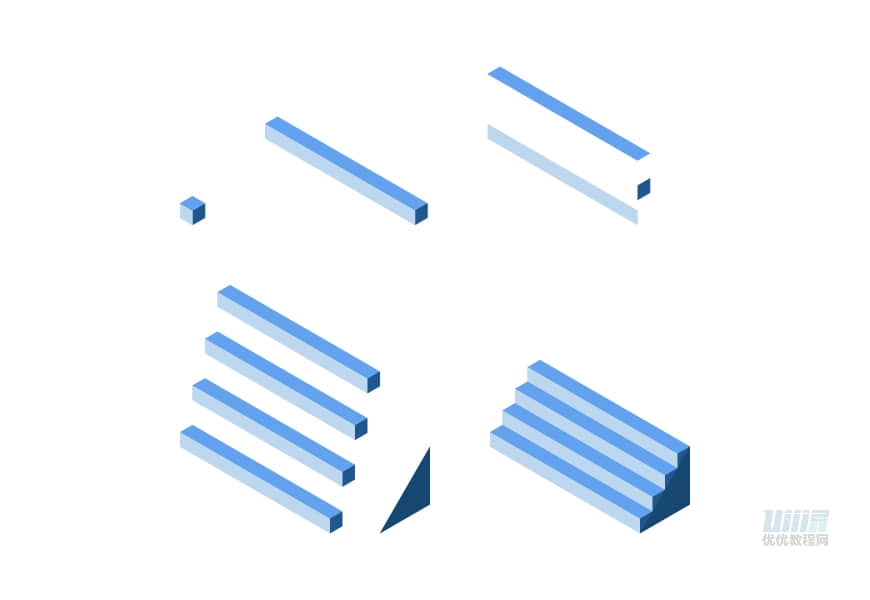
画【基座】上的楼梯是,先将楼梯分解为若干个长方体加一个三角形来画。长方体由单个的正方体,通过【直接选择工具】,选择对应的锚点,拖动到对应的角度,来完成。

- 步骤 22
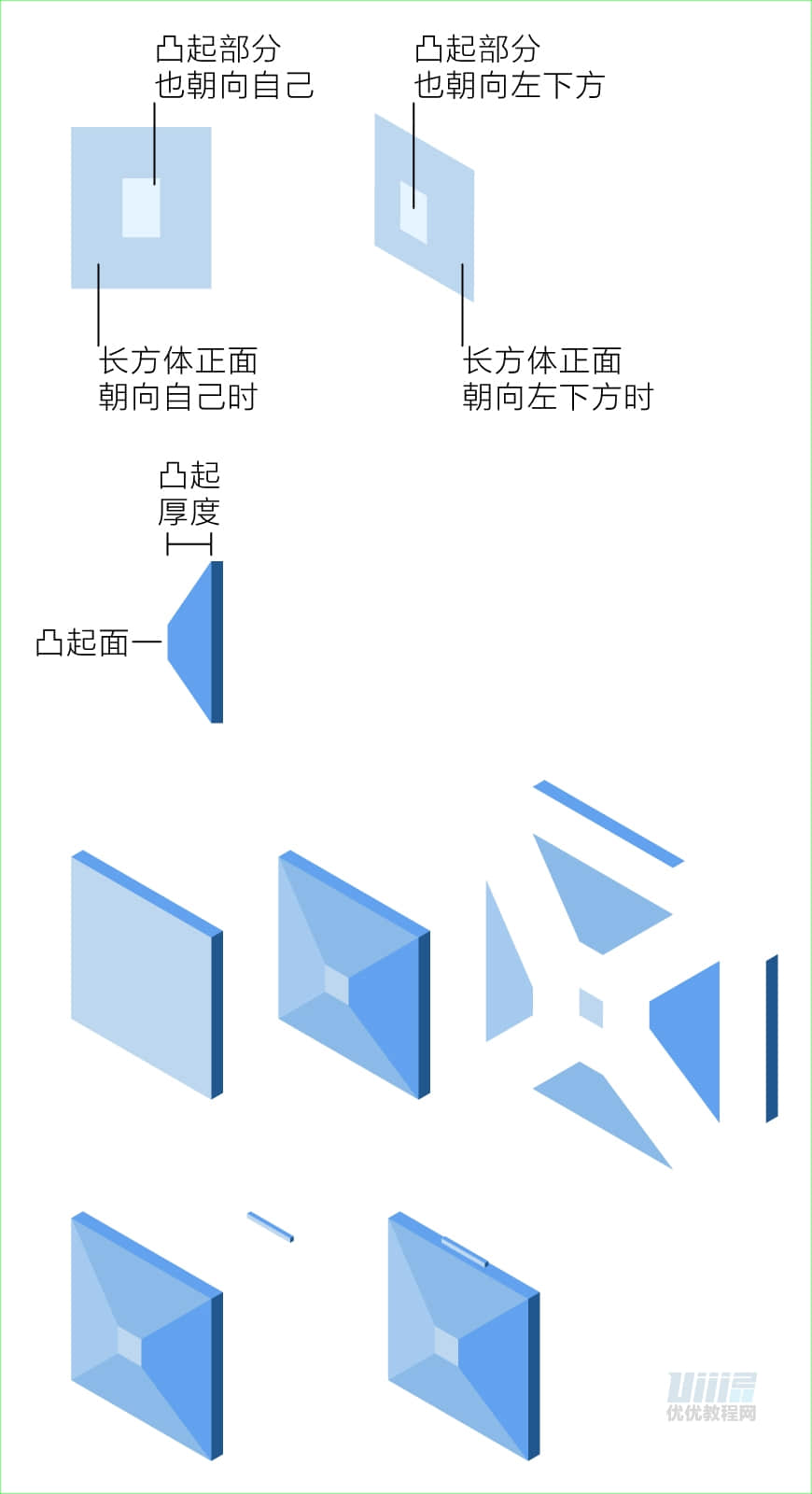
在画【基座】的墙面装饰时,先将其理解成一个扁平的长方体,再在最大的一个面上做凹凸效果。若长方体面向自己时,凸起朝向也面向自己。所以长方体朝向在左下方时,凸起部分也朝向左下方。同时注意,从侧面看时,凸起部分是具有厚度的。在改变该结构的朝向时,也要注意凸起的5个面的角度。最后根据光线安排明暗关系。并加上小长方体。

- 步骤 23
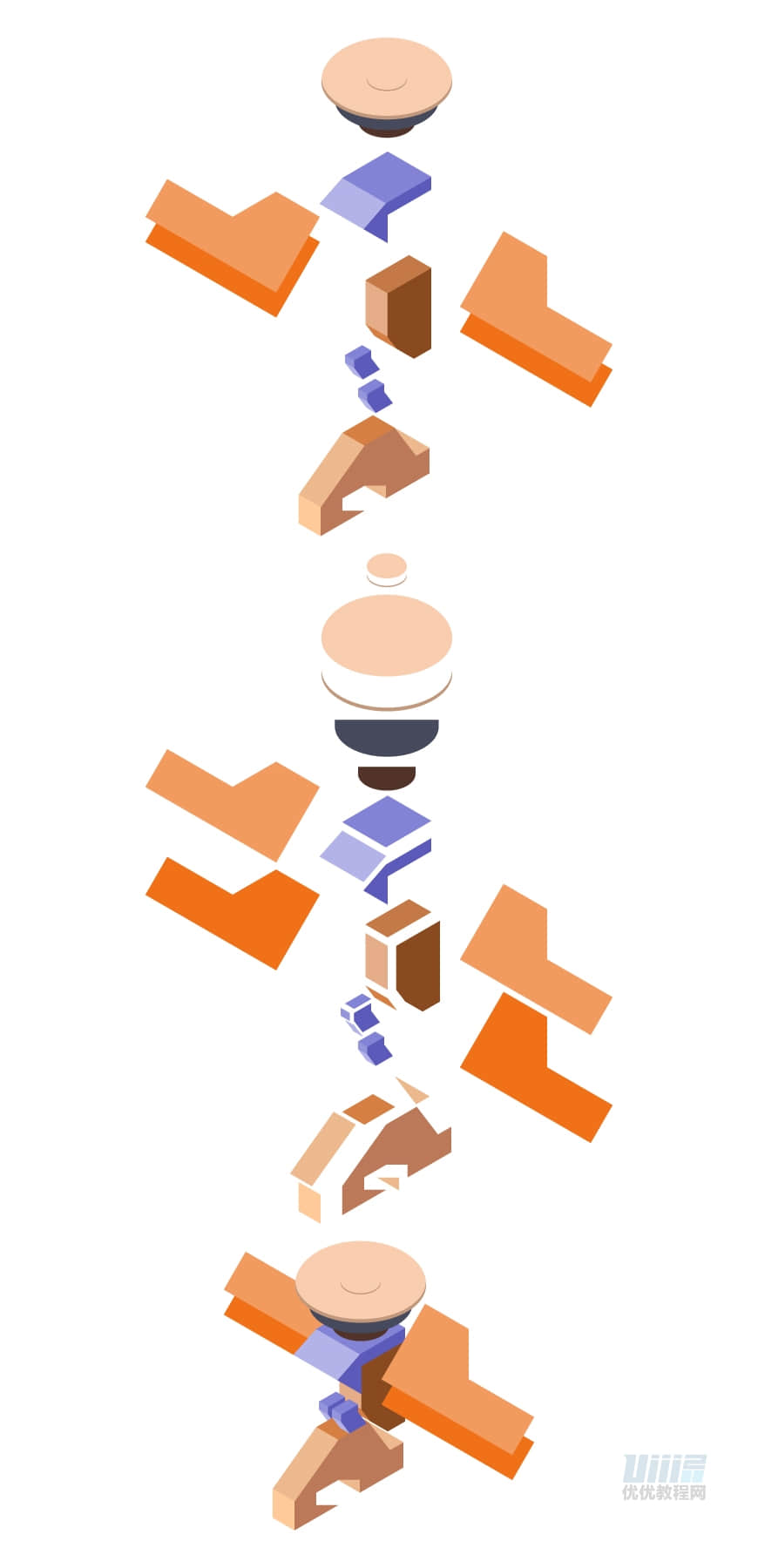
信号发射器大体由【钢笔】依据参考线来画。涉及到圆形的部分可以用【3D】来画。注意各个体块的受光情况。

- 步骤 24
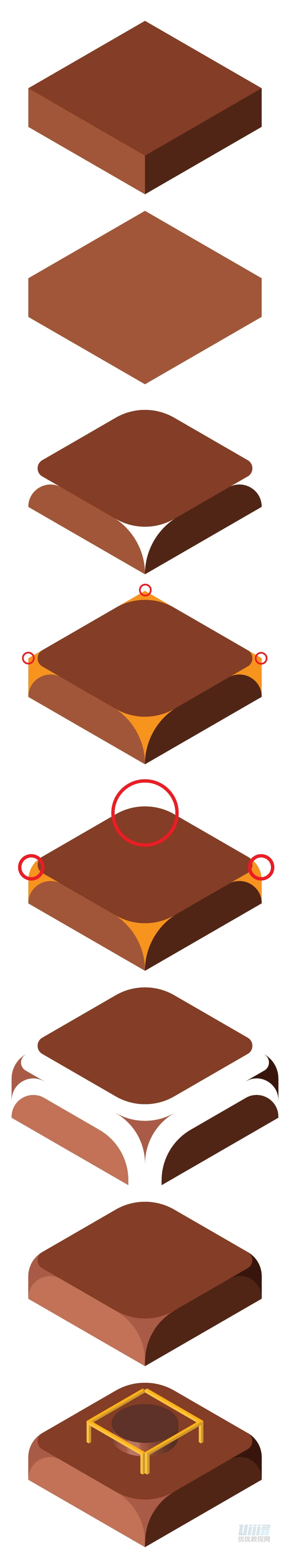
先将发射塔基座看成一个扁平的长方体,将该长方体看成一个底面和三个可见面。将三个可见面选中,右键【编组】。选择【直接选择工具】,点击其中一个可见面的锚点,在工具栏中调整边角数值,调整三个可见面的边角数值。之后调整底面的锚点边角数值。最后使底面和三个可见面【水平居中对齐】、【垂直底对齐】,选中他们,在【路径查找器】中选择【分割】,右键【取消编组】,更改亮暗的颜色。最后加上圆柱体和栏杆。

- 步骤 25
继续补充、调整细节。所有的结构都要根据参考线的角度和比例来画。把画好的结构都依照参考线拼好,再调整、增加或删减些细节。

- 步骤 26
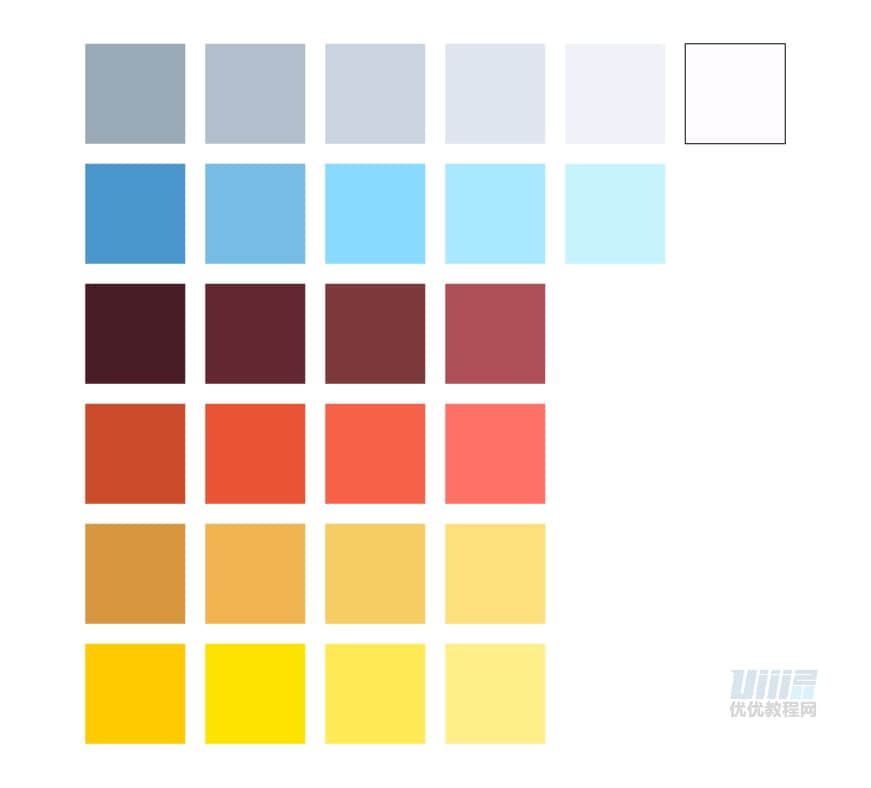
进行配色,根据每个体块所占画面的不同比例来选取颜色,选好哪几个体块用哪一个颜色。配色网站中的配色不一定能直接拿来用。选择好需要的色相,再根据受光的情况调整亮暗面的颜色。xZT56.cOM

- 步骤 27
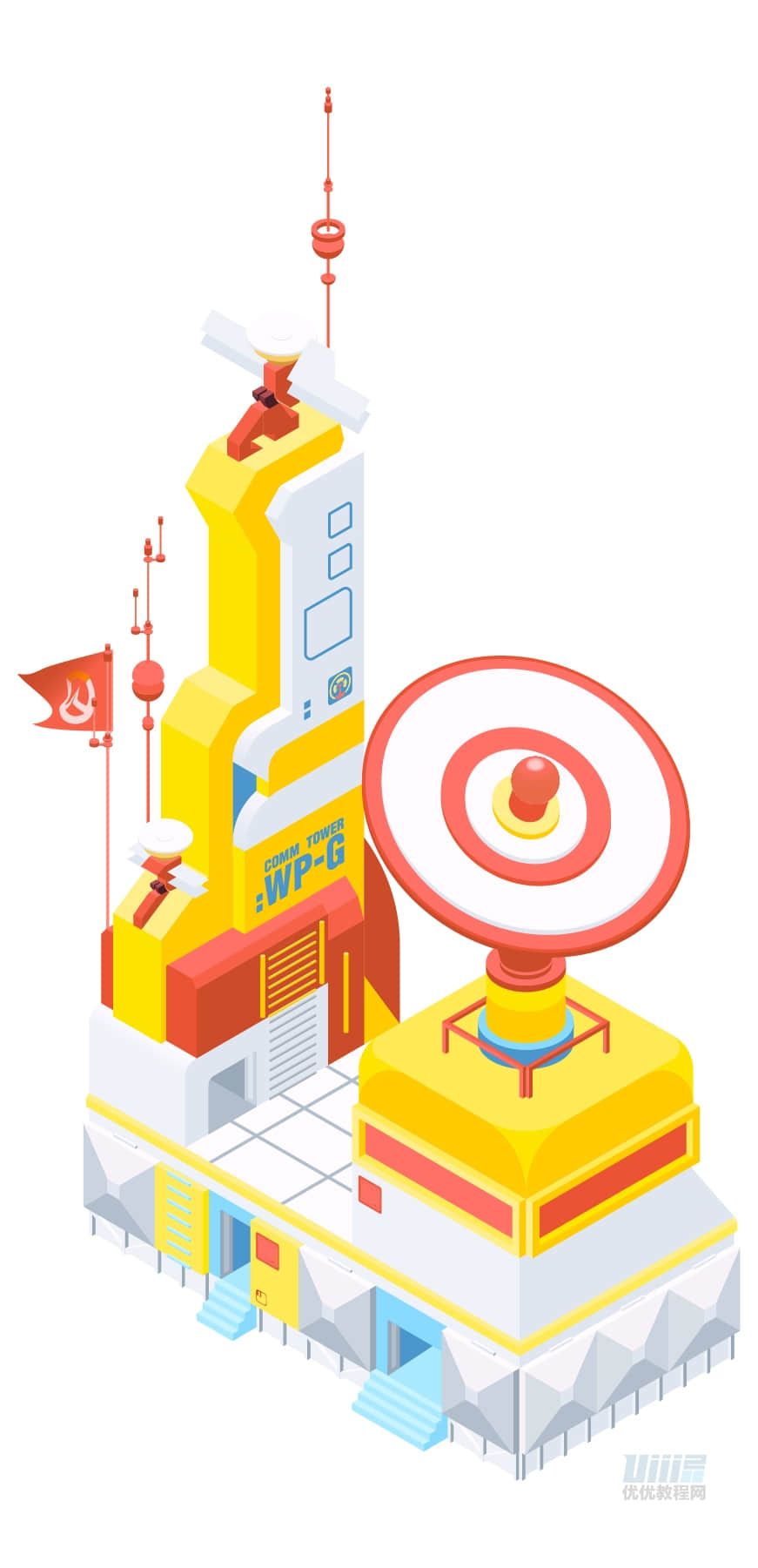
将不同的体块改为相应的颜色。

- 步骤 28
根据画中物体比例画一个建筑底座,为底座加上投影,并排版,画布比例选择 3:4 ,背景纯色填充改为渐变填充。将建筑原位复制一个并放大到合适的位置,调整透明度,右上角合适位置加上 LOGO 和英文。

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐:
→ AI+PS教程!教你绘制2.5D风格儿童节插画
→ AI教程!教你绘制超火的2.5D等距视角风格插画

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。
【收获】更好的自己